概述
今天,我们来聊聊一个专门为“懒人程序员”准备的工具——Adobe XD。使用它可以快速将原型设计图转换为可执行的Flutter代码, 而由于Flutter自身跨平台的特性,因此这些自动生成的代码即可以用在Android、iOS这样的移动设备上,也可以用在Web页中。
认识Adobe XD
首先我们来看看Adobe XD是什么,以下内容摘自百度百科:
Adobe XD是一站式UX/UI设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。同时它也是一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。设计师使用Adobe XD可以高效准确的完成静态编译或者框架图到交互原型的转变。
简而言之,这个软件实际上就是一个原型图设计工具。而又由于其背靠Adobe这座大山,因此它还可以与PhotoShop、Sketch、Illustrator……等工具兼容使用,非常方便。再加上今天我们介绍的重磅功能——自动生成源代码,这或许就是其在Axure、Sketch等软件广泛使用的今天依然能够存活的原因之一。此外,它本身还是免费的,只要登录Adobe Creative Cloud账户即可免费安装并使用它。
Adobe XD软件本身可以运行在MacOS以及Windows平台上,顺便说一句:本篇文章的内容我也以免费视频课的形式发布在B站上,喜欢看视频的小伙伴不妨点击链接跳转到B站。
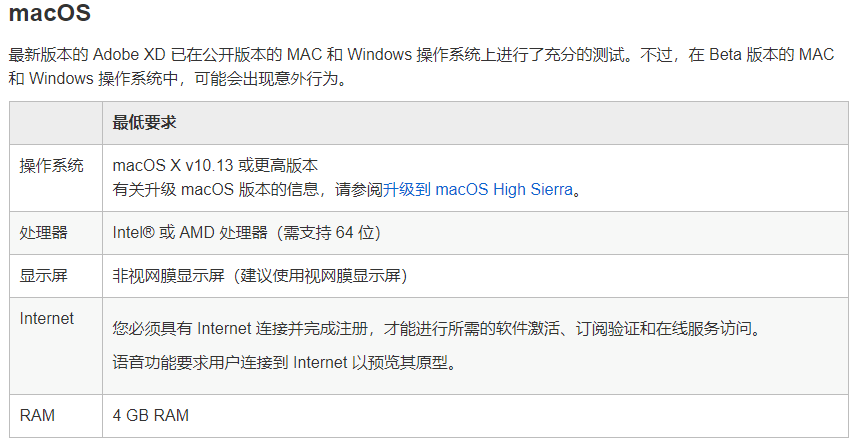
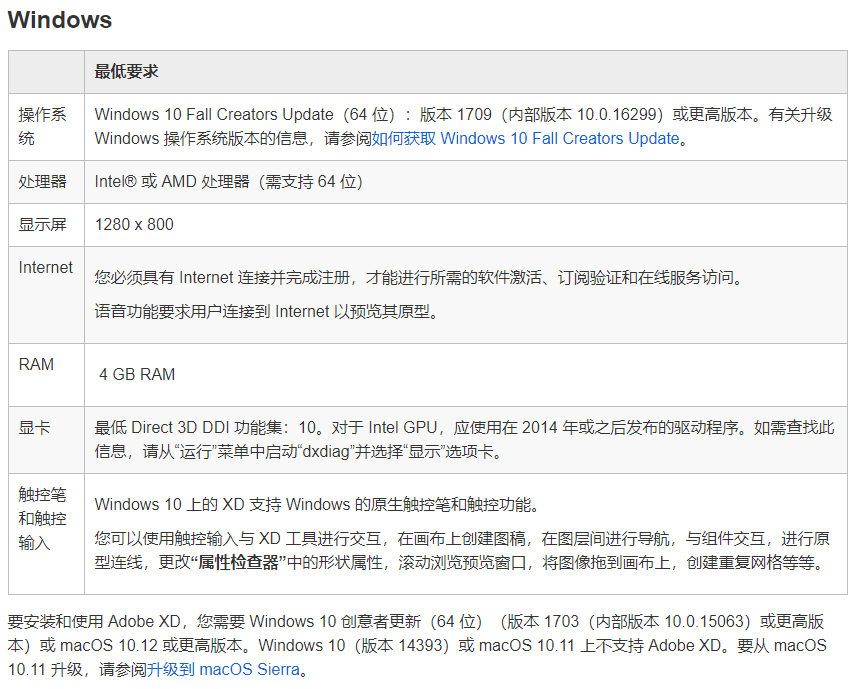
下面我们来看看Adobe XD的系统配置要求(摘自Adobe XD官方网站):

Adobe XD还支持在移动设备上运行,其配置要求不再详述,感兴趣的朋友可以到其官方网站上了解详情。
安装Adobe XD,配置Flutter开发环境
这两个步骤的详细过程,不是本文讨论的重点,这里不再赘述。我们的目标是这两个要在电脑中正常运作,其判断依据如下:
运行正常的Adobe XD:
在开始菜单中点击Adobe XD,首次运行可能会出现登录界面。按照提示登录,成功后出现如下图所示的界面,即表示其运行正常:
接着,使用XDPacks安装和管理插件。下载地址:https://xd.94xy.com/xdpacks.html。
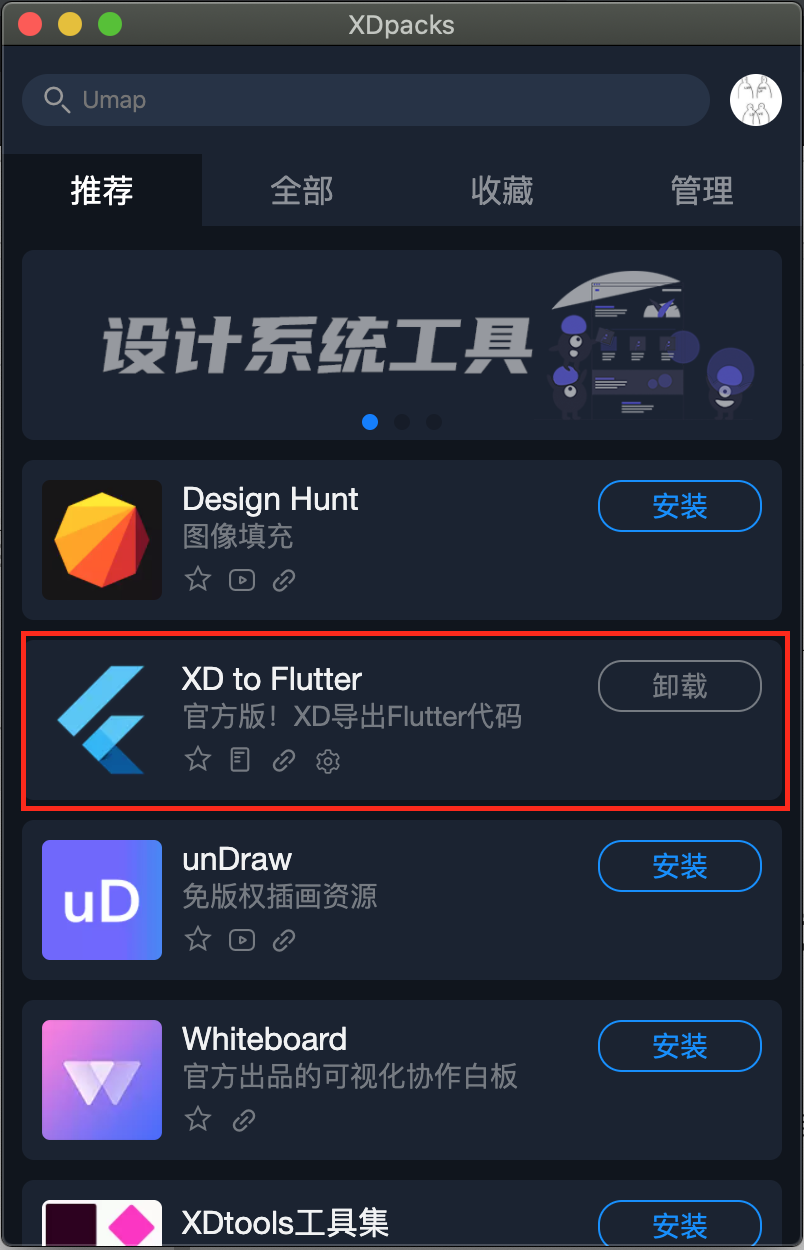
安装后启动XDPacks,按照提示登录,安装XD to Flutter插件。
配置正确的Flutter开发环境:
启动命令行,输入
flutter doctor
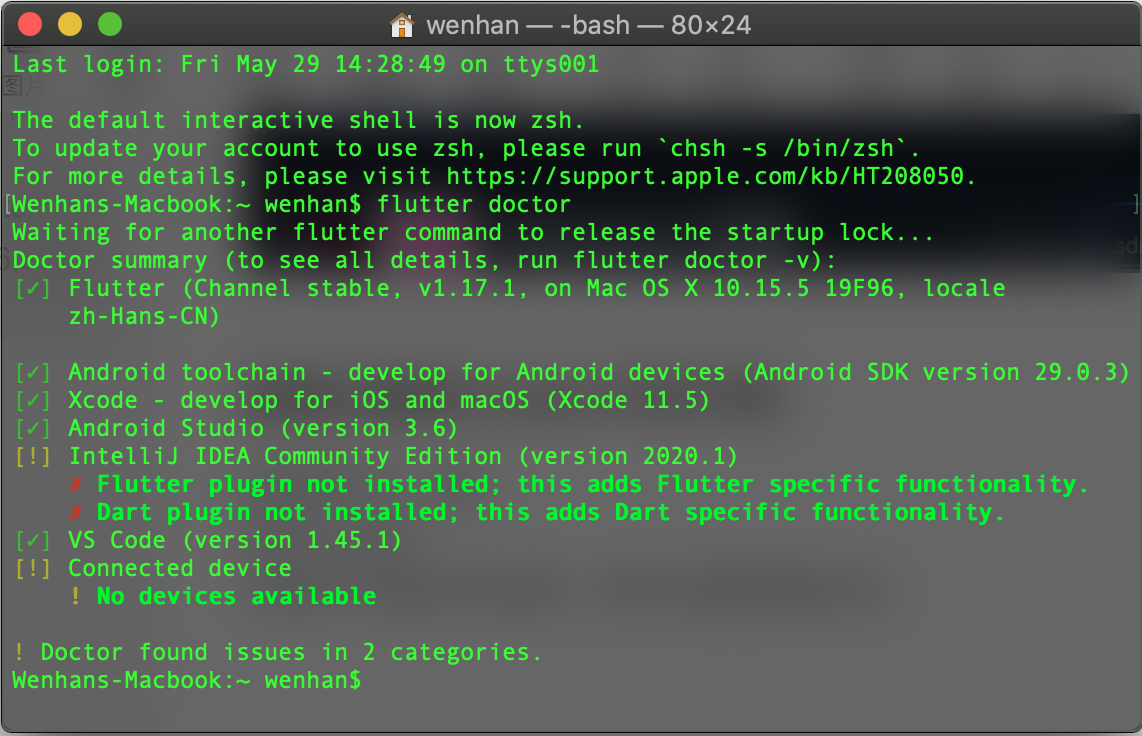
出现如下图类似的结果,即表示配置准确无误。
注意,虽然我们这里有感叹号的警告信息,也有红叉,但仔细看过后可以得知,这些都是无关紧要的。
开始绘制原型
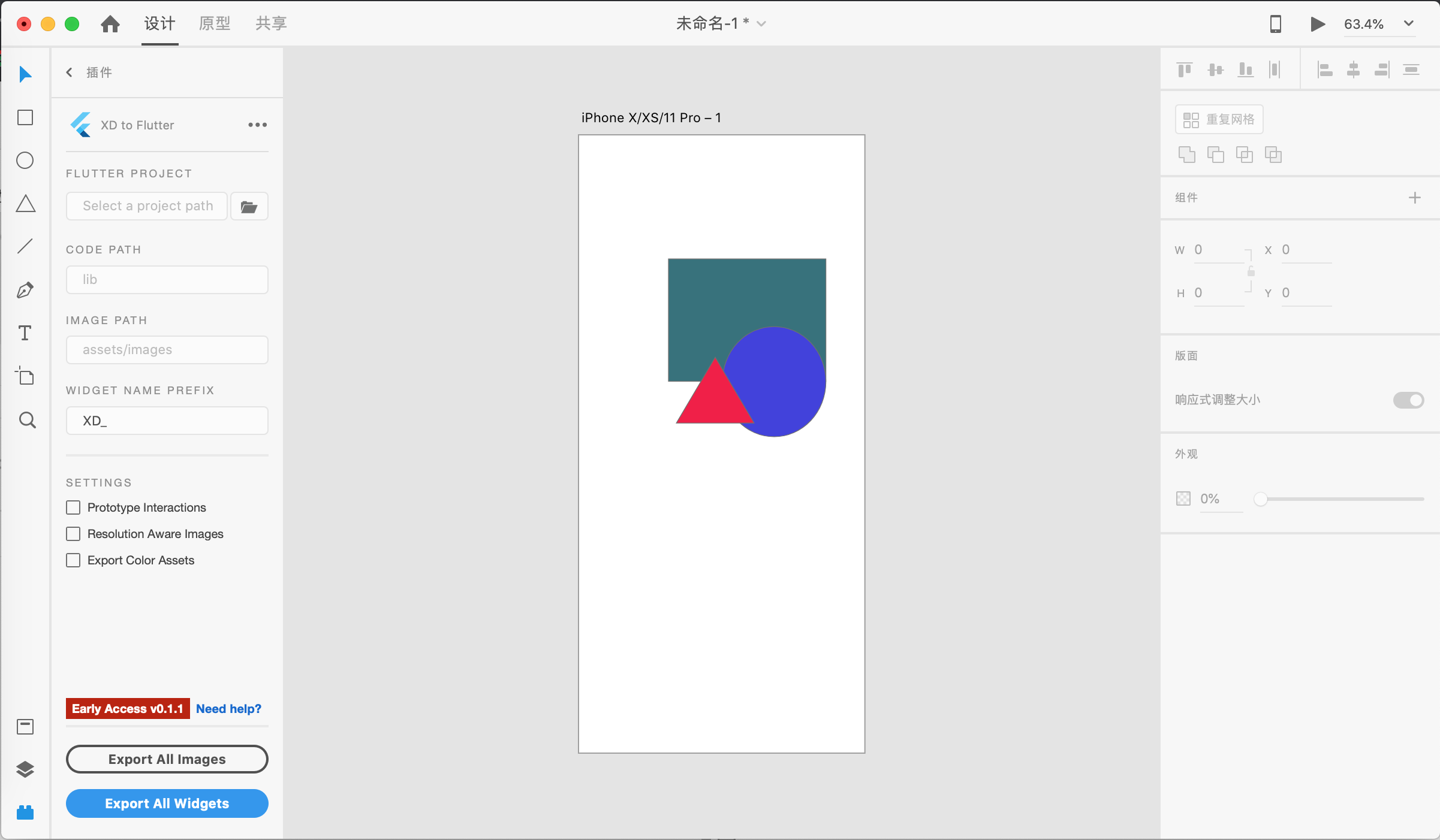
下面我们就可以开始用XD绘制原型图了,笔者这里画一些极其简单且没有实际意义的图形,目的仅作演示之用:
创建Flutter项目,自动生成UI源码
下面我们创建一个新的Flutter工程,命令为:
flutter create xxxx
其中,“xxxx”为项目名,在本例中为xd_to_flutter,因此,完整的命令为:
flutter create xd_to_flutter
稍等片刻,即可出现创建成功的结果。
使用Android Studio或VS Code打开项目中的pubspec.xml,添加adobe_xd插件。
dependencies:
adobe_xd: ^0.1.4
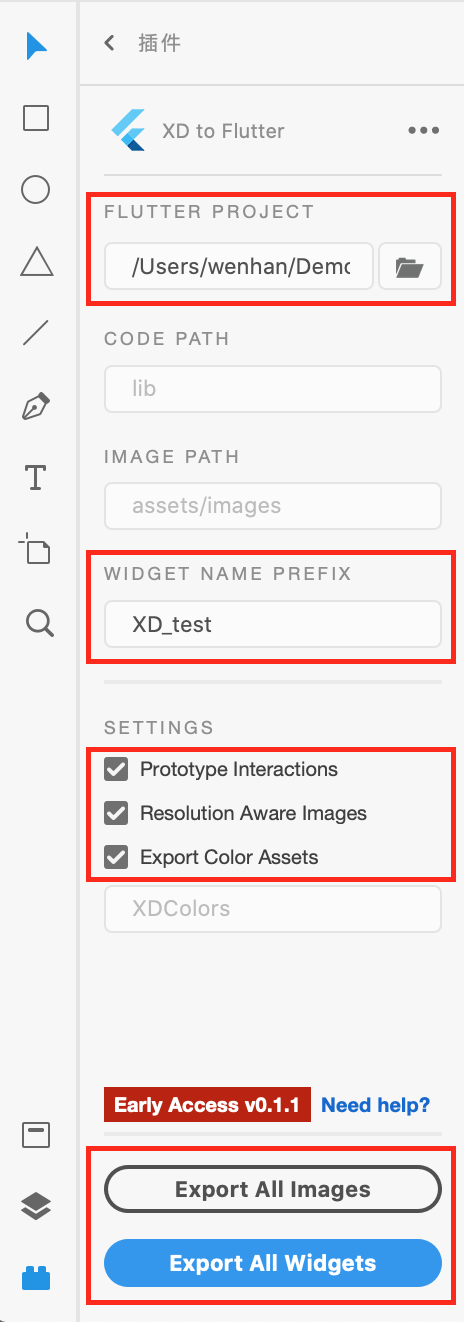
下面,打开刚才使用过的XD软件,配置项目路径,并输出代码。
如上图所示,分别配置项目目录、组件命名前缀以及输出内容。最后,点击最下方的"Export All Widgets",即可生成源码。
使用生成的源码运行App
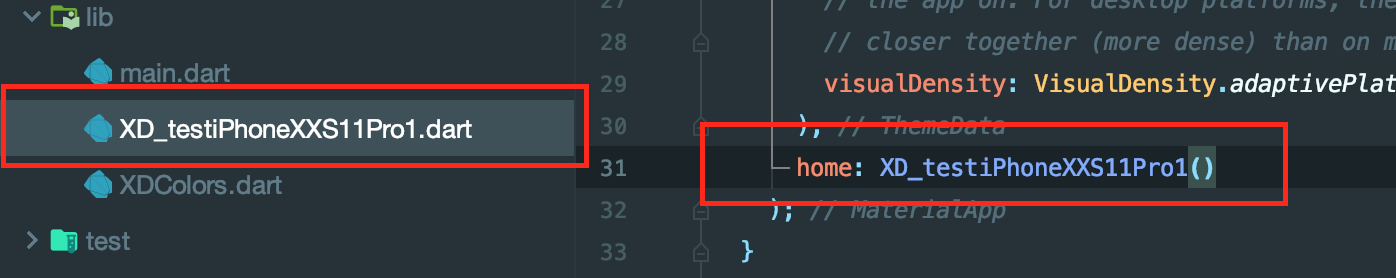
回到Android Studio或VS Code,可以看到已经生成的dart源码文件,我们在main()方法中使用它。
启动模拟器或连接真机,运行后的效果如下图所示:
可以看到,运行结果与原型设计图保持高度一致。
来源:oschina
链接:https://my.oschina.net/u/4327623/blog/4301021