| 前言 |
在当今社会,作为一名前端程序猿,并不是一昧的去制作静态页面就可以满足滴;你说你会制作网页,好吧,只能说你算是一个前端程序猿。但这是你作为一个程序猿最基本的能力,并不会为你进行加分;
我们都明白,要想提高竞争力,提高自己的技能是十灰重要的。前后台的数据交互就是一个很好的加分项。今天,就带大家一起了解一下web前端实现数据交互的几种方式;
| 一、Ajax |
作为一个前端程序猿,对于各种JS框架和各种库肯定不陌生。原生js的ajax以及jQuery的ajax都是十分常用的数据交互的方式;
1.1原生JS的Ajax
大家可能对原生JS比较陌生,毕竟相对于jQuery的ajax,原生的确实有些复杂,不够jQuery的ajax是由原生的ajax封装而来。由此可见了解原生的ajax是十分必要的;
首先,要了解异步的javascript和xml,核心对象为XMLHttpRequest.
接下啦,给大家介绍XMLHttpRequest中的属性与方法:
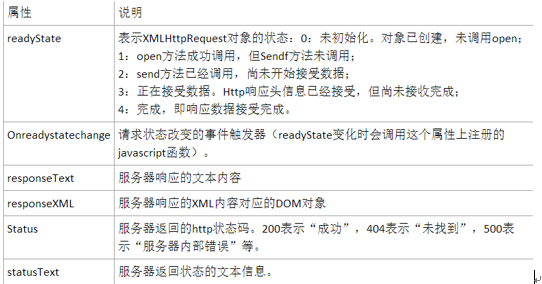
XMLHttpRequest属性:

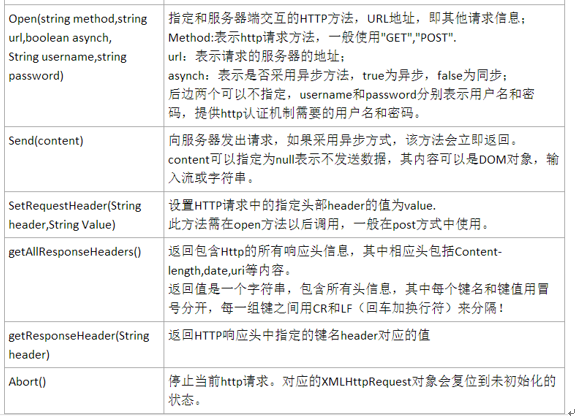
二、XMLHttpRequest方法:

接下来,把栗子中的步骤整理一下:
第一步:获得XMLHttpRequest对象;
var ajax = new XMLHttpRequest();
第二步:设置状态监听函数
ajax.onreadystatechange = function(){}
第三步:open一个请求:
其中,第一个参数为传递方式:get/post;
第二个参数:请求数据的url地址;
第三个参数:true/false。true表示异步请求。false表示同步请求
ajax.open("GET","h5.json",true);
第四步:send一个请求。可以发送对象和字符串,不需要传递数据发送null;
ajax.send(null);
第五步,在监听函数中,判断readyState==4 && status == 200表示请求成功;
if (ajax.readyState == 4 && ajax.status == 200) {}
第六步,使用ajax.responseText、ajax.responseXML接收响应数据,并使用原生js操作DOM进行显示;
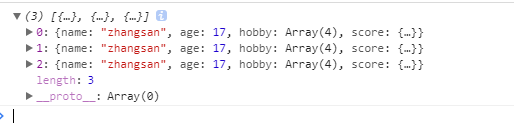
console.log(JSON.parse(ajax.responseText));
直接上栗子:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript">
7 //第一步:获得XMLHttpRequest对象
8 var ajax = new XMLHttpRequest();
9
10 //第二步:设置状态监听函数
11 ajax.onreadystatechange = function(){
12 //console.log(ajax.readyState);
13 //console.log(ajax.status);
14 //第五步,在监听函数中,判断readyState==4 && status == 200表示请求成功;
15 if (ajax.readyState == 4 && ajax.status == 200) {
16 //第六步,使用ajax.responseText、ajax.responseXML接收响应数据,并使用原生js操作DOM进行显示
17 //console.log(ajax.responseText);
18 //console.log(ajax.responseXML);//返回不是XMl,显示null
19 console.log(JSON.parse(ajax.responseText));
20 //console.log(eval("("+ajax.responseText+")"));
21
22
23 }
24 }
25
26 //第三步:open一个请求
27 ajax.open("GET","h5.json",true); //true表示异步请求。false表示同步请求
28
29 //第四步:send一个请求。可以发送对象和字符串,不需要传递数据发送null;
30 ajax.send(null);
31
32 var str = "alert('111')";
33 eval(str);
34 eval("alert('111')");
35
36 var json1 = "{'name':'zhangsan'}";
37 console.log(eval("("+json1+")"));
38 </script>
39 </head>
40 <body>
41 </body>
42 </html>json:
1 [
2 {
3 "name": "zhangsan",
4 "age": 17,
5 "hobby": [
6 "吃",
7 "喝",
8 "玩",
9 "乐"
10 ],
11 "score":{
12 "math":78,
13 "chinese":89
14 }
15 },
16 {
17 "name": "zhangsan",
18 "age": 17,
19 "hobby": [
20 "吃",
21 "喝",
22 "玩",
23 "乐"
24 ],
25 "score":{
26 "math":78,
27 "chinese":89
28 }
29 },
30 {
31 "name": "zhangsan",
32 "age": 17,
33 "hobby": [
34 "吃",
35 "喝",
36 "玩",
37 "乐"
38 ],
39 "score":{
40 "math":78,
41 "chinese":89
42 }
43 }
44
45 ]
结果:

1.1.2解析json的两种方式
在解析json的时候,通常我们使用JSON.parse()进行解析;但是,有很多程序猿使用eval()来解析json;
1、eval函数用于将字符串中的代码解析出来并执行
当使用eval函数解析JSON字符串时,需要在函数内部将JSON字符串用()拼接
eval("("+json1+")")表示eval函数中的字符串不是用于执行,而是进行字符串解析
eval("("+json1+")") = JSON.parse(json1);举个小例子:
1 var json1 = "{'name':'zhangsan'}";
2 console.log(eval("("+json1+")"));
结果:

1.2jQuery中的Ajax
$.ajax():是JQuery最底层的ajax函数,参数接收一个大对象。对象里面的属性和方法,表示ajax请求的相关设置:
① url : 请求远程文件的路径
② type: Ajax请求的类型,可选值 get/post
③ data: 对象格式。向后台发送一个对象,表示传递的数据。
常用与type为"post"的请求方式;
如果type为"get",可以直接使用?追加在URL的后面。
④ dataType :预期后台返回什么类型的数据。
"text"-字符串 "json"-JSON对象
⑤ success: 请求成功的回调函数。参数接受一个data,表示后台返回的数据。
⑥ error : 请求失败的时候的回调函数
⑦ statusCode : 接受一个对象,对象的键值对是status状态码和对应的回调函数,表示当请求状态码是对应数
字时,执行具体的操作函数。
200-正常请求成功 404-页面没有找到 500-服务器内部错误。
再再举个栗子:
<script type="text/javascript">
$(function(){
$.ajax({
url : "url",
type: "post",
data : {
name : "李四",
age : 28
},
//dataType : "json",
success : function(data){
// JQuery中吧JSON字符串转成JSON对象
var jsons = $.parseJSON(data);
console.log(jsons);
},
error: function(){
alert("请求失败啦!");
},
statusCode:{
"404":function(){
alert("404表示页面没有找到");
},
"500":function(){
alert("500表示服务器内部错误");
},
"200":function(){
alert("200表示请求成功");
}
}
});
</script>
1.2.2$.post/$.get
在jQuery中,还进一步封装了Ajax,$.get(); $.post(); 这两个函数,是在$.ajax()的基础上进行封装而来。可以直接默认发送get请求或post请求;
接受四个参数:
① 请求的URL路径。 相当于$.ajax()里面的url;
② 向后台传递的数据。 相当于$.ajax()里面的data;
③ 请求成功的回调函数。 相当于$.ajax()里面的success;
④ 预期返回的数据类型。 相当于$.ajax()里面的dataType;
疯狂的举栗子:
$.post("Surl",{data:"aaa"},function(data){
console.log(data);
},"json");
| 二、AngularJS中的$http |
在上篇的AngularJS中小编讲了一下$http,今天再来复习一遍;AngularJS中的$http的基本样式比较简单,
1 $http({
2 method:"get/post", /*请求的方法*/
3 url:" " /*请求的地址*/
4 }).then(function(classes){
5 /*请求成功的回调函数*/
6 },function(){
7 /*请求失败的回调函数*/
8 });
直接上栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="ctrl">
<table width="400px"border="1"style="border-collapse: collapse;">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>兴趣</th>
<th>语文成绩</th>
<th>数学成绩</th>
<th>总分</th>
</tr>
<tr ng-repeat="item in classes|orderBy:'score.chinese+score.math'">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.hobby}}</td>
<td>{{item.score.math}}</td>
<td>{{item.score.chinese}}</td>
<td>{{item.score.math+item.score.chinese}}</td>
</tr>
</table>
</body>
<script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope,$http){
$http({
method:"get", /*请求的方法*/
url:"AngularJs.json" /*请求的地址*/
}).then(function(classes){
/*请求成功的回调函数*/
$scope.classes=classes.data;
// $scope.name = classes.data.name;
alert("请求成功!");
},function(){
/*请求成功的回调函数*/
alert("请求失败");
});
});
</script>
</html>
json:
1 [
2 {
3 "name": "张三",
4 "age": 17,
5 "hobby": [
6 "吃",
7 "喝",
8 "玩",
9 "乐"
10 ],
11 "score":{
12 "math":48,
13 "chinese":59
14 }
15 },
16 {
17 "name": "张三",
18 "age": 17,
19 "hobby": [
20 "吃",
21 "喝",
22 "玩",
23 "乐"
24 ],
25 "score":{
26 "math":88,
27 "chinese":99
28 }
29 },
30 {
31 "name": "张三",
32 "age": 17,
33 "hobby": [
34 "吃",
35 "喝",
36 "玩",
37 "乐"
38 ],
39 "score":{
40 "math":68,
41 "chinese":89
42 }
43 },
44 {
45 "name": "张三",
46 "age": 17,
47 "hobby": [
48 "吃",
49 "喝",
50 "玩",
51 "乐"
52 ],
53 "score":{
54 "math":78,
55 "chinese":89
56 }
57 }
58 ]
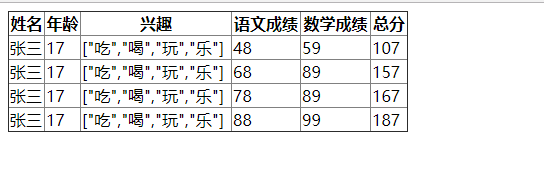
结果:

当然,他也有简写形式:
$http.get('/someUrl', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);举个栗子:
1 $http.get("angularJs.json",{/*需要传递到后台的参数*/}).then(function(){
2 alert("请求成功!")
3 },function(){
4 alert("请求失败!");
5 })
6 })
7
| 三、表单提交的get/post请求 |
在最开始的前端学习中,表单是很重要的一部分。要知道,表单的提交过程也是想后台的一种数据交互的过程;今天,就来看一下表单请求到PHP;
3.1POST表单提交
在http中,有个HTTP POST变量:$_POST,其作用就是获取通过前台post发送的数据;
再次疯狂的举栗子:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
8 <body>
9 <!--<form action="03-chaoQuanJuArray.php" method="get">-->
10 用户名:<input type="text" name="username" />
11 密码:<input type="password" name="pwd" />
12 <!--<input type="file" name="file" />-->
13 <button id="btn">点击发送post请求</button>
14 <!--</form>-->
15
16 <script type="text/javascript">
17 $("#btn").click(function(){
18 var username = $("input[name='username']").val();
19 var pwd = $("input[name='pwd']").val();
20 $.post("03-chaoQuanJuArray.php",{
21 "username":username,
22 "pwd":pwd,
23 },function(data){
24 alert(data);
25 })
26 });
27 </script>
28
29 </body>
30 </html>
PHP:
<?php
header("Content-Type:text/html;charset=utf-8");
if(isset($_POST["username"])&&isset($_POST["pwd"])){
if($_POST["username"]=='zhang'&&$_POST["pwd"]==123){
echo "登录成功";
}else{
echo "登录失败";
}
}结果:

3.2表单Get请求数据
最后疯狂的举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<body>
<form action="03-chaoQuanJuArray.php" method="get">
用户名:<input type="text" name="username" />
密码:<input type="password" name="pwd" />
<!--<input type="file" name="file" />-->
<button id="btn">点击发送post请求</button>
</form>
<script type="text/javascript">
$("#btn").click(function(){
var username = $("input[name='username']").val();
var pwd = $("input[name='pwd']").val();
$.post("03-chaoQuanJuArray.php",{
"username":username,
"pwd":pwd,
},function(data){
alert(data);
})
});
</script>
</body>
</html>php:
<?php
header("Content-Type:text/html;charset=utf-8");
if(isset($_GET["username"])&& isset($_GET["pwd"])){
if($_GET["username"]=='zhang'&&$_GET["pwd"]==123){
echo "登录成功";
}else{
echo "登录失败";
}
}
结果:

编者按
今天小编就给大家介绍着四种前后台数据交互的方式。还有,localStorage和sessionStorage中的数据也是数据交互的一种方式。
而在数据交互的过程中,经常会需要进行跨域请求,小编之后会给大家讲解。
来源:oschina
链接:https://my.oschina.net/u/4272811/blog/4285122
