首先感谢大家对第一篇背景介绍一文的支持,今天将对响应式Web设计的概念进行一个大概的介绍,当然这一篇也不是什么干货,只是作为一个主题来说,概念的介绍必不可少,下一篇就应该有点干货了。
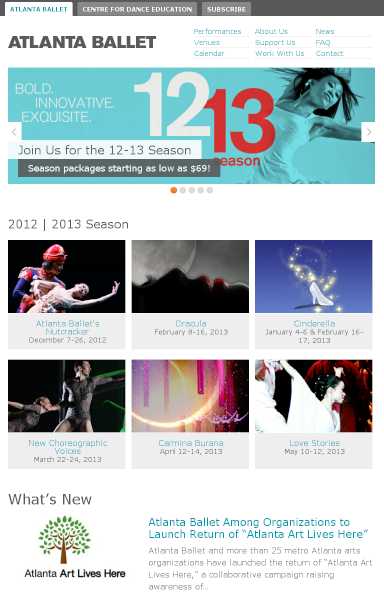
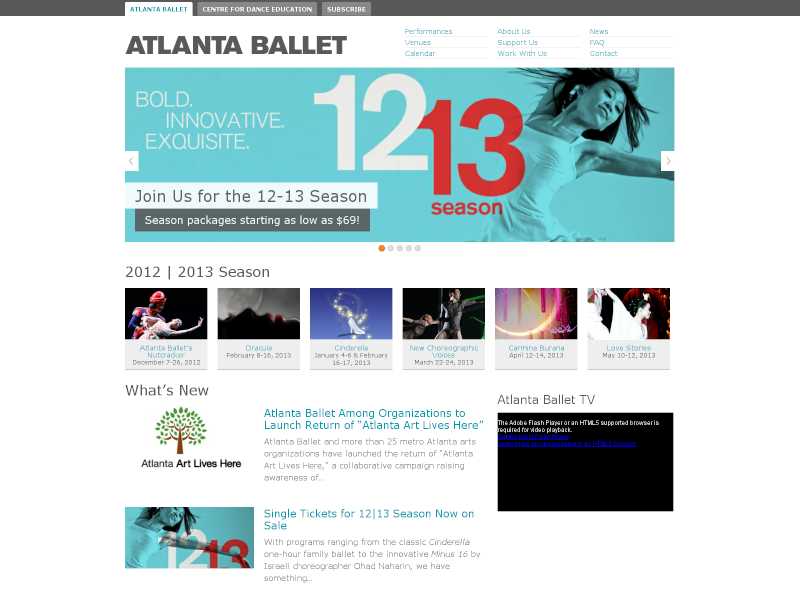
从背景介绍一文中,我们可以得到这样一个结论:互联网正在快速迅猛地向移动终端发展,这样对于网页就有了一个Anywhere的需求。其实网页的Anywhere就是响应式Web设计,说的再白一点,就是为了省时省力省钱,一次开发出来的网页,用一个URL,可以在不同终端设备上有不同的呈现方式。下面四张图就是一张网站所作的响应式设计。




OK!概念就是这样的,本人一直以屌丝自居,所以这个定义也多少带着点屌丝的意味,娱乐一下。。。呀,有点冷,不闹了,下面我们看看这种多种终端设备要求网页不同呈现方式的需求下,都做过哪些尝试呢?
- 网页代码的单纯转换:为了让用户在手机这种移动设备上一样可以访问我们PC端网页,我们最初的响应式Web设计的尝试就是开发同学单纯的把PC端网页的源代码直接转换成WAP对应的代码。
- 使用一些建站工具快速地搭建移动WAP网站。
- 针对不同的终端设备开发不同的版本,最常见的就是PC版本 + 移动版本,事实上我现在的工作很大程度上还是停留在这个层次上,在给一家著名的电商网站定制开发其对应的移动版本。其实这种定制化开发从开发、设计、更新、维护各个过程来说,工作量还是挺大的,但是谁让咱目前的工作就干这个呢,只要老板给钱,就得好好干。
- 通过PhoneGap框架将Web进行App化,但是APP化工作量巨大、用户必须下载安装、推广渠道复杂繁琐、SEO和他几乎绝缘。
因为我现在主要是从事移动终端设备的Web开发工作,事实上在我日常工作中设计到响应式Web设计主要是在各种移动终端中的响应式设计。所以我个人对于响应式Web设计的理念是:根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向、屏幕分辨率等)对页面内容和布局进行相应的响应和调整。具体的实现方式有弹性网络、布局、图片、CSS3、JS、HTML5等的使用。这样无论用户用android设备还是ios设备,无论用户用手机还是pad平板,我们都能够自动调整页面来适用用户不同的设备。
从背景介绍一文中,不难看出,现在移动互联网发展的浪潮越来越猛,所以个人建议,在做响应式Web设计的时候采用逐步增强的模式进行开发,先让你的移动网站支持手机竖屏→支持用户横屏行为→支持各种屏幕大小的手机→支持不同系统版本的手机(主要是android设备和ios设备)→支持pad平板→……同时针对移动网站设计和开发的一些规则和建议的总结,在我另外一篇文章《初探移动网站的架构和设计》中做了介绍,这里不再赘述。
响应式Web设计的概念就介绍到这里吧,最后总结一句:响应式Web设计并不是单纯地根据用户行为和设备环境进行简单的网页内容的调整和呈现方式的不同,它其实是一种全新的Web设计方式,而这种全新的设计方式的最终用途究竟是什么呢?其实就是一个字:爽,让用户用的爽才是王道!
来源:oschina
链接:https://my.oschina.net/u/864140/blog/127482