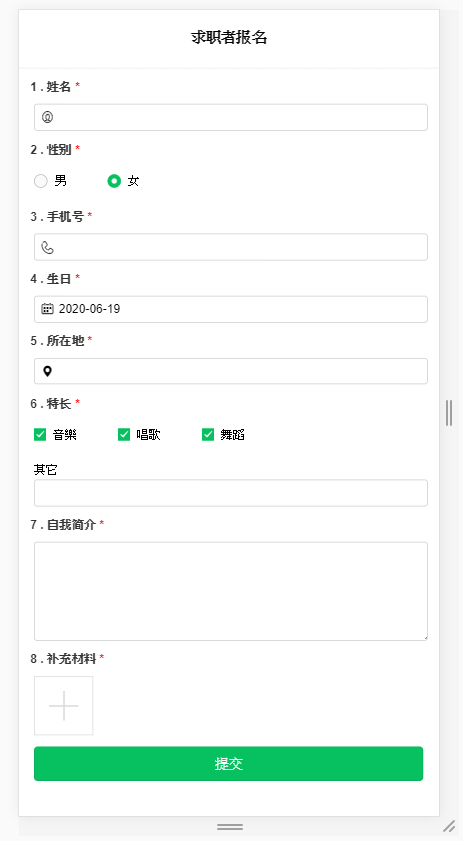
效果图:

weui下载
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,user-scalable=0">
<link rel="stylesheet" href="${ctx}/static/plugins/weui/css/weui.css" />
<link rel="stylesheet" href="${ctx}/static/plugins/weui/css/weuix.css" />
<script src="${ctx}/static/plugins/weui/js/zepto.min.js"></script>
<script src="${ctx}/static/plugins/weui/js/zepto.weui.min.js"></script>
<script src="${ctx}/static/plugins/weui/js/lrz.min.js"></script>
<script src="${ctx}/static/plugins/weui/js/php.js"></script>
<script src="${ctx}/static/plugins/weui/js/picker.city.js"></script>
<script src="${ctx}/static/plugins/weui/js/vue.min.js"></script>
<style>
body {
font-family: -apple-system-font, Helvetica Neue, Helvetica, sans-serif;
}
.icon-input {
position: absolute;
top: 50%;
left: 10px;
margin-top: -14px;
line-height: 28px;
}
.input-icon {
text-indent: 30px;
}
.iblock {
display: inline-block;
*display: inline;
*zoom: 1;
}
.weui-cells__title {
color: #333;
font-weight: 600;
font-size: 16px;
}
.page-hd-title {
text-align: center;
font-weight: 600;
}
.dotted-b {
border-bottom: 1px dotted #e0e0e0 !important;
}
</style>
</head>
<body ontouchstart>
<div id="app">
<div class="page-hd">
<h1 class="page-hd-title">求职者报名</h1>
<p class="page-hd-desc"></p>
</div>
<div class="dotted-b"></div>
<div class="page-bd">
<div class="weui-cells__title weui-start">1 . 姓名</div>
<div class="weui-form">
<div class="weui-form-li">
<span class="icon icon-85 icon-input"></span> <input v-model="employee.realName" type="text"
class="weui-form-input input-icon">
</div>
</div>
<div class="weui-cells__title weui-start">2 . 性别</div>
<div class="weui-form">
<div class="weui-form-li iblock">
<input class="weui-form-checkbox" name="sex" v-model="employee.sex" id="g1" value="1"
type="radio"> <label for="g1"> <i
class="weui-icon-radio"></i>
<div class="weui-form-text">
<p>男</p>
</div>
</label>
</div>
<div class="weui-form-li iblock">
<input class="weui-form-checkbox" name="sex" v-model="employee.sex" id="g2" value="0"
type="radio"> <label for="g2"> <i
class="weui-icon-radio"></i>
<div class="weui-form-text">
<p>女</p>
</div>
</label>
</div>
</div>
<div class="weui-cells__title weui-start">3 . 手机号</div>
<div class="weui-form">
<div class="weui-form-li">
<span class="icon icon-104 icon-input"></span> <input v-model="employee.phone" pattern="[0-9]*" type="number"
class="weui-form-input input-icon">
</div>
</div>
<div class="weui-cells__title weui-start">4 . 生日</div>
<div class="weui-form">
<div class="weui-form-li">
<span class="icon icon-106 icon-input"></span>
<input class="weui-input weui-form-input input-icon" id="birthday" type="text">
</div>
</div>
<div class="weui-cells__title weui-start">5 . 所在地</div>
<div class="weui-form">
<div class="weui-form-li">
<span class="icon icon-68 icon-input"></span>
<input class="weui-input weui-form-input input-icon" id="location" v-model="employee.location" type="text" value="">
</div>
</div>
<div class="weui-cells__title weui-start">6 . 特长</div>
<div class="weui-form">
<div class="weui-form-li iblock">
<input class="weui-form-checkbox" v-model="hobby.items" id="h1" value="音樂"
type="checkbox"> <label for="h1"> <i
class="weui-icon-checkbox"></i>
<div class="weui-form-text">
<p>音樂</p>
</div>
</label>
</div>
<div class="weui-form-li iblock">
<input class="weui-form-checkbox" v-model="hobby.items" id="h2" value="唱歌"
type="checkbox"> <label for="h2"> <i
class="weui-icon-checkbox"></i>
<div class="weui-form-text">
<p>唱歌</p>
</div>
</label>
</div>
<div class="weui-form-li iblock">
<input class="weui-form-checkbox" v-model="hobby.items" id="h3" value="舞蹈"
type="checkbox"> <label for="h3"> <i
class="weui-icon-checkbox"></i>
<div class="weui-form-text">
<p>舞蹈</p>
</div>
</label>
</div>
<div class="weui-form-li">
<div class="weui-form-text">
<p>其它</p>
</div>
<input id="otherHobby" type="text" class="weui-form-input" v-model="hobby.other" />
</div>
</div>
<div class="weui-cells__title weui-start">7 . 自我简介</div>
<div class="weui-form">
<div class="weui-form-li">
<textarea class="weui-form-area" v-model="employee.desc" name="desc" rows="5" cols="60"></textarea>
</div>
</div>
<div class="weui-cells__title weui-start">8 . 补充材料</div>
<div class="weui-form">
<div class="weui-form-li weui-uploader">
<div class="weui-uploader__bd">
<ul class="weui-uploader__files">
</ul>
<div class="weui-uploader__input-box">
<input class="weui-uploader__input" accept="image/*,video/mp4,audio/mp4" capture="camcorder" multiple=""
type="file" onchange="previewImages(this)">
</div>
</div>
</div>
</div>
<div class="weui-form">
<div class="weui-form-li">
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" v-on:click="submit" id="btn">确定</a>
</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
employee: {files:[]},
hobby:{
items:[],other:''
}
},
methods: {
submit: function() {
this.employee.hobby=this.hobby.items.toString+this.hobby.other;
console.log(this.employee);
$.toptip("用户名不能为空");
}
}
});
$("#birthday").datetimePicker({
title : '生日',
years : range(1940, 2030),
times : function() {
return [];
},
parse : function(str) {
return str.split("-");
},
onChange : function(picker, values, displayValues) {
vm.$data.employee.birthday=displayValues[0]+"-"+displayValues[1]+"-"+displayValues[2];
}
});
$("#location").cityPicker({
title: "选择地点",
onChange: function (picker, values, displayValues) {
vm.$data.employee.province=displayValues[0];
vm.$data.employee.city=displayValues[1];
vm.$data.employee.local=displayValues[2];
}
});
function removeimgs(obj) {
$.confirm('您确定要删除吗?', '确认删除?', function() {
$(obj).remove();
});
return false;
}
function previewImages(file) {
var MAXWIDTH = 1000;
var MAXHEIGHT = 1200;
for (var i = 0; i < file.files.length; i++) {
if (file.files && file.files[i]) {
if(file.files[i].size>5248000){
//文件大小不大于5M
console.log(file.files[i].size);
return;
}
}
}
for (var i = 0; i < file.files.length; i++) {
if (file.files && file.files[i]) {
var reader = new FileReader();
reader.onload = function (evt) {
$.post("../php/upload.php",{imgbase64: evt.target.result},function(rs){
$(file).parent().prev().append('<li onclick="removeimgs(this)" class="weui-uploader__file" style="background-image:url('+evt.target.result+')"><input value="'+rs.src+'" type="hidden" name="files" /></li>');
},'json');
};
reader.readAsDataURL(file.files[i]);
console.log(file.files[i]);
}
}
}
</script>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/3748342/blog/4305400