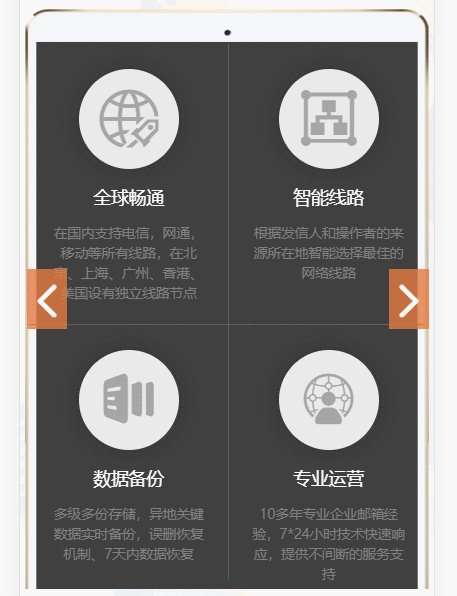
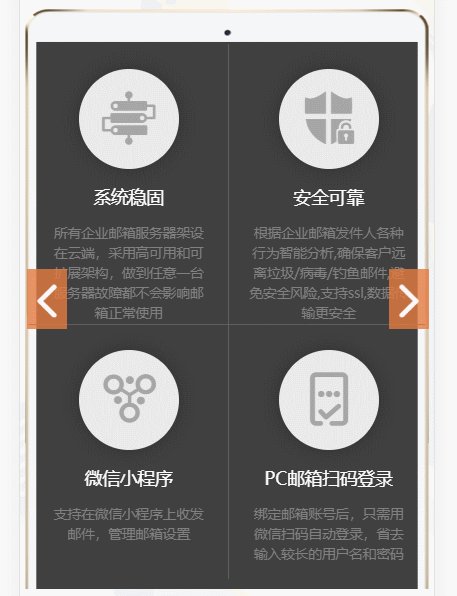
想要实现的效果(主要移动端)

使用了tools.min.js,教程参考:
https://blog.csdn.net/tinico/article/details/18033493
然后发现有一个Bug,就是只要触发touch事件,就会左右滚动,但我需要实现的是上下滚动时页面随之往下走
可是不管我是左右滑动还是上下滑动,都会触发这个组件的切换效果,而无法实现页面向下
研究了半天,果断换回swiper了,最后还是想说:swiper真香!
来源:oschina
链接:https://my.oschina.net/u/4264621/blog/4305093