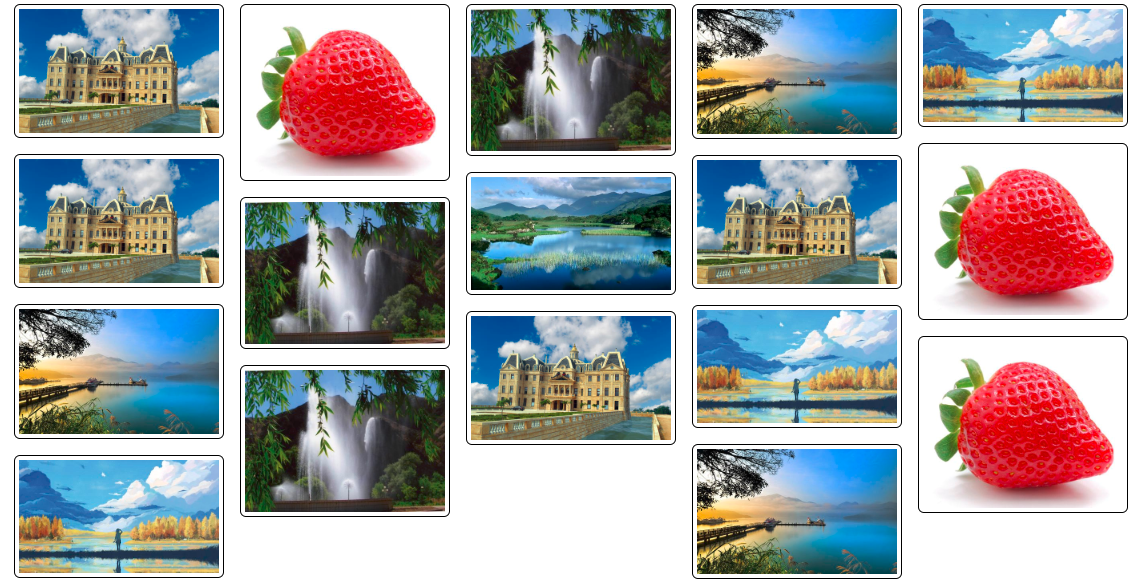
本文是使用js面向对象的思想实现多列布局(瀑布流)。第一行使用浮动进行布局,除第一行外使用定位进行布局。当然,使用面向过程也能实现,具体效果图和案例如下:

css多列布局请参照本人另外一篇文章:css多列布局https://www.cnblogs.com/piaoyi1997/p/12705092.html
具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">*
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>*
<style>*
*{
padding: 0;*
margin: 0;*
}
.con{*
margin: 0 auto;*
position: relative;*
}
.box{
float: left;
padding: 8px;
}
.box .imgbox{*
*padding: 4px;*
border: 1px #000 solid;*
border-radius: 6px;
}
.box .imgbox img{
width: 200px;
display: block;*
}
</style>
<script>
// 整个页面加载完成之后再执行
* window.onload=function(){*
new obj;*
}
*class obj{
constructor(){
this.aBox = document.querySelectorAll('.box');
*this.con = document.querySelector('.con'); *
*this.clientW = document.documentElement.clientWidth;
this.init();
this.orderLine();
}
* init(){
this.num = Math.floor(this.clientW/this.aBox[0].offsetWidth);
*this.con.style.width=this.num*this.aBox[0].offsetWidth+'px';*
this.minHeight = [];
*for(var i=0;i<this.num;i++){
this.minHeight.push(this.aBox[i].offsetHeight);
}
console.log(this.minHeight);
}
*orderLine(){
for(var i=this.num;i<this.aBox.length;i++){
var min = Math.min(...this.minHeight);*
var index = this.minHeight.indexOf(min);
this.aBox[i].style.position='absolute';
this.aBox[i].style.left=index*this.aBox[0].offsetWidth+'px';*
this.aBox[i].style.top= min +'px';
this.minHeight[index]+=this.aBox[i].offsetHeight;
}
}
}
</script>
</head>
<body>
<div class="con">
<div class="box">
<div class="imgbox">*
<img src="./images/6.jpg" alt="">*
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/8.jpg" alt="">*
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="./images/2.jpg" alt="">
</div>
</div>
</div>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/4271034/blog/4321343