摘要:本文针对浏览器的跨域特性,做一下深入介绍,以便我们在进行WEB前端开发和测试时,对浏览器跨域特性有全面的理解和掌握。
1 前言
在WEB前端开发中,我们经常会碰到“跨域”问题,最常见的就是浏览器在A域名页面发送B域名的请求时会被限制。跨域问题涉及到WEB网页安全性问题,使用不当会造成用户隐私泄露风险,但有时业务上又需要进行跨域请求。如何正确的使用跨域功能,既能满足业务需求,又能够满足安全性要求,显得尤为重要。
本文针对浏览器的跨域特性,做一下深入介绍,以便我们在进行WEB前端开发和测试时,对浏览器跨域特性有全面的理解和掌握。
2 背景知识介绍
2.1 同源政策
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A 网页设置的 Cookie,B 网页不能打开,除非这两个网页“同源”。所谓“同源”指的是“三个相同”:
- 协议相同
- 域名相同
- 端口相同
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
设想这样一种情况:
A 网站是一家银行,用户登录以后,A 网站在用户的机器上设置了一个 Cookie,包含了一些隐私信息(比如存款总额)。用户离开 A 网站以后,又去访问 B 网站,如果没有同源限制,B 网站可以读取 A 网站的 Cookie,那么隐私信息就会泄漏。更可怕的是,Cookie 往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。因为浏览器同时还规定,提交表单不受同源政策的限制。由此可见,同源政策是必需的,否则 Cookie 可以共享,互联网就毫无安全可言了。
当前,如果非同源,共有三种行为受到限制:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 无法获得
- AJAX 请求不能发送
2.2 为什么要有跨域限制
Ajax 的同源策略主要是为了防止 CSRF(跨站请求伪造) 攻击,如果没有 AJAX 同源策略,相当危险,我们发起的每一次 HTTP 请求都会带上请求地址对应的 cookie,那么可以做如下攻击:
- 用户登录了自己的银行页面 mybank.com,mybank.com向用户的cookie中添加用户标识。
- 用户浏览了恶意页面 evil.com。执行了页面中的恶意AJAX请求代码。
- evil.com向http://mybank.com发起AJAX HTTP请求,请求会默认把http://mybank.com对应cookie也同时发送过去。
- 银行页面从发送的cookie中提取用户标识,验证用户无误,response中返回请求数据。此时数据就泄露了。
- 而且由于Ajax在后台执行,用户无法感知这一过程。
DOM同源策略也一样,如果 iframe 之间可以跨域访问,可以这样攻击:
- 做一个假网站,里面用iframe嵌套一个银行网站 mybank.com。
- 把iframe宽高啥的调整到页面全部,这样用户进来除了域名,别的部分和银行的网站没有任何差别。
- 这时如果用户输入账号密码,我们的主网站可以跨域访问到http://mybank.com的dom节点,就可以拿到用户的输入了,那么就完成了一次攻击。
所以有了跨域访问限制之后,我们才能够安全的上网。
3 浏览器跨域的解决方案
3.1 CORS标准
CORS 是一个 W3C 标准,全称是跨域资源共享(CORSs-origin resource sharing),它允许浏览器向跨源服务器,发出XMLHttpRequest请求。
其实,准确的来说,跨域机制是阻止了数据的跨域获取,不是阻止请求发送。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
https://caniuse.com/#search=cors

整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨域通信。
3.2 CORS跨域判定的总体流程

如图所示,跨域的判定流程为:
- 网页上的JS代码,从浏览器上发送XMLHttpRequest请求到服务端
- 如果该请求为简单请求,浏览器会直接发送实际请求到服务端,浏览器会根据服务端的响应,判断该请求是否可以跨域:
(1)如果不能跨域,浏览器会报错,阻止JS代码进一步执行;
(2)如果能够跨域,则JS能正常处理响应,进行后续业务流程
- 如果该请求为非简单请求,浏览器会先发送一个预检请求(preflight),方法为OPTIONS,然后针对服务器的响应,做上述跟简单请求一样相同的判断:
(1)如果不能跨域,则实际请求不会发送
(2)如果能够跨域,则实际请求会进行发送,进行后续业务处理
值得说明的是,浏览器在跨域的情况下,请求都会发送出去,但是对于响应会判断是否满足跨域条件,如果不满足,则报错,阻止JS后续的执行流程,例如读取响应数据等。也就是说,跨域机制主要是阻止数据的跨域获取,不是阻止请求的发送。
3.3 简单请求
实际上浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下条件,就属于简单请求,一般来说,只需要满足前两个即可:
- 请求方法是如下三种方法之一:GET、POST、HEAD
- HTTP消息头不超过如下几个字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain
- 请求中的任意XMLHttpRequestUpload 对象均没有注册任何事件**器
- XMLHttpRequestUpload 对象可以使用 XMLHttpRequest.upload 属性访问。请求中没有使用 ReadableStream 对象
对于简单请求,浏览器会直接发起CORS请求,将实际请求发给服务器,服务器返回响应给浏览器,同时在响应头域中携带CORS相关头域,供浏览器进行跨域判断。
3.4 非简单请求
非简单请求时指那些对服务器有特殊要求的请求,比如请求方法是 PUT或 DELETE,或者 Content-Type 的类型是 application/json。简而言之,不是简单请求的HTTP请求,都是非简单请求。
非简单请求的 CORS 请求,会在正式通信之前,使用 OPTIONS 方法发起一个预检(preflight)请求到服务器,浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些 HTTP方法和头信息字段。只有得到肯定答复,浏览器才会发出正式的 XMLHttpRequest 请求,否则就报错。
3.5 CORS相关头域
那么,无论是简单请求,还是非简单请求,浏览器都会对响应头域中的CORS相关字段进行判断,CORS的常见字段有如下几个:
3.5.1 Access-Control-Allow-Origin(必选)
涉及简单Http请求、非简单Http请求
含义:允许的域名,只能填 *(通配符)或者单域名
举例:
从https://www.huaweicloud.com网页,发送https://portal.huaweicloud.com请求,如果服务器响应头域中没有填写Access-Control-Allow-Origin,浏览器会报错:

或者取值不为https://www.huaweicloud.com,浏览器也会报错:

填写为*或者https://www.huaweicloud.com,则不会报错:


3.5.2 Access-Control-Allow-Credentials(可选)
涉及简单Http请求、非简单Http请求
含义:表示是否允许发送Cookie,只有一个可选值:true(必为小写)。如果不包含cookies,请略去该项,而不是填写false。这一项与 XmlHttpRequest 对象当中的 withCredentials 属性应保持一致,即 withCredentials 为true时该项也为true;withCredentials 为false时,省略该项不写。反之则导致请求失败。
举例:
当XmlHttpRequest中设置了withCredentials为true,如果服务器响应里没有Access-Control-Allow-Credentials字段,则浏览器会报错:

特别的,当XmlHttpRequest中设置了withCredentials为true时,还要求Access-Control-Allow-Origin字段不能为通配符*,其实这也好理解,因为设置了withCredentials,表示允许跨域发送Cookie,如果Origin允许为*的话,安全性就会大大降低了,很容易构造跨站攻击:

3.5.3 Access-Control-Expose-Headers(可选)
涉及简单Http请求、非简单Http请求
含义:CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
举例:
在JS代码中,通过XMLHttpRequest对象来获取响应中的wise_traceid头域,如:
xhr. getResponseHeader("wise_traceid")
如果在服务器响应中,没有携带Access-Control-Expose-Headers或者Access-Control-Expose-Headers的值不包含wise_traceid,则浏览器会报错,JS拿到的值也是null:

3.5.4 预检请求preflight
根据上述分析,如果是非简单Http请求,浏览器会先发送一个预检请求,要求服务器进行确认。预检请求使用的方法是OPTIONS,表示这个请求是用来询问的,头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段:
- Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,如PUT:

- Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,当使用了简单请求那5个字段之外的字段,浏览器会在OPTIONS请求头域中,指定 Access-Control-Request-Headers的取值,如:

如果预检请求的响应,浏览器没有校验通过,不允许跨域,浏览器除了会在控制台报错之外,后续实际请求也不会发送了。
3.5.5 Access-Control-Allow-Methods(必选)
涉及非简单Http请求
含义:允许跨域请求的 http 方法(如POST、GET、OPTIONS、PUT、DELETE),该字段是对于预检请求中的Access-Control-Request-Method的回复。
备注:对于简单请求的GET、POST方法,该字段不是必选的,浏览器会默认允许这两个方法进行跨域
举例:
从https://www.huaweicloud.com,跨域访问https://portal.huaweicloud.com,HTTP方法为POST,如果服务器响应里没有Access-Control-Allow-Methods,跨域请求能够成功:

如果服务器响应里Access-Control-Allow-Methods不包含POST,跨域请求也能成功:

如果请求为PUT方法,但响应里没有携带Access-Control-Allow-Methods或者取值不包含PUT,浏览器会报错:

3.5.6 Access-Control-Allow-Headers(可选)
涉及非简单Http请求
含义:该字段指定了跨域允许设置的非简单Http请求头(5个简单Http请求头之外的头域),(当预请求中包含 Access-Control-Request-Headers 时必须包含)– 这是对预请求当中 Access-Control-Request-Headers 的回复,和上面一样是以逗号分隔的列表,可以返回所有支持的头部。
举例:
如果在XMLHttpRequest中设置了wise_groupid字段,而服务器响应中,没有Access-Control-Allow-Headers头域,或者Access-Control-Allow-Headers头域的值不包含wise_groupid,则浏览器会报错:

3.5.7 Access-Control-Max-Age(可选)
涉及简单Http请求、非简单Http请求
含义:用来指定本次预检请求的有效期,单位为秒。例如,Access-Control-Max-Age被设置为1728000,表示有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
4 其它跨域手段
4.1 JSONP跨域
在HTML文档中,有一个script标签,该标签一般会引用当前HTML文档需要加载的js脚本,例如:
![]()
浏览器在加载HTML文档时,会顺序加载script标签中src的地址,这种加载是可以跨域加载的,浏览器不会阻止跨域的js加载。
此外,还有img等标签,可以跨域加载。
而 JSONP正是利用了script/img等标签能够跨域加载,来实现跨域请求的功能,如下代码所示:

代码先定义一个全局函数,然后把这个函数名通过callback参数添加到script标签的src,script的src就是需要跨域的请求,然后这个请求返回可执行的JS文本:

由于它是一个js,并且已经定义了upldateList函数,所以能正常执行,并且跨域的数据通过传参得到。这就是JSONP的原理。
如下图所示,服务器返回了响应之后,js方法updateList就可以获取到响应内容,打印在控制台:


JSONP方式跨域访问的时候,还会携带域名的Cookie:

从上面可以看到,JSONP方式跨域,会不受同源政策影响,并且会携带跨域域名的Cookie,同样也会存在安全风险。
由于JSONP是利用script/img等标签来实现跨域,而浏览器加载这些标签,使用的是GET方法,这就要求业务对于一些重要的请求,不能够使用GET方法提交数据,必须要使用POST方法,这样就无法利用JSONP进行跨域请求了。
4.2 服务端转发

如上图所示,服务端转发实现跨域访问的基本原理是,将访问B域名的请求,通过访问A域名,由A服务器转发给B服务器:
举例:
在https://www.huaweicloud.com页面上,想要访问https://portal.huaweicloud.com/v1/template接口,那么可以通过如下手段实现跨域:
- 页面上调用https://www.huaweicloud.com/portal/v1/template接口
- www.huaweicloud.com服务器,对于/portal开头的请求,统一去掉portal路径,转发给portal.huaweicloud.com服务器,相当于www.huaweicloud.com服务器做了反向代理
但是使用该方法,会导致无法发送portal.huaweicloud.com域名下的cookie,因此应用场景有限。
5 扩展
5.1 为什么要区分简单请求和非简单请求?
按照上文介绍:
简单请求就是满足方法是GET、POST、HEAD,头域为Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type,且Content-Type只限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain的请求,比如普通的提交HTML Form表单的请求。
非简单请求,就是普通 HTML Form 无法实现的请求。比如 PUT 方法、需要其他的内容编码方式、自定义头之类的。
对于服务器来说:
第一, 许多服务器压根没打算给跨站访问使用,不会给CORS响应头,浏览器也会做相应报错,但是由于跨域访问不会阻止请求发出,但是请求本身可能已经造成了后果,所以最好能够阻止跨站请求发出。
第二, 要回答某个请求是否接受跨域访问,可能涉及额外的计算逻辑,这个逻辑可能简单,如一律放通;但也可能复杂,可能取决于哪个资源、哪种操作、来自哪个Origin。对于浏览器来说,它只需要知道能否跨域访问,但是对于服务器来说,计算成本可大可小。所以我们希望这种判断不需要每次由服务器进行计算。
CORS的预检请求preflight就是这样一种机制,浏览器先单独请求一次,询问服务器某个资源是否可以跨站访问,如果不允许的话,就在预检请求的响应中告知浏览器,使得浏览器不再发送实际请求。
这个机制即为“先许可,再请求”,因此默认禁止了跨站请求。
如果允许的话,浏览器才会继续发送实际请求,这样不合法跨站请求就不会对服务器造成任何影响。
但是这种机制,只能限于非简单请求。在处理简单请求的时候,如果服务器不打算接受跨站请求,不能依赖CORS预检请求preflight机制,因为普通表单会直接发起实际请求,所以默认禁止跨站的简单请求是做不到的。
因此,我们常在安全规范中看到,不要使用GET方法来提交重要敏感数据,不要使用简单的表单请求来提交敏感数据等,原因就在这里。
6 总结
浏览器跨域有三大方式,AJAX请求跨域、JSONP跨域、服务端转发跨域,每种跨域会适用于不同的业务场景。
其中,AJAX跨域使用场景较多,遵循W3C标准,由浏览器和服务器根据HTTP头域Access-Control开头的相关字段协商处理跨域流程。
HTTP请求还分为简单请求和非简单请求,在非简单请求的跨域访问时,还会触发预检请求preflight流程。
对于我们业务开发和测试的启示:
对于重要敏感数据,不要使用GET、简单表单提交等简单HTTP请求来处理,需要使用非简单请求来处理,这样就没法通过JSONP等跨域手段来攻击获取敏感数据。
此外,除了不使用简单请求之外,还可以通过每次请求使用不同随机串、增加验证码方式二次校验等方法,来防止请求被跨站伪造。
7 参考资料
[1] 浏览器同源政策及其规避方法
[2] 彻底理解浏览器的跨域
[3] 为什么跨域的post请求区分为简单请求和非简单请求和content-type相关?
[4] 浅谈CSRF跨域攻击
评论删除后,数据将无法恢复
beego API开发以及自动化文档 beego1.3版本已经在上个星期发布了,但是还是有很多人不了解如何来进行开发,也是在一步一步的测试中开发,期间QQ群里面很多人都问我如何开发,我的业余时间实在...
CSS Browser Selector 是一个小的 JS 库,可增强 CSS 的选择器功能,支持根据不同的操作系统和浏览器来编写指定的 CSS 代码,可检测浏览器、浏览器版本、平台、平台版本、设备、设备版本、m...
假设你想和朋友们玩这么个游戏:你写下某个数字,然后让朋友们猜你写的是什么数字。你的朋友们将不断的给你一些猜测的数字,直到猜中为止。 现在想象你的朋友都是使用的浏览器,这个游戏就相...
Smark.Data是基于Ado.net实现的数据访问组件,提供基于强类型的查询表达式进行灵活的数据查询,统计,修改和删除等操作;采用基于条件驱动的操作模式,使数据操作更简单轻松;内部通过标准SQL...
smartF5是一款chrome插件,用以实现监控页面资源,并自动刷新。 特别适合双屏情况下的DEMO开发,大大提高页面开发效率。 让你键盘上的F5键退休吧! 为什么选择smartF5 本插件具有以下特色: ...
没有更多内容
加载失败,请刷新页面
问题: Is there a command I can run to get the container's IP address right from the host after a new container is created? 创建新容器后,是否可以运行命令以从主机获取容器的IP地址......
请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径。路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左、右、上、下移动一格。如果一条路径经过了矩阵的某...
3、CRUD 3.1、namespace 指定接口文件所在的位置 3.2、insert mapper接口 //添加用户int addUser(User user); 实现mapper接口 <!--插入数据,对象中的属性可以直接取出来--> <insert...
最后更新时间: 2020-08-13 01:01 Raise Less Money - (aaronkharris.com) 少集资 得分:76 | 评论:26 Why QEMU should move from C to Rust - (vmsplice.net) 为什么QEMU应该从C转移到Rust 得......
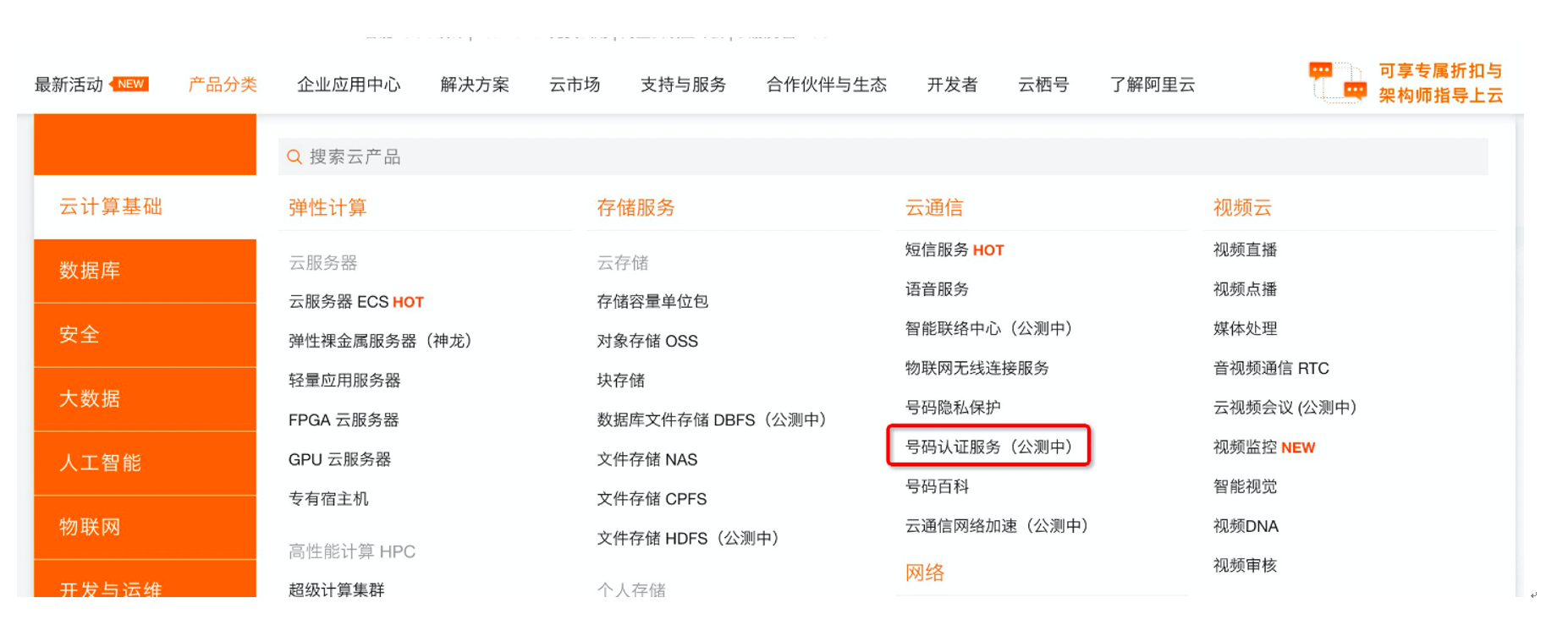
简介: 手把手教你如何使用阿里云号码认证服务,超详细控制台步骤解析,快速上手! 一、如何开通阿里云号码认证服务?——登录阿里云官网——产品分类——云通信(号码认证服务) 1、登录阿里...
没有更多内容
加载失败,请刷新页面
来源:oschina
链接:https://my.oschina.net/u/4526289/blog/4365558