1、Cesium简介
优点:
- cesium展示地图数据效果比较好,解析2D地图各种不同服务类型的数据源,比如百度地图、天地图、arcgis地图、BingMap、openStreetMap、MapBox等等;解析地形图加载;解析3D模型,包括动态加载以及3Dtitles切片形式加载展示,尤其是3Dtitles,大大的加快了展示3D模型的展示效率;
- Cesium封装部分地图控件,直接调用即可,不用自己写;
缺点:
- 跟商业3DGIS软件对比,比如skyline,cesium三维分析功能较弱, cesium官网关于三维分析的例子难以找到(需要自己底层去实现),大多是以展示数据以及渲染数据为主的例子;
- 尚未提供交互式标绘工具Draw接口,2DGIS一般都是提供Draw工具的,比如arcgis api以及openlayer api;cesium想要绘制点、线、面,只能通过代码来绘制,貌似不能在线手动画;
- 没有地图量算工具、地图比例尺、拉框缩放等,这些地图基本工具,在cesium都需要自己来写实现。
2、软件下载瓦片并发布地图服务方式
软件环境:
cesium1.25,tomcat7
1,首先使用XX地图下载器,破解版4.6,下载全球高德影像图,我下载1-7级,大概几百兆,比较快,第八级1个多G,指数级增长,学习阶段不需要太多。
下载操作:首先缩小地图,框选全球地图,双击,弹出下载页面,经纬度可以手动调整,-180,180 -90 90,确定即可下载。其它都默认。
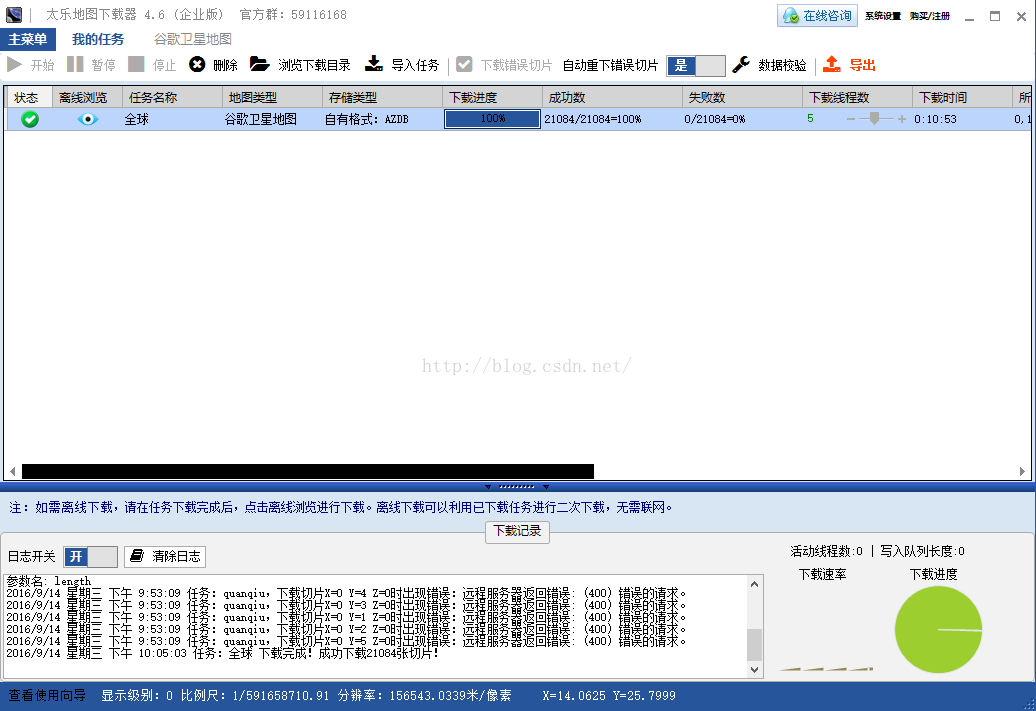
2,下载完成后,如下图:


点击导出按钮,如上右图。存储格式选择“瓦片:tms”,图片格式png即可,选择保存位置,导出。
3,将导出的瓦片目录复制到tomcat wabapps目录下,文件名GlobalTMS,下面1-7级瓦片。
4,Cesium中显示影像,代码如下:
var url='http://localhost:8080/geoserver/wms'; //Geoserver URL
var viewer = new Cesium.Viewer('cesiumContainer',{
imageryProvider:new Cesium.WebMapServiceImageryProvider({
url : url,
layers: 'nurc:Arc_Sample'// Here just give layer name
}),
baseLayerPicker:false
});
var layers = viewer.imageryLayers;
var blackMarble = layers.addImageryProvider(Cesium.createTileMapServiceImageryProvider({
url : '/GlobalTMS',
credit : '北京市昌平区'
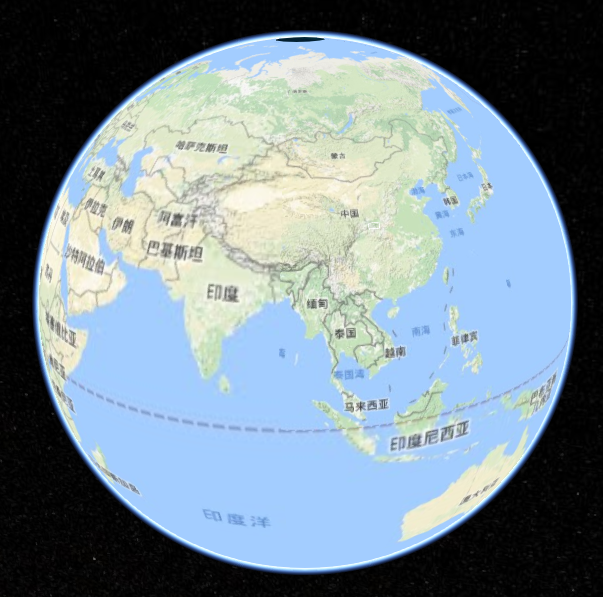
}));5,保存文件后,显示效果:

3、爬虫瓦片下载方式
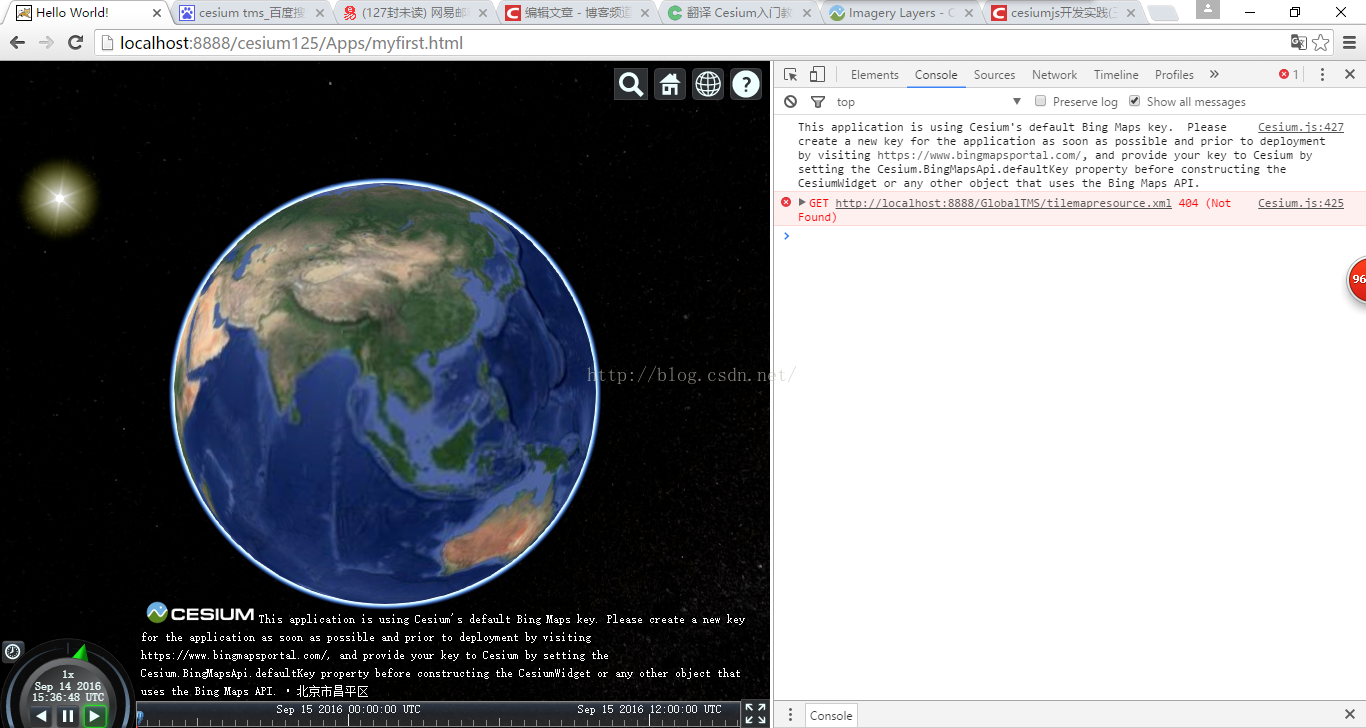
使用Cesium可以直观的看基于DEM切片产生的Terrain地形数据,有种身临其境的感觉,但缺点是Cesium默认缺省加载了微软Bing提供的地形以及遥感影像数据,可以跟踪日志,总提示让你申请微软的Bing地图Key。如果Cesium在绝对离线,即不连接互联网的情况下,第一步加载Bing地形图时候就抛出了异常,后面的图层也无法加载,整个地图区域将显示漆黑的天空,这就意味着需要在底层,取消对Bing地形图的访问。
由于Cesium超乎寻常的大,未压缩情况下有6Mb多,好处是 可以看清楚代码结构。这样就可以跟踪分析,如何取消对Bing地图的访问(如采用一般的文本编辑器,基本会死掉,Sublime也会经常卡死,因此我使用宇宙中最强大的IDE-VS2015)。打开Cesium.js后搜索代码行,有一个createDefaultImageryProviderViewModels函数,里面加载在线地图服务近10多种,其中一些就是Bing地图,还有其他互联网在线地图商提供的地图服务。由于我的场景是物理隔绝的网络,即不能使用在线地图服务,因此,全部将这些代码注释掉,返回空的providerViewModels。


注释后保存,编写测试代码发现加载后的地图有黑色天空变成了蓝色,当然,很丑陋。
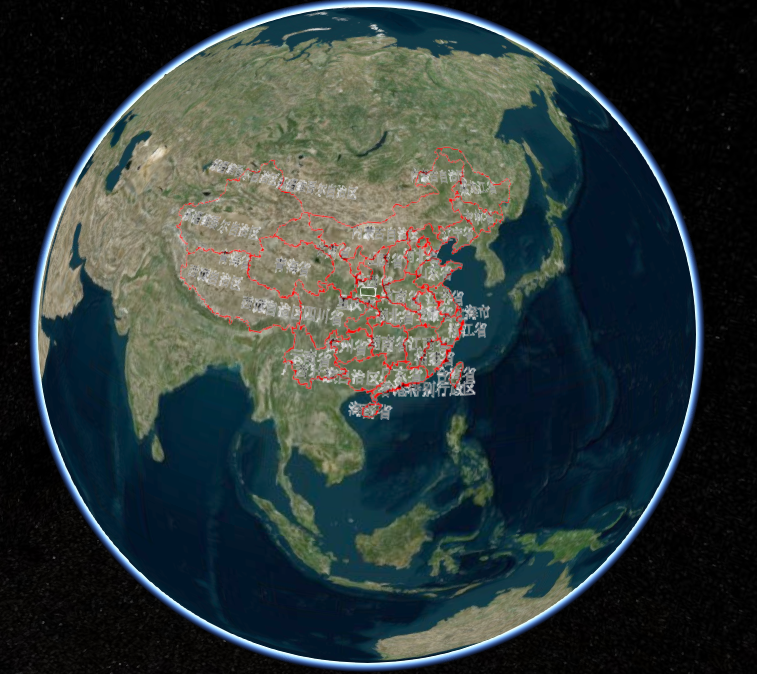
为了避免蓝色地球,预先加载了一张全球地图作为背景效果如上右图。
接下来,采用爬虫爬取谷歌地形图和影像图,硬盘越大越好,缩放级别越高越好,使用IIS发布后,调用如下接口在Cesium中显示地形图,代码如下:
layersTerrainMap.addImageryProvider(Cesium.createTileMapServiceImageryProvider({
url: 'http://192.168.198.183/Google_DEM/',
credit: 'Google_DEM'
}));

参考文章
Cesium
来源:oschina
链接:https://my.oschina.net/u/4278787/blog/4288755