1.关于项目打包/发布问题说明
1.1 利用maven工具项目打包
说明: 父级JT 其中包含了2个子级项目
jt-manager 依赖于jt-common.所以项目打包是有顺序的.
1.2 maven-install
1.项目打包
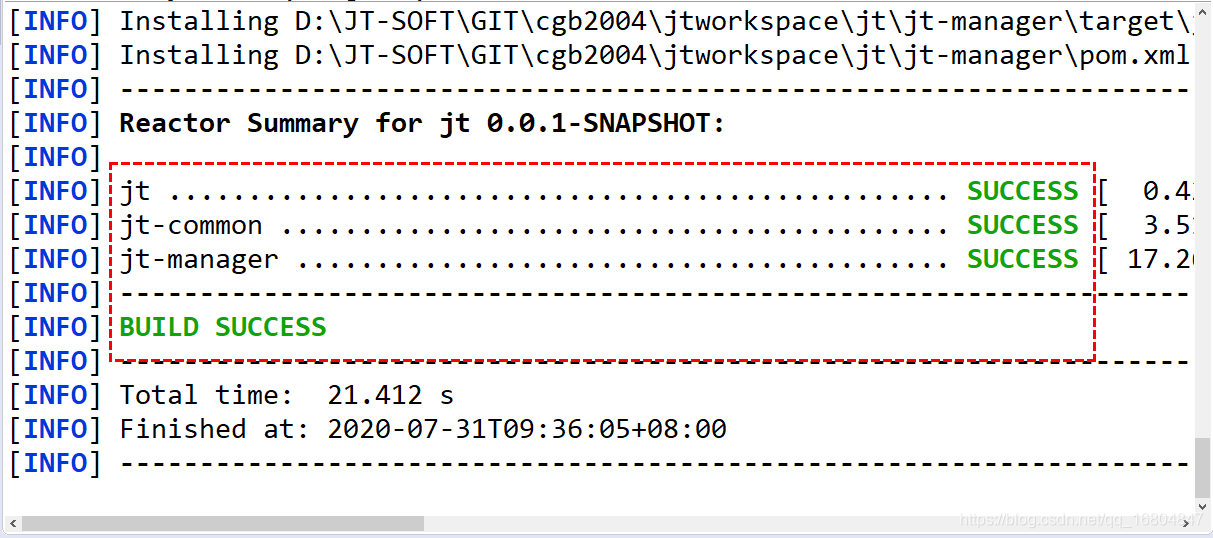
2.打包效果
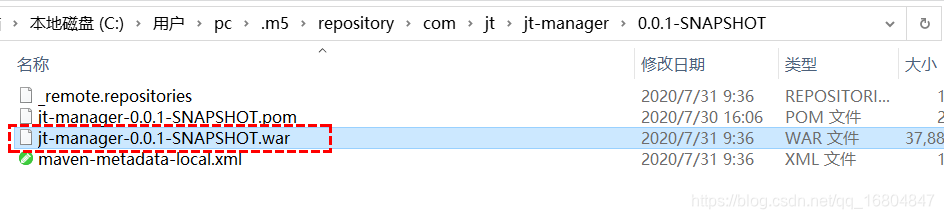
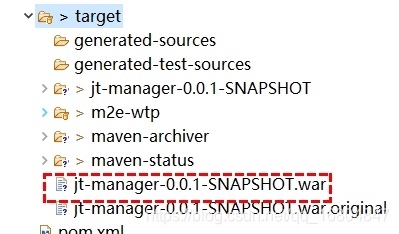
3.打包位置
本地仓库中
target目录中:
1.3 SpringBoot项目发布
说明: springBoot项目中,内置了tomcat服务器. 所以发布项目时,只需要通过java命令让程序执行即可.
JAVA命令: java -jar xxxxx.jar/war
关闭tomcat服务器: ctrl + c
2.页面通用跳转
2.1 F12工具说明

2.2 页面请求
<ul>
<li data-options="attributes:{'url':'/page/item-add'}">新增商品</li>
<li data-options="attributes:{'url':'/page/item-list'}">查询商品</li>
<li data-options="attributes:{'url':'/page/item-param-list'}">规格参数</li>
</ul>
2.3 关于RestFul风格说明
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
/**
* 面试问题: 你说说你是怎么用restFul的.
* 用法1: 可以用来动态的接收url中的参数.之后完成业务调用
* 方法2: 可以通过不同的请求类型来标识不同的业务需求.
*
* 用法1: 动态获取url中的参数,简化了Controller中方法的个数.
* 需求:利用一个请求方法.实现页面通用跳转
* 页面url地址:
* /page/item-add
* /page/item-list
* /page/item-param-list'
* 思路: 只要能够获取url中的第二个参数就可以实现通用的页面跳转功能.
* 如何获取url中的参数?????
* 解决方案: 使用restFul风格
* 语法:
* 1.参数与参数之间使用/分隔
* 2.参数使用{}形式包裹
* 3.定义参数使用特定的注解接收. @PathVariable
*
*
* 用法2
* 说明:
* 利用restFul风格,可以简化用户url的写法.
* 例子:
* 利用同一个请求http://localhost:8091/item 实现CRUD操作
* 知识回顾:
* http://localhost:8091/item/save?xxxx
* http://localhost:8091/item/delete?xxxx
* http://localhost:8091/item/update?xxxx
* http://localhost:8091/findItemxxxx
* 多个页面请求
* 优化:
* http://localhost:8091/item?xxxx
* type="GET" 查询操作
* type="POST" 新增操作
* type="PUT" 更新操作
* type="DELETE"删除操作
*/
@RequestMapping("/page/{moduleName}")
public String itemAdd(@PathVariable String moduleName) {
return moduleName;
}
/*
* //@RequestMapping(value = "/item", method = RequestMethod.GET)
*
* @GetMapping("/item") public void getItem(Integer id) { //执行查询业务 }
*
* @RequestMapping(value = "/item", method = RequestMethod.POST)
* //@PostMapping("/item") public void saveItem(Item item) { //执行新增业务 }
*/
}
3.页面表格数据展现
3.1 表格数据的入门案例
1.表格页面结构.
<h1>通过数据请求创建表格</h1>
<div>
定义表格,并且通过url访问json数据, fitColumns:true表示自动适应,singleSelect:true 表示选中单个
<!--使用别人的工具API,必须满足人家的要求 -->
<table class="easyui-datagrid" style="width:500px;height:300px"
data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:false,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</div>
<hr/>
2.表数据返回值格式要求
{
"total":2001,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"汉堡","price":"30"},
{"code":"C","name":"鸡柳","price":"40"},
{"code":"D","name":"可乐","price":"50"},
{"code":"E","name":"薯条","price":"10"},
{"code":"F","name":"麦旋风","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}
3.2 关于JSON串说明
3.2.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。
语法错误: JSON的实质就是字符串 json串 JS对象
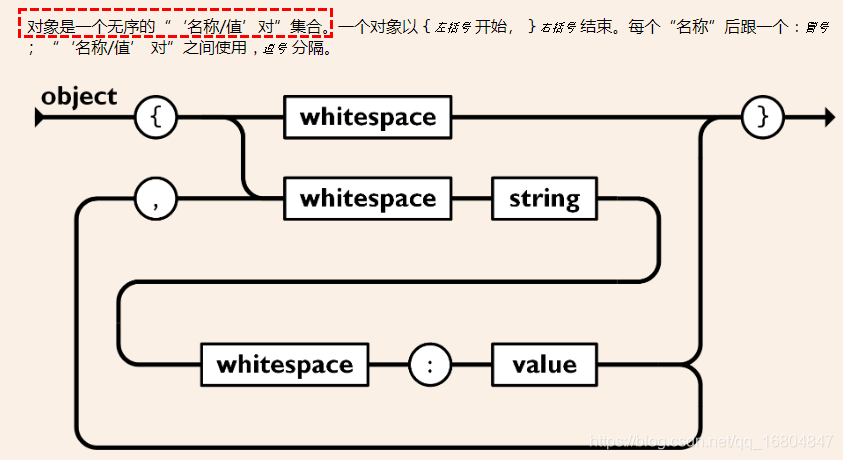
3.2.2 Object格式

{“id”:“1”,“name”:“tomcat猫”}
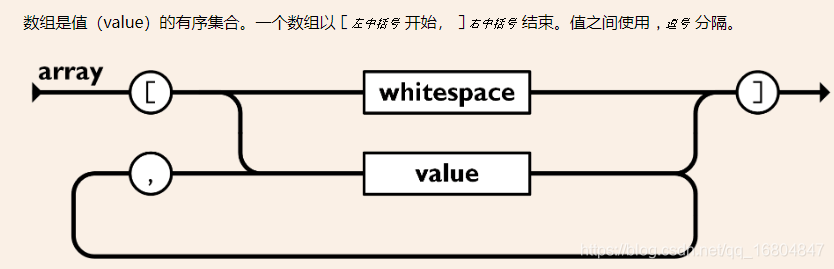
3.2.3 Array格式

[“1”,“2”,“3”]
3.2.4 嵌套用法
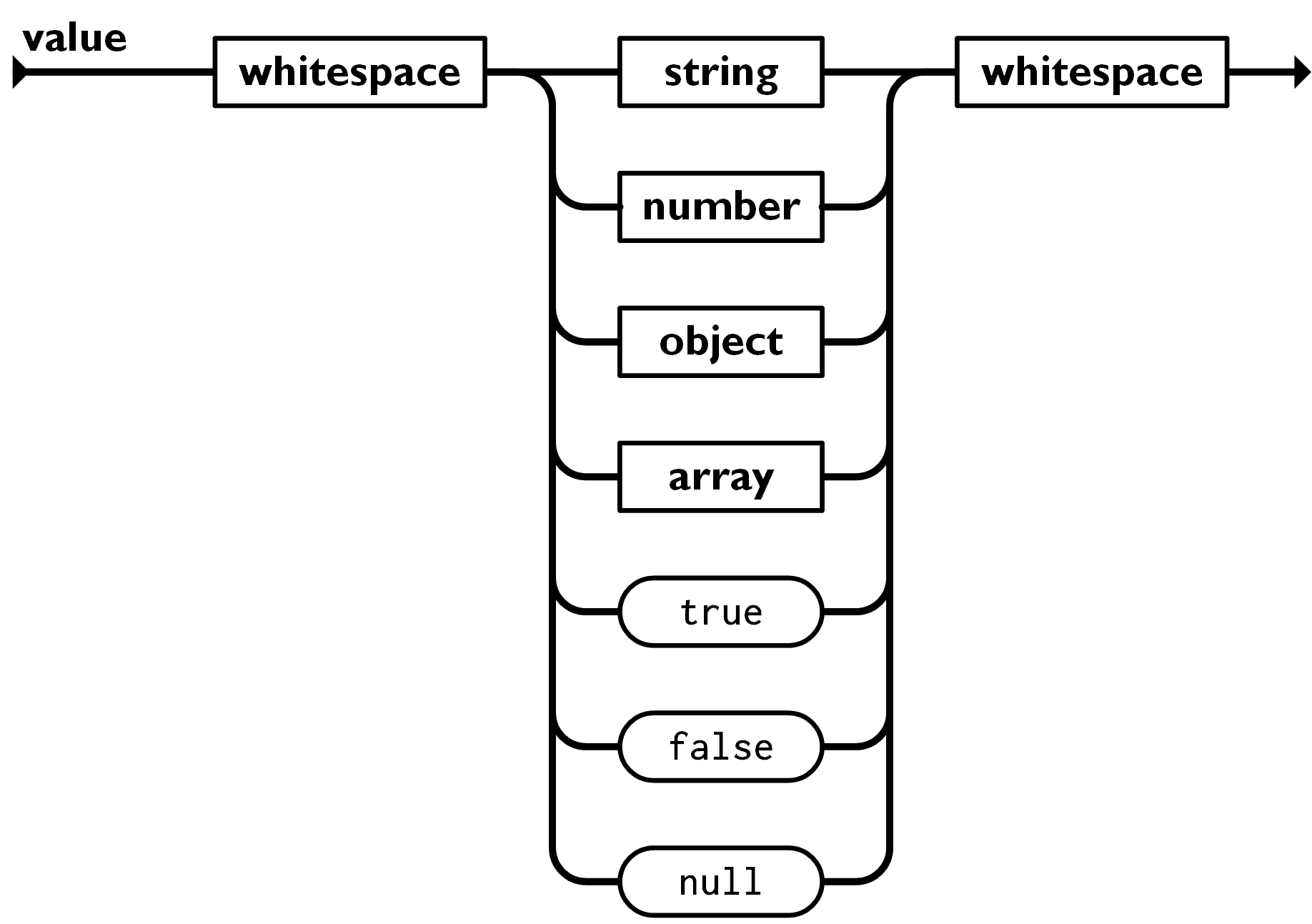
**值(value)**可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
{"id":"100",
"name":"tomcat",
"hobby":["花钱","挣钱","敲代码挣钱","敲代码玩游戏",["人间兵器","赤色要塞","吞食天地","霸王的大陆"]]}
3.3 表格数据展现VO对象封装
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITable {
private Long total;
private List<Item> rows;
}
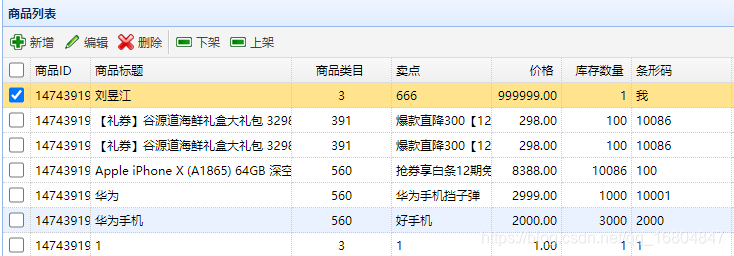
4.商品列表展现
4.1 商品列表表格页面展现
根据UI框架,搭建表格页面 .注意url地址及返回值数据格式要求.
说明:表格属性 url地址发起ajax请求. 由于分页原因.所以会动态的添加分页的参数. page=1&rows=20
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
4.2 编辑商品POJO对象
package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonIgnoreProperties;
import lombok.Data;
import lombok.experimental.Accessors;
@JsonIgnoreProperties(ignoreUnknown=true) //表示JSON转化时忽略未知属性
@TableName("tb_item")
@Data
@Accessors(chain=true)
public class Item extends BasePojo{
@TableId(type=IdType.AUTO)
private Long id; //商品id
private String title; //商品标题
private String sellPoint; //商品卖点信息
private Long price; //商品价格 Long > dubbo
private Integer num; //商品数量
private String barcode; //条形码
private String image; //商品图片信息 1.jpg,2.jpg,3.jpg
private Long cid; //表示商品的分类id
private Integer status; //1正常,2下架
//为了满足页面调用需求,添加get方法
public String[] getImages(){
return image.split(",");
}
}
4.3 编辑ItemController
@RestController //返回值数据都是JSON串.
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 业务: 根据分页要求展现商品列表.要求将最新最热门的商品首先给用户展现.
* url: url:'/item/query
* 参数: page=1&rows=20 page当前页 rows 记录数
* 返回值: EasyUITable
* 编码习惯: mapper-service-controller-页面js 手敲 自下而上的开发
* 课堂代码格式:
* url-controller-service-mapper 结构代码自动生成 自上而下开发
*
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows) {
//1.调用业务层,获取商品分页信息
return itemService.findItemByPage(page, rows);
}
}
4.4 编辑ItemService
package com.jt.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 执行步骤:1.手动编辑sql 2.利用MP机制 动态生成
* SELECT * FROM tb_item LIMIT 起始位置,查询记录数
/*第一页 java中数组运算 一般都是含头不含尾
SELECT * FROM tb_item LIMIT 0,20;
/*第二页
SELECT * FROM tb_item LIMIT 20,20;
/*第三页
SELECT * FROM tb_item LIMIT 40,20;
*第N页
SELECT * FROM tb_item LIMIT (n-1)ROWS,ROWS;
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//参数1.记录总数 参数2: rows 当前页的记录数
long total = itemMapper.selectCount(null);
int startIndex = (page - 1) * rows;
List<Item> itemList =
itemMapper.findItemByPage(startIndex,rows);
return new EasyUITable(total,itemList);
}
}
4.5 编辑ItemMapper
package com.jt.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Select;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.Item;
public interface ItemMapper extends BaseMapper<Item>{
//利用注解执行sql.
@Select("SELECT * FROM tb_item ORDER BY updated DESC LIMIT #{startIndex},#{rows}")
List<Item> findItemByPage(Integer startIndex, Integer rows);
}
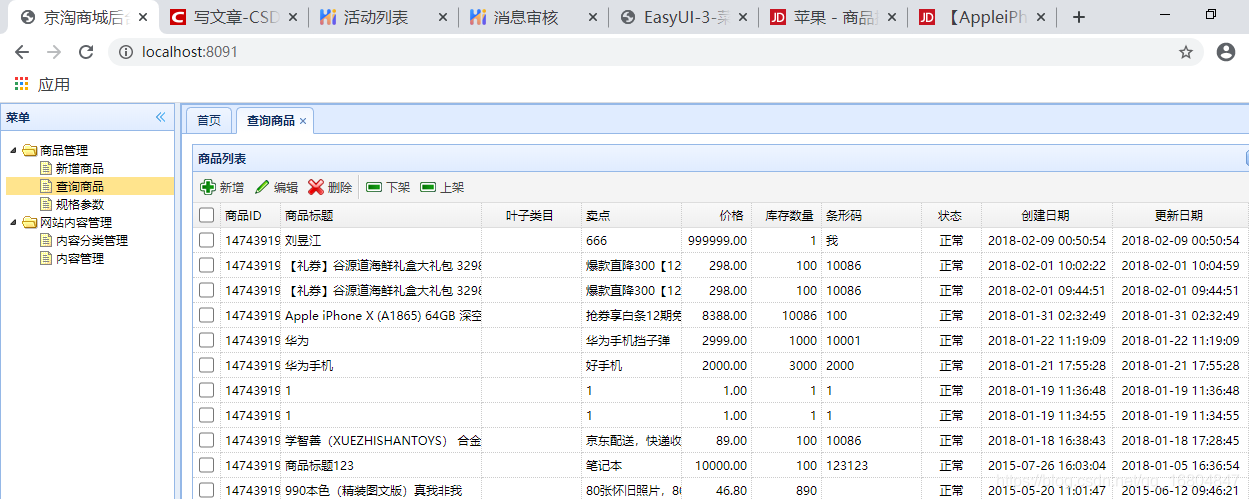
4.6 页面效果展现

4.7 利用MP方式实现分页查询
核心配置: MybatisPlus中的分页需要添加配置类.
4.7.1 编辑ItemService
//利用MP方式进行分页查询
//Page参数问题: 参数1: 第几页 参数2:size 每页多少天
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
QueryWrapper<Item> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
IPage<Item> iPage = new Page<>(page, rows);
//根据分页模型执行分页操作,并将结果返回给分页对象.
iPage = itemMapper.selectPage(iPage, queryWrapper);
Long total = iPage.getTotal(); //由分页工具动态获取
List<Item> itemList = iPage.getRecords(); //获取当前分页的信息
return new EasyUITable(total, itemList);
}
4.7.2 编辑分页配置类
@Configuration //标识我是一个配置类
public class MybatisPlusConfig {
//将分页的拦截器交给spring容器管理.
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
}
5.商品列表数据格式化
5.0 页面JS如何引入
1.页面包含信息
<jsp:include page="/commons/common-js.jsp"></jsp:include>
2.页面引入JS
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<!-- 自己实现业务逻辑 -->
<script type="text/javascript" src="/js/common.js"></script>
5.1 格式化价格
1.查看页面信息
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
2.检查格式化JS
formatPrice : function(val,row){
return (val/100).toFixed(2);
},
5.2 格式化状态
1.页面状态标识
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
2.页面格式化操作
// 格式化商品的状态
formatItemStatus : function formatStatus(val,row){
if (val == 1){
return '<span style="color:green;">上架</span>';
} else if(val == 2){
return '<span style="color:red;">下架</span>';
} else {
return '未知';
}
},
6 格式化商品分类目录
6.1 业务需求说明
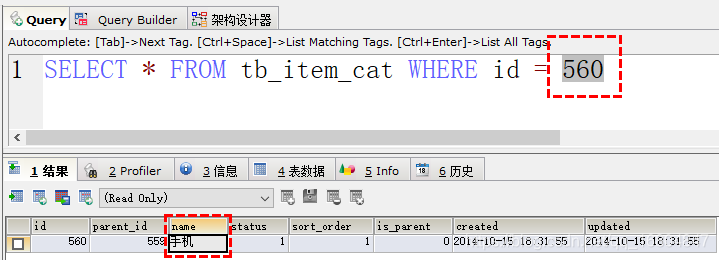
商品列表展现时,需要在商品分类目录中展现具体的名称.而不是分类的ID值. 560代表的是手机信息

6.2 编辑页面ajax
//格式化名称
findItemCatName : function(val,row){
var name;
$.ajax({
type:"post",
url:"/item/cat/queryItemName",
data:{itemCatId:val},
cache:true, //缓存
async:false, //表示同步 默认的是异步的true
dataType:"text",//表示返回值参数类型
success:function(data){
name = data;
}
});
return name;
},
6.3 标识POJO对象
@TableName("tb_item_cat")
@Data
@Accessors(chain = true)
public class ItemCat extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id;
private Long parentId; //父级ID
private String name; //分类名称
private Integer status; //状态信息1正常,2删除'
private Integer sortOrder; //排序号
private Boolean isParent; //是否为父级. true/fase
}
作业
1. 将商品分类信息查询完成.
2. 准备IDEA软件 8G (试运行) 回滚
来源:oschina
链接:https://my.oschina.net/u/4266112/blog/4463283