基于VuePress搭建自己的个人技术网站
VuePress
文章目录
[VuePress]: https://www.vuepress.cn/
- 轻量级静态网站生成器
- 可以用做博客或技术文档
- 可以快速的部署到github上
为什么要使用
- 界面简洁优雅
- 好上手
- 更好兼容markdown语法
- 性能高
开通ECS服务器
云服务器参数
-
计费方式
- 包年包月 网站
- 按量付费 测试,临时跑数据
- 抢占式实例 价格波动,高于价运行,低于释放,不适合放长期的数据
-
地域 选择访客多的地域
-
实例系列 (cpu,内存)
-
镜像 (实例模板 操作系统,环境)
- 公共镜像 阿里提供的基础操作系统
- 自定义镜像 根据用户快照生成的镜像
- 共享镜像 别的阿里云账号做的镜像
- 镜像市场 经过审核的镜像
-
存储 (类型和大小)
- 高效云盘 便宜
- SSD云盘 贵 性能更好
-
网络 (经典或vpc专有网络类型)
- vpc专有网络 安全性更好
-
公网带宽
- 按照固定带宽计费 对网络要求稳定
- 按照使用流量计费
-
安全设置
- 安全组 虚拟防火墙
-
时长及数量
-
登录凭证 设置密码
- 密钥对 通过秘钥文件登录到系统
- 自定义密码 linux默认登录名root 然后自己设置密码
- 创建后设置
-
实例名称 可以修改
设置安全组
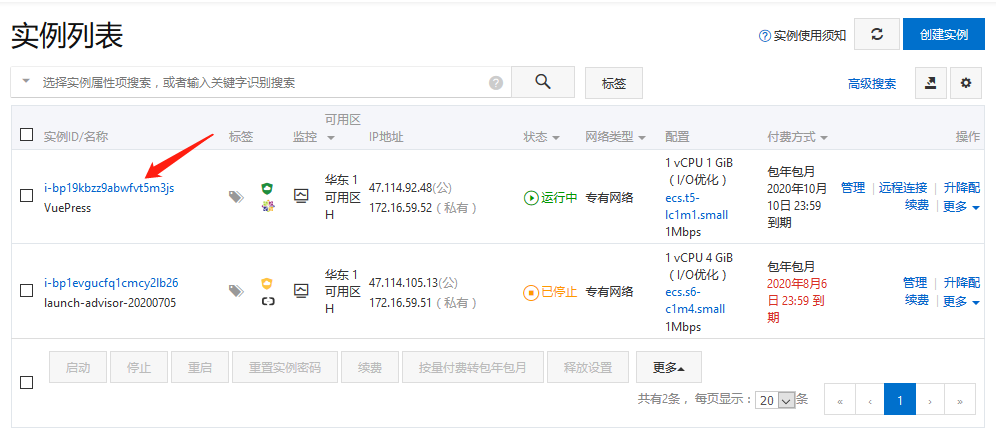
从控制台进入ECS服务器 选择服务器进入实例列表

进入安全组,点击配置规则
我用的是手动添加
安装Node.js
-
用命令行登录自己的主机
公网ip地址在实例那个界面
ssh root@主机的公网ip地址 -
使用淘宝镜像下载Node.js 13.9.0 64位安装包
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
3.创建Node.js安装目录
sudo mkdir -p /usr/local/lib/nodejs
4.将二进制文件解压到要安装的目录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
5.使用查看Node.js版本号命令验证是否解压成功,进入目录
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
查看版本号 如果不添加到系统环境变量就得到bin目录下看版本号
./node -v
6.修改环境变量
vim ~/.bash_profile
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
保存退出
让环境变量生效
source ~/.bash_profile
-
目录验证
node -v npm version npx -v -
看版本
node -v
安装Vuepress
1.淘宝镜像加速后安装vuepress
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
2.创建一个文件夹作为目录
mkdir try_blogs
cd try_blogs
3.项目初始化
npm init -y
目录结构
配置VuePress
1.设置package.json的脚本配置 此时是在try_blogs目录下
vim package.json
2、在当前目录中创建一个文档目录
mkdir docs
3、创建.vuepress目录
cd docs
mkdir .vuepress
注意:linux中点开头的文件是隐藏文件 需要命令ls -a 才能看到
4、新建一个md文件
echo '# Hello VuePress - first blog!' >README.md
5、创建config.js配置文件
cd .vuepress
touch config.js
6、创建public目录
mkdir public
7、完成后的工作目录如下:
8、回到try_blogs目录,执行命令
vuepress dev docs
注:VuePress中有两个命令:vuepress dev docs 命令运行本地服务,通过访问(http://localhost:8080)即可预览网站vuepress build docs 命令用来生成静态文件,默认情况下,放置在docs/.vuepress/dist目录中,当然你也可以在docs/.vuepress/config.js中的dest字段来修改默认存放目录。在这里将两个命令封装成脚本的方式,直接使用npm rundocs:dev和npm run docs:build即可。
9、在浏览器中运行:
http://ECS公网IP:8080

成功!这里显示的就是README.md
尝试案例内容
---
home: true
heroText: Vue技术博客初试
tagline: 项目结构,关注讨论,每日分享
---
重开一个命令行 terminal
将以上内容放入README.md
来源:oschina
链接:https://my.oschina.net/u/4361903/blog/4479984