基于录制的前端测试工具UI Recorder
一、总结
一句话总结:
前端测试,记录用户行为,也就是用户行为的录制和回放
二、基于录制的前端测试工具UI Recorder
转自或参考:基于录制的前端测试工具UI Recorder - 简书
https://www.jianshu.com/p/14122ce0d4fb
对于浏览器的兼容性测试,一只想找一个工具。简化编写脚本的过程,或者有好的工具直接替换。这阵子试用了阿里的这款工具,感觉还不错。这里简单的记录一下过程。
需要的环境
- Nodejs
- java
- Selenium standalone server
安装UI Recorder
- npm install uirecorder -g
安装命令,安装完成后进行下一步。
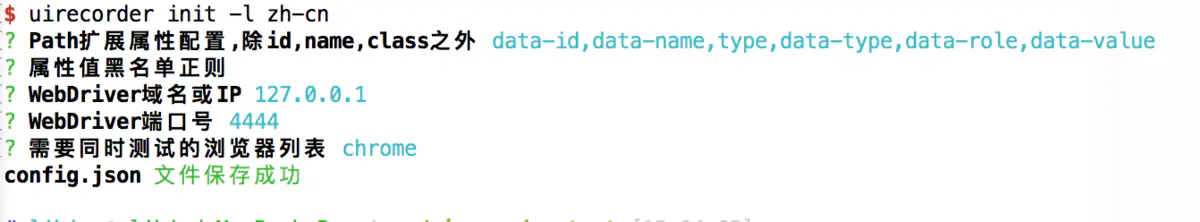
uirecorder init -l zh-cn
初始化配置,第一次试用,我们一路回车,在浏览器列表我选择chrome

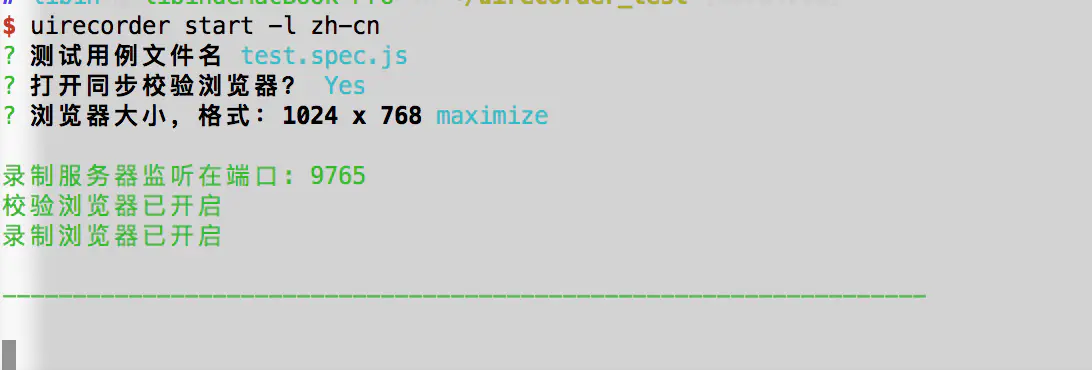
uirecorder start -l zh-cn
开始录制脚本,根据需要自己填写。完成后会自动打开两个chrome窗口。

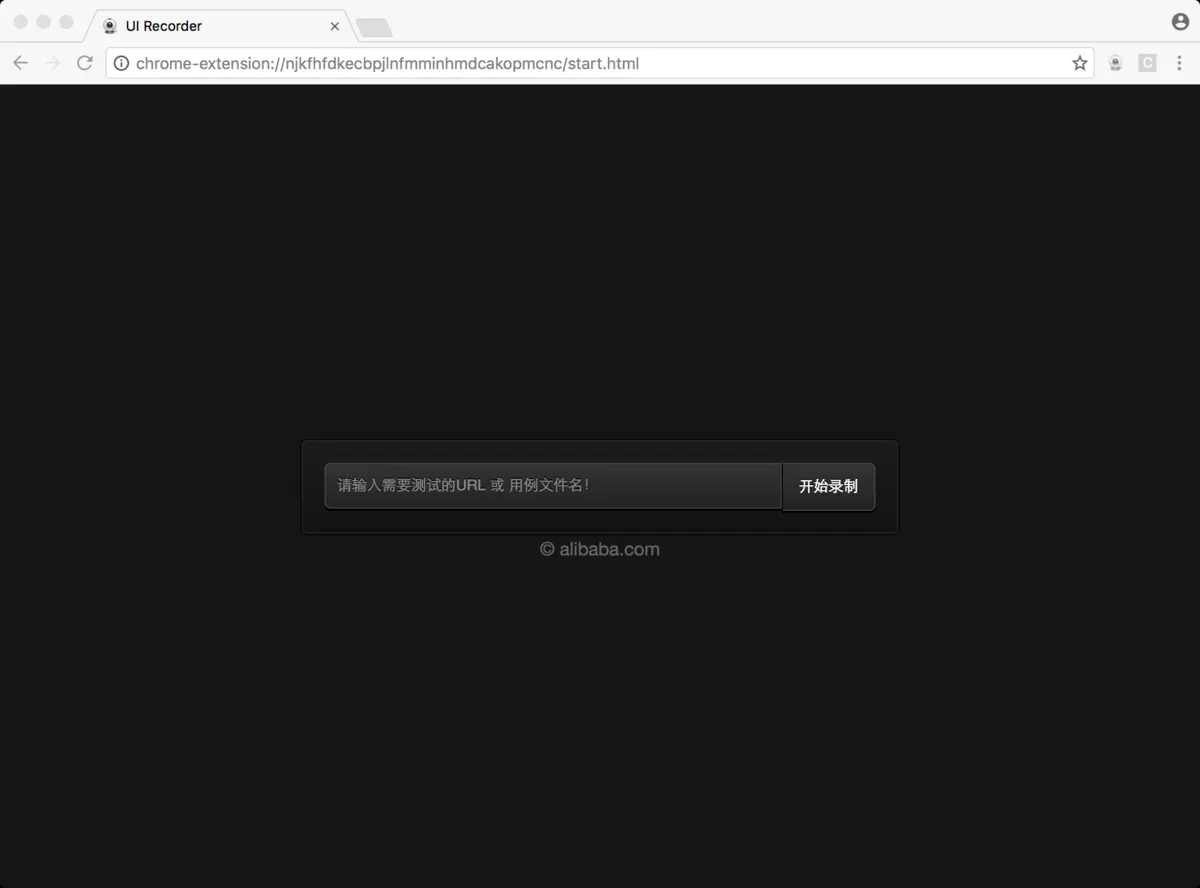
第一个窗口,是录制窗口

第二个是校验窗口,是个空白页面,我们录制的时候不用管这个。

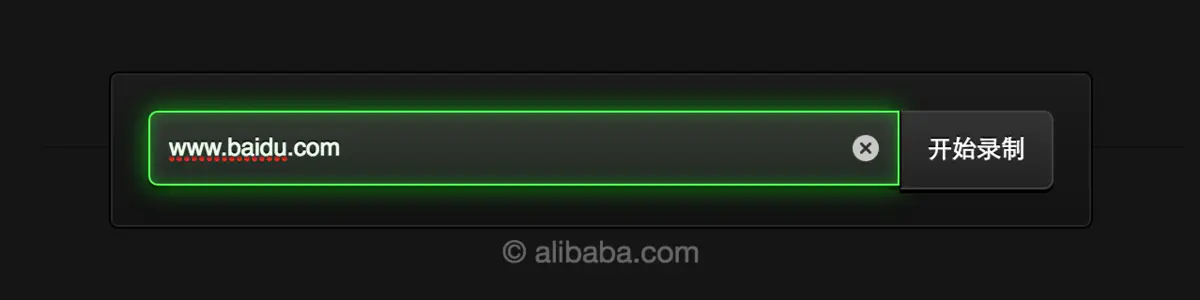
在录制页面输入我们要录制的url点击开始录制

随后进入我们输入的百度首页

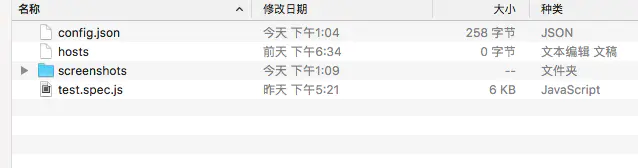
可以看到右上角不断的有提示,随后我们正常操作,比如在百度搜索python。完成一个流程后,我们点击结束录制。即可在当前目录出现录制完成的脚本。脚本使用js编写的,至此我们录制结束。

脚本回放
1、去我是链接下载Selenium standalone server,去我是链接下载chromdriver
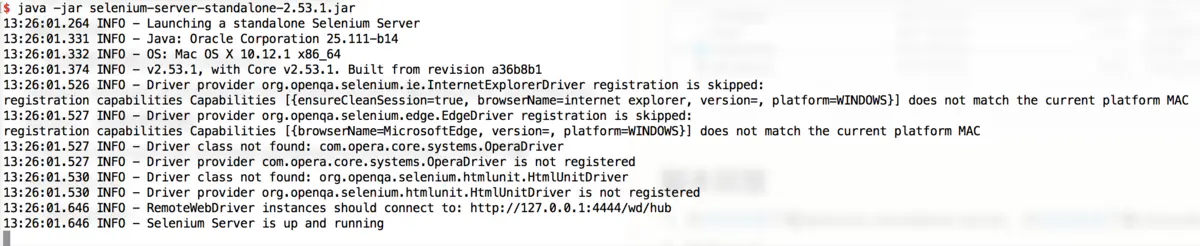
2、启动server

4、安装回放工具 npm install mocha -g
5、npm install jwebdriver expect.js mocha-generators faker --save-dev
6、npm install jwebdriver chai faker --save-dev
7、mocha *.spec.js
执行第7步的命令后,会看到系统会自动启动一个chrome,来回放一边刚才我们录制的内容。
这个工具能代替我们编写脚本,加快测试的回归过程。这个只是我们自己在自己的电脑使用,随之配套的还有一个集成环境,把所有的浏览器都放在一起。这样我们小组内在测试的时候,大家就可以都使用了。具体方案可以参考官方网站我是官方链接。
来源:oschina
链接:https://my.oschina.net/u/4397965/blog/4300002