
如果让你做一份总结报告,你会选择什么方式?
相信很多人都会选择码一堆文字,然后按序铺展陈述。虽然这并没有什么错,但从阅读体验方面来看,基本不可能让人有眼前一亮的感觉。比起繁冗枯燥的文字和数字,具有交互性的H5报告显然更容易被接受。目前,这类报告并不算太多,其形式也多以图文盘点、动画展示或数据图表为主。
图文盘点型H5报告适用于数据不多的情况,除了展示核心内容外,我们还可以通过动画、手势触发等方式增强作品整体的趣味性。一般来说,这类报告的基本结构如下:
①开篇导引:铺垫整体风格;
②数据分析:回顾过去、抓住重心,对相关数据进行分类对比并配上适当解读;
③总结概览:肯定成果,展望未来;
④分享转化:引导转发或关注等。
图文盘点型H5报告的基本结构并不唯一,且根据行业的不同也会有一定的调整,所以我们要学会融会贯通、随机应变。以下两个案例即为不同行业的H5报告,大家可以参考学习~
点击标题体验

出品方:咕咕狗—“邕”有创意
品牌方:咕咕狗
实现方式:意派Epub360在线H5页面制作工具
创意特色:横屏、动画、长页面
内容特色:该H5主要通过“新闻播报”的形式介绍品牌半年来(2020.1.1~2020.6.30)的发展以及各项大事件。用户进入作品后,可通过左右滑动屏幕的方式浏览品牌在人员增长、运营中心、业务板块等方面的大致情况。而在页面末尾,用户还可根据提示点击“关键词”按钮,以浏览图文版品牌大事件回顾。
点击标题体验

出品方:热潮互动
品牌方:南方电网
实现方式:意派Epub360在线H5页面制作工具
创意特色:横屏、动画、长页面
内容特色:该H5主要以横屏手绘长图的方式展示了南方电网在2019年所作出的贡献、取得的成果。用户可通过滑屏、点击操作,浏览各种与电相关的生活场景以及南方电网在建设运营充电站、电子渠道远程服务等方面的具体数据。
这类报告也较为常见,我们通常会用序列帧(为避免播放卡顿,帧速率设置为8~15帧较为合适)、SVG路径/描绘动画等方式展示数据的动态效果。在这种情况下,一旦数据改动很多,修改起来也会相对繁琐一些。
点击标题体验

出品方:美晨互动
实现方式:意派Epub360在线H5页面制作工具
创意特色:动画、导航目录
内容特色:该H5包含中、英、日、韩四种语言版本,用户需先选择好语言,再浏览报告内容。报告共分为四大板块,且主要以动画的形式展示数字滚动效果以及堆积条形图、环形图、饼图、柱形图等。用户可通过滑屏逐页浏览,也可通过页面左上角的导航目录直接跳转至相应的板块。
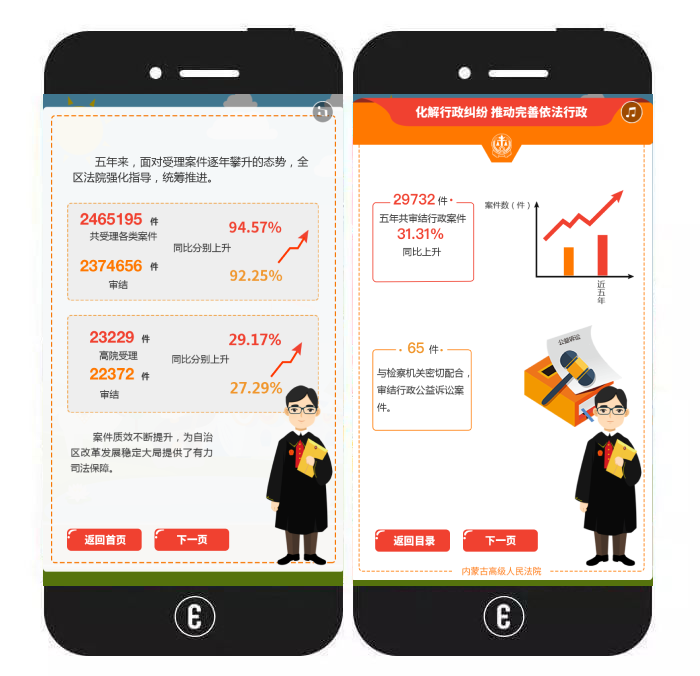
点击标题体验

出品方:云帆创意
品牌方:内蒙古自治区高级人民法院
实现方式:意派Epub360在线H5页面制作工具
创意特色:手绘插画、动画、音频解说
内容特色:该H5主要总结了内蒙古自治区高级人民法院5年间的工作内容。除了动态折线、数字渐现等效果外,作品中的文字、数据内容还配有相应的音频解说,整体较流畅。
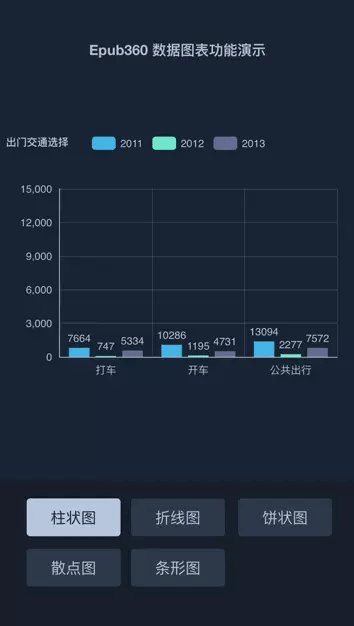
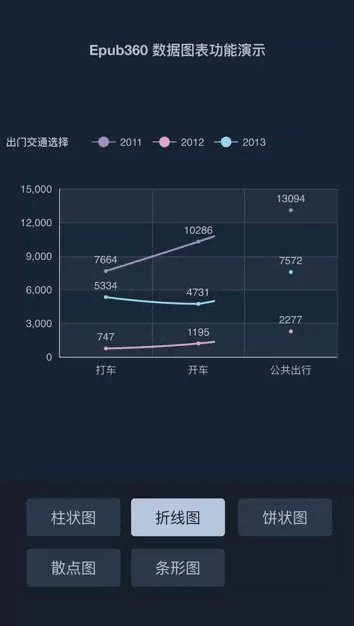
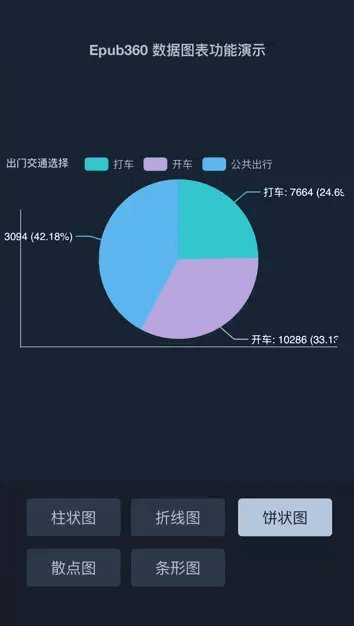
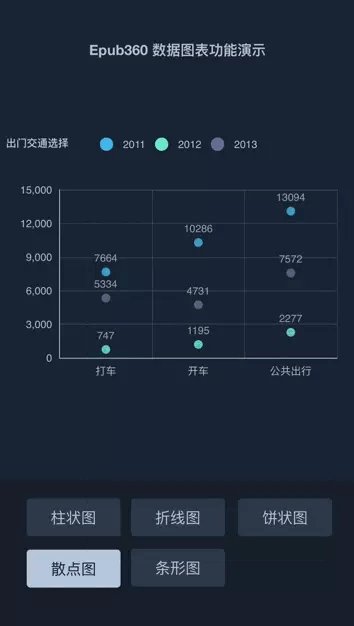
数据图表可以准确地将数据中的内在联系展示出来,适用于数据较多的情况,且修改起来也非常方便。在进行具体制作时,我们可以借助意派Epub360在线H5页面制作工具的【数据图表】组件来实现。该组件可用于数据可视化动态展示,目前支持柱状图、折线图、饼状图、散点图、条形图5种图表类型,无论是用于部门周报还是企业年终总结都非常合适。

【数据图表】组件设置方式:
1.在数据应用组件分类下找到数据图表组件,并点击添加到画布中。
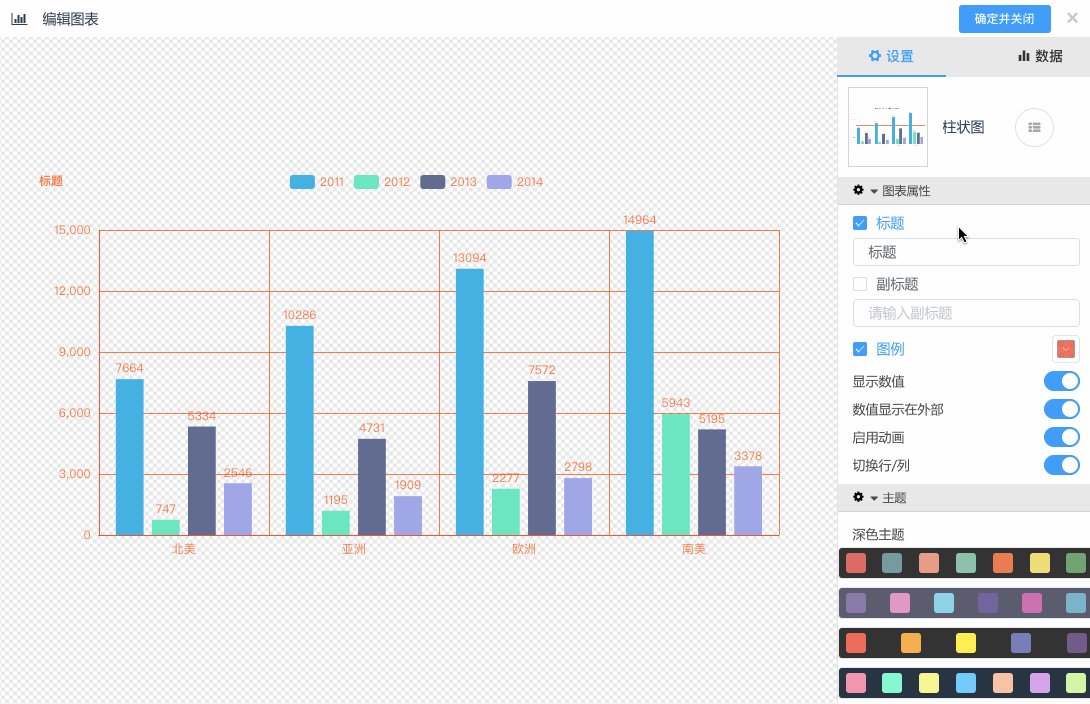
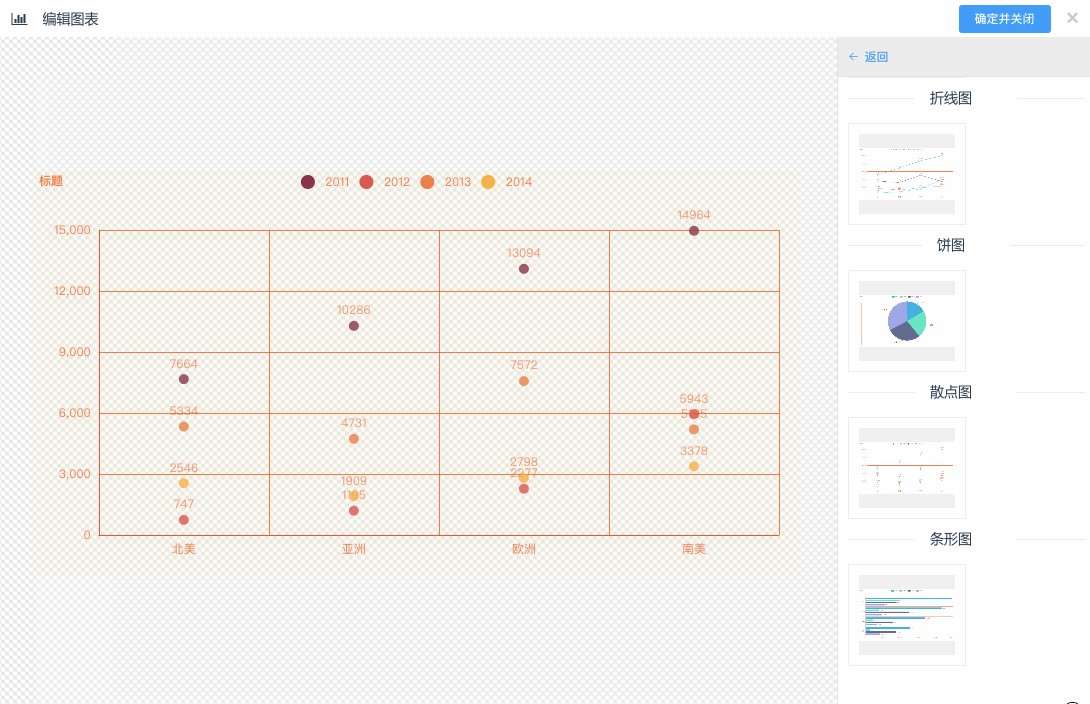
2.双击组件,调出数据图表组件设置面板
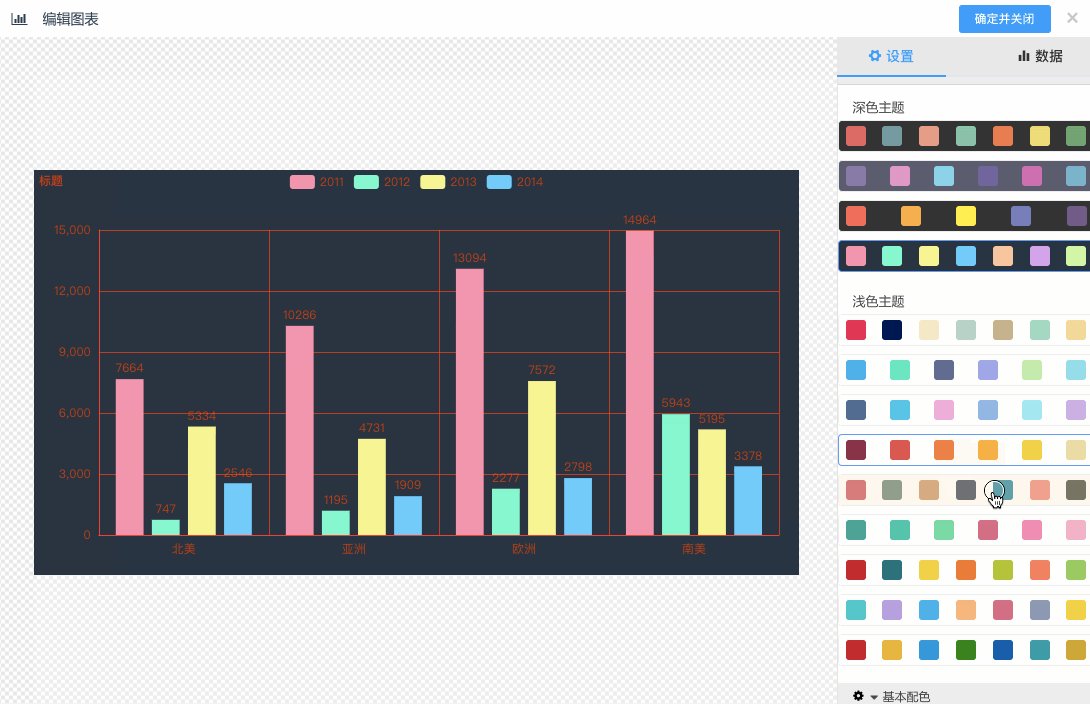
3.左侧是数据图表的样式展示,可以实时预览效果。右侧面板中的“设置”主要用于修改数据图表的颜色、文字大小、动态效果等显示效果。

4.右侧面板中的“数据”是一个类似于Excel的界面,我们可以在里面自行添加所需数据,最多添加多少行、多少列暂时没有限制。另外,鼠标右键单击还可以弹出基本的表格操作面板。
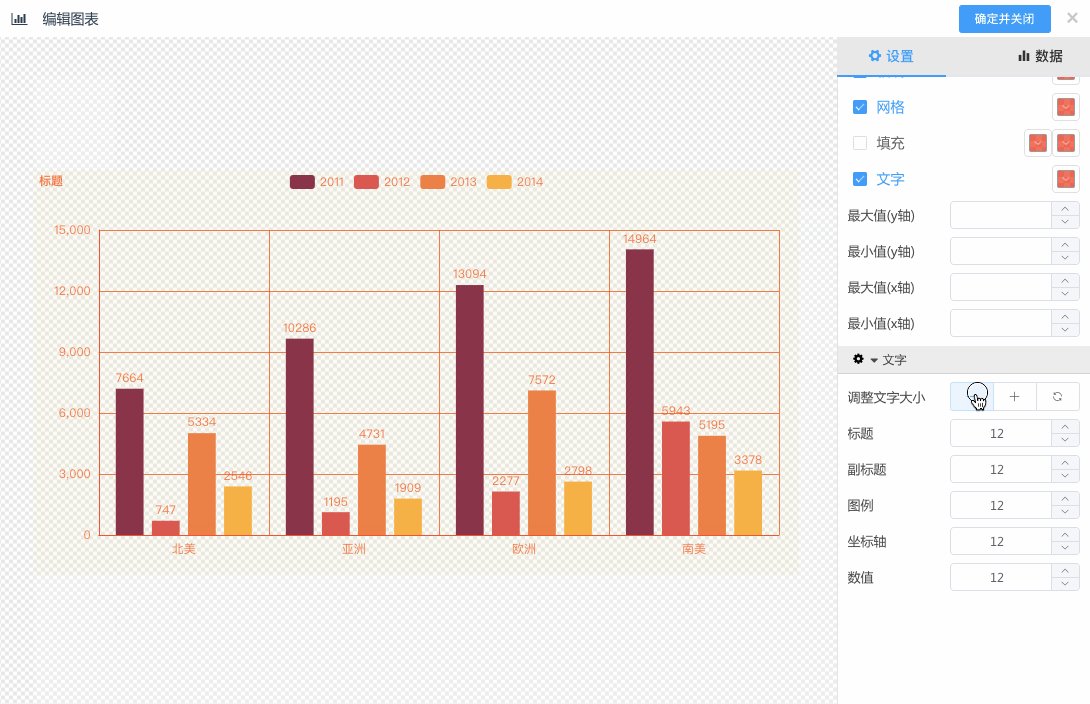
5.如果Excel的数据过大或者过小,会造成图表显示不够美观。
6.面对以上这种情况,我们可以通过设置X轴、Y轴的最大最小值来解决,如图:
好的报告会说话,希望大家都能通过意派的各项功能技术制作出更多优质H5作品。如需查看其他报告类H5案例,可在官网案例区按照分类查找相关作品。
来源:oschina
链接:https://my.oschina.net/u/4431701/blog/4490533