一、什么是flex布局
flex 是 flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 flex 布局。你可以将前端页面想象成一个巨大的容器,里面装满了各式各样的盒子元素,为了方便元素排列布局,css引入弹性布局。即设置了弹性布局的元素,他的大小和对齐方式将更加灵活的随着他所处空间的大小而改变。任何元素都可以使用flex布局,不区分行内、块级元素。注意:webkit 内核的浏览器,必须加上-webkit前缀。且设为 flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、flex布局中的基本概念
1.容器
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。我更喜欢称为父容器和子容器。容器具有这样的特点:父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。
2.轴线
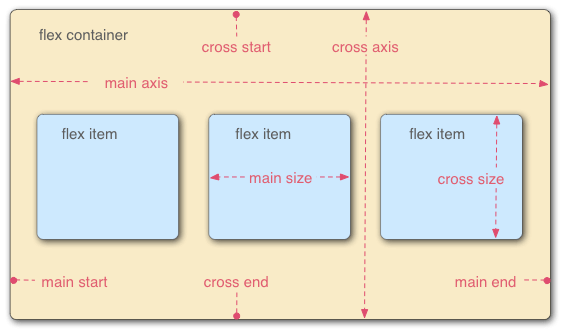
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 子容器默认沿主轴排列。单个子容器占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
如果还不是很明白,请看下图

三、父容器的属性
1.flex-direction
flex-direction属性决定了子容器的排列方向。参数如下:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

2.flex-warp
flex-warp定义了子容器在一条轴线排列空间不足时,是否换行。参数如下:
nowarp(默认):不换行

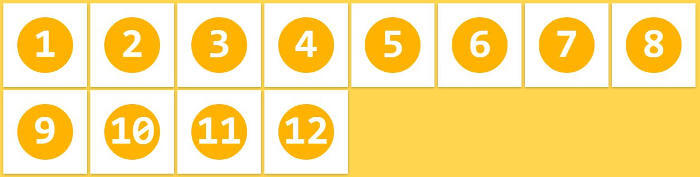
warp:换行,第一行在上方

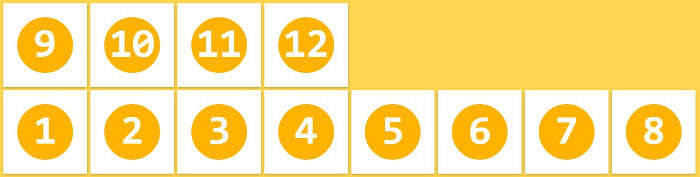
warp-reverse:换行,第一行在下方

3.flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4.justify-content
justify-content定义了子容器在主轴上的对齐方式,参数如下:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5.align-items
align-items定义子容器在交叉轴上面如何对齐,参数如下:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6.align-content
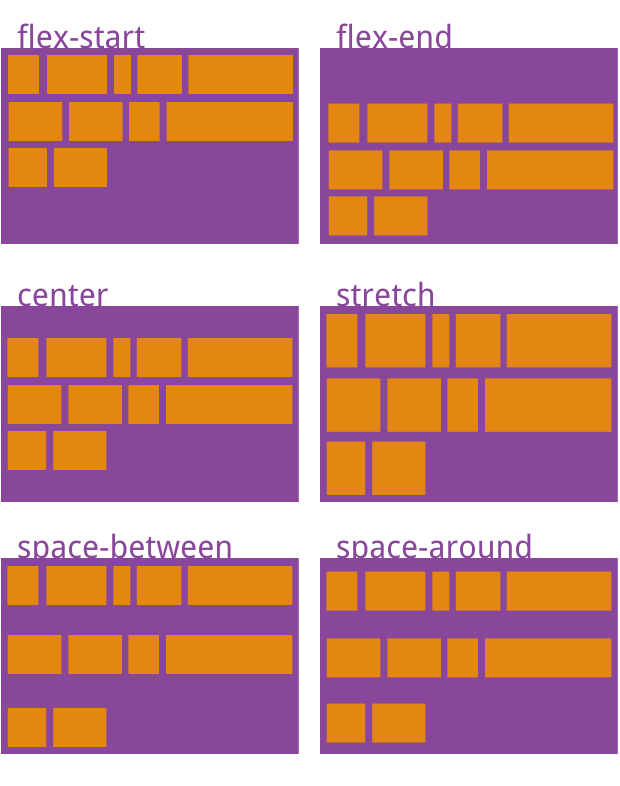
align-content属性定义了多根轴线的对齐方式,如果子容器只有一根轴线,该属性无效,参数如下
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

四、子容器的属性
1.order
order属性定义子容器的排列顺序,数值越小,排列越靠前,默认值为0

2.flex-grow
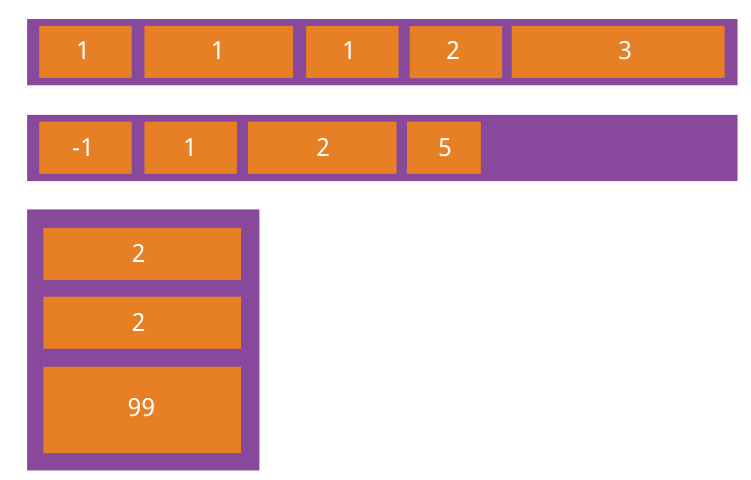
flex-grow属性定义子容器的放大比例,默认为0,即存在剩余空间也不放大。如果所有子容器的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个子容器的flex-grow属性为2,其他子容器都为1,则前者占据的剩余空间将比其他项多一倍。

3.flex-shrink
flex-shrink属性定义了子容器的缩小比例,默认为1,即如果空间不足,该子容器将缩小。如果所有子容器的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个子容器的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。

4.flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。参数如下:
auto:首先检索该子元素的主尺寸,如果主尺寸不为 auto,则使用值采取主尺寸之值;如果也是 auto,则使用值为 content。
content:指根据该子元素的内容自动布局。有的用户代理没有实现取 content 值,等效的替代方案是 flex-basis 和主尺寸都取 auto。
百分比:根据其包含块(即伸缩父容器)的主尺寸计算。如果包含块的主尺寸未定义(即父容器的主尺寸取决于子元素),则计算结果和设为 auto 一样。
5.flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。但是flex还有其他取值。
(1)当 flex 取值为 none,则计算值为 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
(2)当 flex 取值为 auto,则计算值为 1 1 auto,如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
(3)当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
(4)当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字)
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-2 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
(5)当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
(6)当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item {
flex-grow: 2333;
flex-shrink: 1;
flex-basis: 3222px;
}
6.align-self
align-self属性允许单个子容器有与其他子容器不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。除了auto以为,其余参数与父容器的align-items没有差别
五、flex回顾思维导图

六、flex布局实例
1.水平、垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.parent{
width: 800px;
height: 800px;
margin: 0 auto;
border: 1px solid #ccc;
display: flex;
justify-content: center;/*水平居中*/
align-items: center;/* 垂直居中 */
}
.box{
width: 100px;
height: 100px;
background-color: #000;
}
</style>
</head>
<body>
<div class="parent">
<div class="box"></div>
</div>
</body>
</html>
2.两列布局(一列定宽,一列自适应)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 父元素display:flex,自适应的子元素flex:1 */
.parent{
width: 100%;
height: 800px;
margin: 0 auto;
border: 1px solid #ccc;
display: flex;
}
.left{
width: 100px;
height: 100px;
background-color: red;
margin-right: 50px;
}
.right{
flex:1;
height: 100px;
background-color: #000;
}
</style>
</head>
<body>
<div class="parent">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
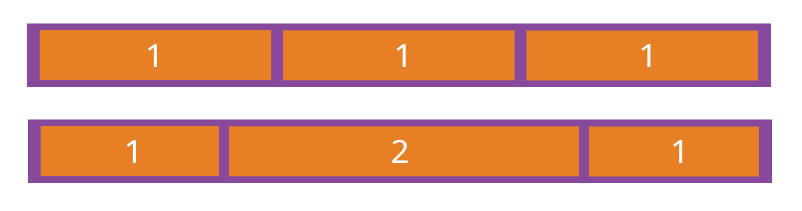
3.三栏布局(左右定宽,中间自适应)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 父元素display:flex,自适应的子元素flex:1 */
.parent{
width: 100%;
height: 800px;
margin: 0 auto;
border: 1px solid #ccc;
display: flex;
}
.left{
width: 100px;
height: 100px;
background-color: red;
}
.right{
width: 100px;
height: 100px;
background-color: #000;
}
.center{
flex:1;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="parent">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
4.三栏布局变形(左右自适应,中间定宽)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 父元素display:flex,自适应的子元素flex:1 */
.parent{
width: 100%;
height: 800px;
margin: 0 auto;
border: 1px solid #ccc;
display: flex;
}
.left{
flex:1;
height: 100px;
background-color: red;
}
.right{
flex:1;
height: 100px;
background-color: #000;
}
.center{
width: 300px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="parent">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
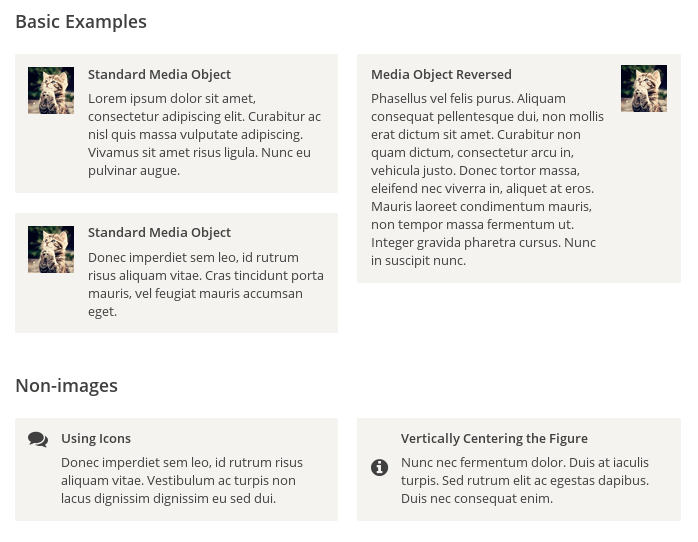
5.图文悬挂式布局

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.Media {
display: flex;
align-items: flex-start;
}
.Media-figure {
margin-right: 1em;
}
.Media-body {
flex: 1;
}
</style>
</head>
<body>
<div class="Media">
<img class="Media-figure" src="" alt="">
<p class="Media-body">...</p>
</div>
</body>
</html>
参考文档:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
https://www.cnblogs.com/lvmylife/p/7670149.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
来源:oschina
链接:https://my.oschina.net/u/4365283/blog/4338981