理解XAML
XAML(extensible application markup language)发音为“zammel”,是用于实例化.net对象的标记语言。
XAML扮演的角色
- 对于WPF应用XAML不是必须的,编程人员可以在后端直接编写代码构建界面
- 基于XAML可以单独实现在前台编写UI的功能,XAML的角色定位类似于html在Asp.net中一样可以定义各种标签,设置标签属性来改变样式
- 在Visual Studio中可以通过可视化界面进行XAML的界面调试
WPF中XAML是如何运作的
- WPF应用在被编译时所有XAML被转换成BAML(binary application markup language)。例如在编译window.xaml是会在obj/Debug文件夹下产生window.baml的临时文件
- 编译器会为window创建部分类window.g.i.cs,也在obj/Debug文件夹下
- 最终这些部分类被打包进单个程序集(*.exe),Baml最后以独立资源嵌入到程序集
- 在窗口初始化调用被编译的部分类的InitializeComponent()方法加载XAML
使用代码加载未编译的XAML


using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfXaml
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
LoadXaml();
}
private void LoadXaml()
{
using var fileReader = new FileStream("../../../Test.xaml", FileMode.Open);
DependencyObject rootElement = (DependencyObject)XamlReader.Load(fileReader);
this.Content = rootElement;
var btn = (Button)LogicalTreeHelper.FindLogicalNode(rootElement, "A");
if (btn != null) btn.Click += Btn_Click;
}
private void Btn_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("showMe");
}
}
}

<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfXaml">
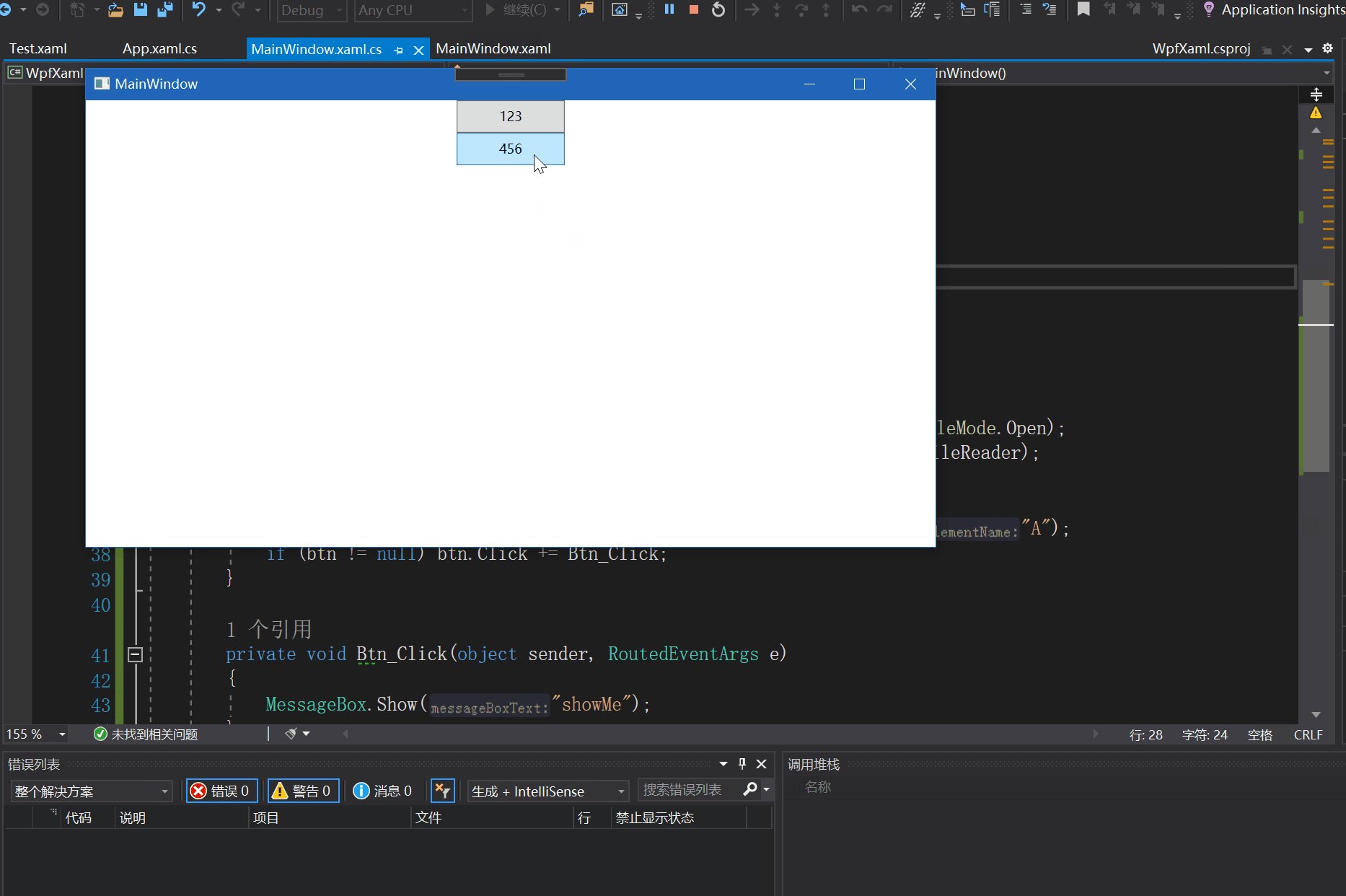
<Button Content="123" Width="100" Height="30" Name="A"></Button>
<Button Content="456" Width="100" Height="30" Name="B"></Button>
</StackPanel>
注意:这种直接加载xaml的方式并没有使用打包成资源的baml速度快
XAML基础
<Window x:Class="WpfXaml.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfXaml"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>XAML名称空间
-
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"是WPF核心名称空间,包含WPF所以类,包括构建用户界面的控件 -
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"是XAML名称空间,包含XAML的实用特效
代码隐藏类与命名元素
x:Class="WpfXaml.MainWindow"Class特性告诉XAML解释器用指定名称生成一个新类,该类是主窗口的部分类(partial,即MainWindow.g.i.cs)。该类包含了 InitializeComponent()方法。
<Grid x:Name="Grid">
</Grid>Name特性告诉XAML解释器为部分类添加名称为Grid的字段
[System.Diagnostics.CodeAnalysis.SuppressMessageAttribute("Microsoft.Performance", "CA1823:AvoidUnusedPrivateFields")]
internal System.Windows.Controls.Grid Grid;
来源:oschina
链接:https://my.oschina.net/u/4344310/blog/4360390