背景:最近在做对单表进行增删改查的动态表单,通过后端返回的JSON数据动态渲染,由于项目的技术栈是vue,我就选用了比较好用的动态表单生成器form-create(http://www.form-create.com/),最常见的有elementui和iview等版本。
具体要点,通过后端返回配置的正则对表单进行校验。如:后端返回了如下JSON,前端生成一个拥有手机号校验正则的文本框。
{
type:"input",
title:"手机号",
field:"telephone",
value:"",
props: {
"type": "text",
"placeholder": "请输入手机号",
"pattern":"/^1[3456789]\d{9}$/"
}
}
但是,form-create pattern字段中,所需格式是一个正则表达式,前端的正则表达式是一个object。后台返回来的是string。
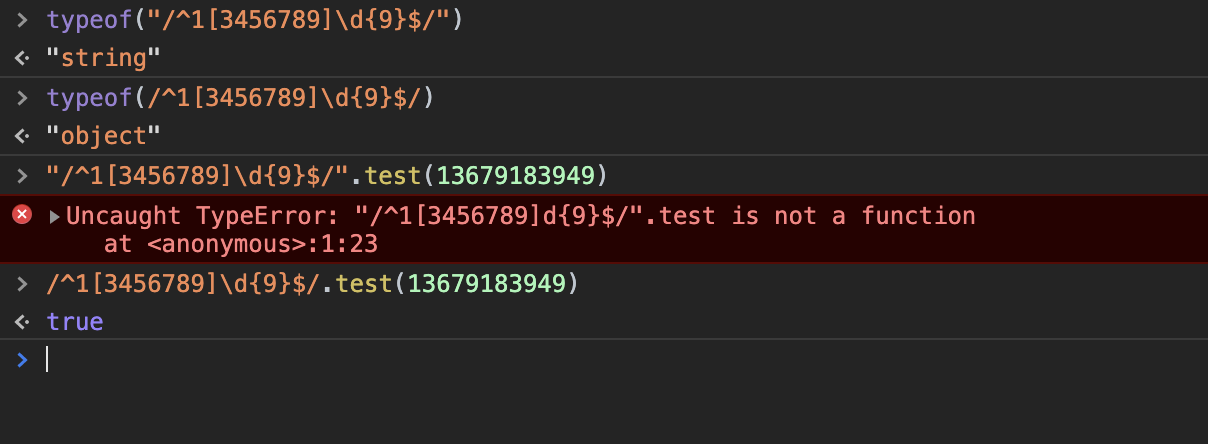
根据下图实验可知,字符串类型的正则不能直接用于校验,则需要想办法转成真正的正则。

想法① 把左右两边的引号去掉不就好了吗?答:❌
去掉两边引号还是个string啊。想法太片面了,pass
想法②,有没有什么方法可以转换?答:✅
经查阅许久,发现eval()这个方法可以将字符串正则修改为真正的正则,如下改造:
{
type:"input",
title:"手机号",
field:"telephone",
value:"",
props: {
"type": "text",
"placeholder": "请输入手机号",
"pattern":eval("/^1[3456789]\d{9}$/")
}
}
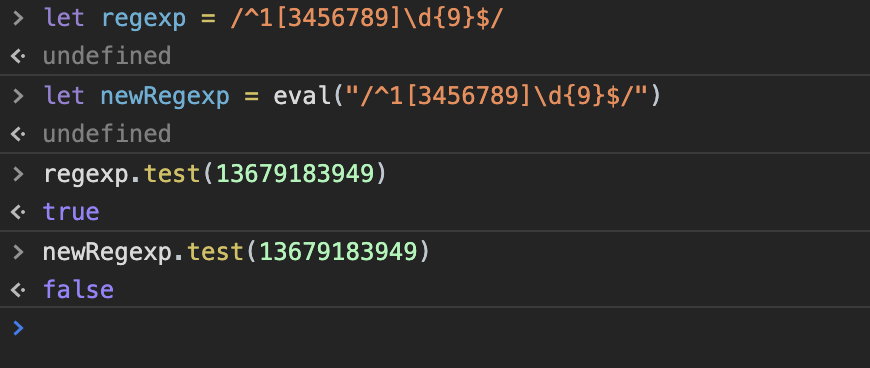
但是事情并没有这么顺利,修改完发现此手机号表单验证 输入正确的手机号 还是通不过验证,我就蒙蔽了,都什么鬼。后台正则是字符串,所以通过json返回也是个字符串,无可厚非,应该不会让后台去改。得自己想办法,所以作如下实验:

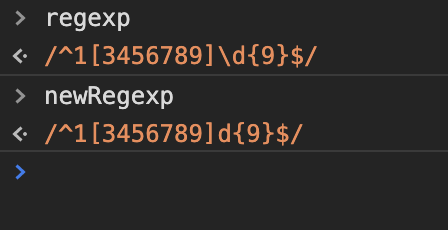
由上图可知通过eval函数转换好像有问题。经对比,通过eval转换的字符串正则少了一个 \,这是什么鬼?瞬间崩溃。

经思量尝试许久,终于找到了解决方案:
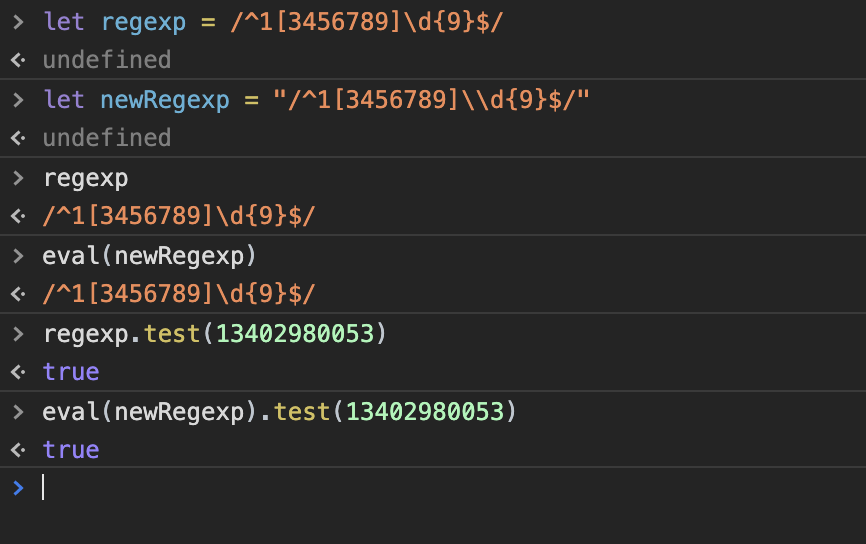
①eval函数会将某些字符进行转义,一个 \就会删除掉,试着连续配了两个\\,有下面测试可得,多配置一个\就达到我们想要的效果了。

②或者在后台去掉首尾的/符号,\连续配置2个,如下:也能达到效果。

目前此种解决方式虽然比较笨,但可以实现需求,忘大佬指定一些更高明的方案供学习,谢谢
来源:oschina
链接:https://my.oschina.net/u/4446873/blog/4467421