首先要有数据库 使用xampp 或者 phpstudy 可以傻瓜式安装
新建一个项目文件夹 之后在这个目录下初始化package.json (npm init)
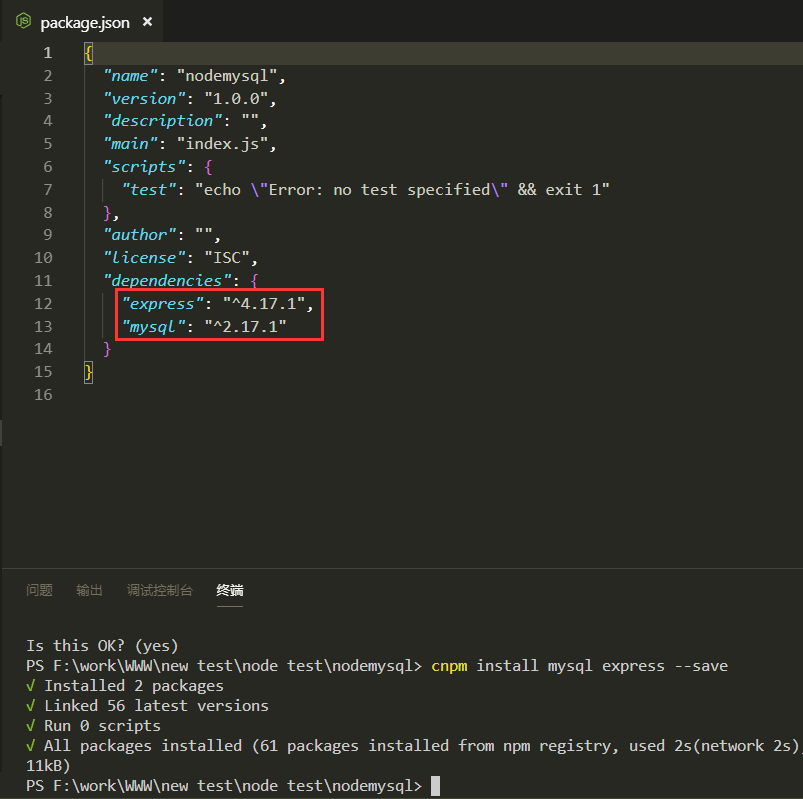
先在项目中安装mysql 和 express ,这个项目里使用express
因为express实现路由比较方便
cnpm install mysql express --save

已经安装好mysql和express
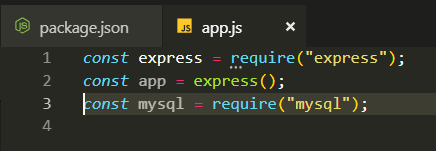
接下来创建app.js
在app.js里引入express并实例化express对象
在app.js里引入mysql

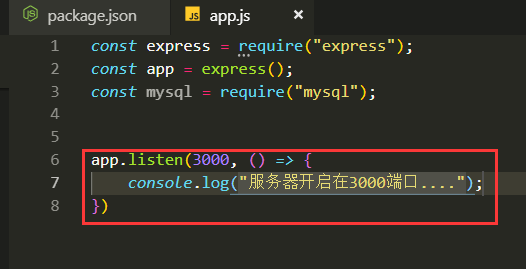
开启一个服务器

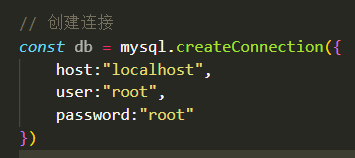
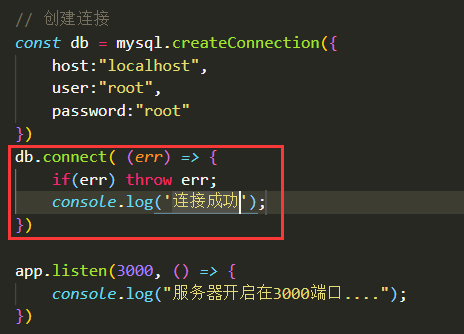
接下来创建连接

使用db.connect()方法连接 ,这个方法接收一个参数 有错误就报错

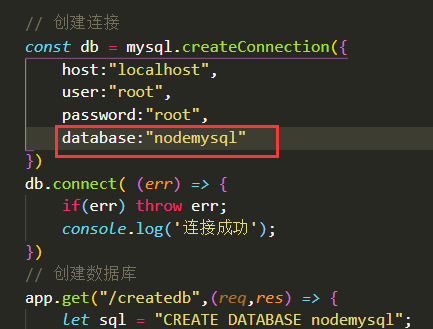
创建数据库
在一个路由里写sql语句 使用db.query来执行sql语句 db.query()方法有两个参数 ,第一个参数是要执行的语句 第二个参数是个回调函数 回调函数里可以接收错误信息,也有执行后回来的信息 依然是错误优先

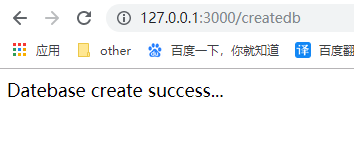
接下来在浏览器里访问127.0.0.1:3000/createdb

页面上显示创建成功

数据库里已经有nodemysql数据库了
这个时候就可以在配置连接数据库里加上当前的数据库了

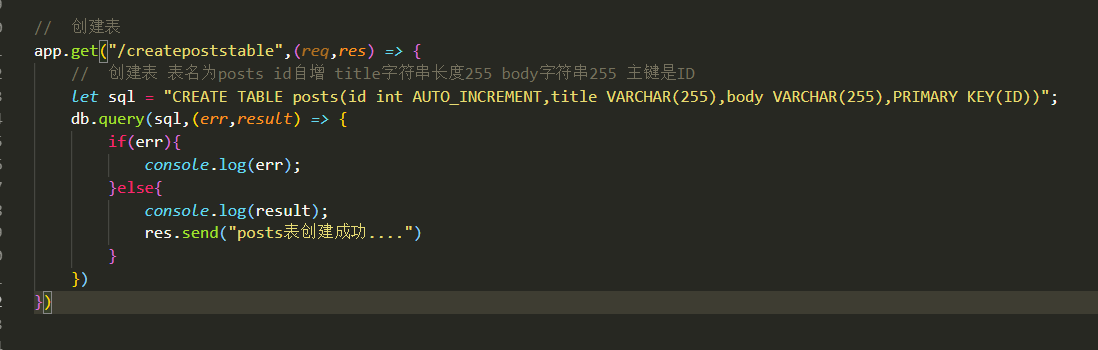
创建表
也是在一个路由里写sql语句
类型是 int 数值 AUTO_INCREMENT 让id 自增, VARCHAR(255) 字符串 长度255,PRIMARY KEY(ID) 把id设为主键

使用db.query()方法执行sql语句

现在在浏览器里访问127.0.0.1:3000/createpoststable

页面上显示创建成功

数据库里已经有posts的表了
接下来往数据库这个表里插入内容
插入内容 还是在一个路由里操作
写个问号 防止sql注入 会在执行时把post传进sql语句 替换问号
浏览器中访问127.0.0.1:3000/addpost1
页面上显示成功
数据库里也有了这一条数据
查询内容 查询posts表中所有数据
浏览器中访问 127.0.0.1:3000/getposts
页面显示查询成功
打印了查询到的结果
如果要把查询到的内容返回出去 使用res.json(result)
浏览器中效果
接下来查询单条内容
使用req.params.id接收传来的参数
浏览器中访问127.0.0.1:3000/getposts/1
页面中显示了查询到的单条数据
更新内容
更新的是某一条内容 所以还用传参数 需要注意的是 要更新的newTitle是字符串 所以写sql语句的时候需要使用单引号 引起来 ,如果是数值就不用了.
浏览器中访问127.0.0.1:3000/updatepost/1
页面上显示更新成功 访问127.0.0.1:3000/getposts/1 看看数据有没有变化
有变化了
删除内容
还是在一个路由里写方法 传来要删除的参数
浏览器中访问127.0.0.1:3000/deletepost/1 删除第一条数据
页面上显示删除成功
数据库里只有一条数据了
至此 使用nodejs+express 连接mysql数据库 增删改查 已经全部实现
对应demo链接:
来源:oschina
链接:https://my.oschina.net/u/4267539/blog/4404653