HTML5提高
前言
我个人觉得,当你学会了一些最基本的标签其实是够用的,但是在很多网页中可以发现很多新的标签。这个时候不知道它是干嘛的实际上心里是非常没底的,所以在这里我打算写一篇HTML5提高的文章,尽量以大白话的方式来告诉你H5中的一些实用小技巧。
首先,要明白一点。我们使用标签时如果想要非常规范的一看就很专业的那种效果,我们应该利用原本标签的语义。
如,写了一个<main>标签,别人一看就知道,原来这是主体内容的区域。
当然,如果你全部使用<div>也没什么问题,只是不推荐这样做。
其次,使用HTML标签不要在意他原本的模样,尽管他可能非常丑,因为我们可以随时通过CSS来修改它的样式。
结构化标签
header 页眉
<header>标签代表一块内容区域的页眉,即头部,它没什么具体语义,一个页面中可以有多个<header>标签,当然也可以只有一个。

footer 页脚
<footer>标签代表一个页眉的页脚,即尾部。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。应该是与<header>相对应,不过没有也没关系。

nav 导航
<nav>代表一块区域中的导航。注意!是一块区域的导航,这代表一个页面中可以有多个<nav>标签,当然也可以只有一个。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li><a href="#">导航三</a></li>
</ul>
</nav>
</header>
</body>
</html>
main 主要区域
<main>标签代表主要内容区域,一个页面只应该出现一次。

article 内容区域
<article>仅仅代表一块区域中的内容,没什么具体语义。

section 区块定义
使用 <section> 定义一个区块,一般是一组相似内容的排列组合。

当然像这种更多的就是用列表标签排序。不过外层我们可以套上<section>标签。
aside 附加区域
使用<aside>可以设置与主要区域无关的一些内容,如轮播图,广告,公告等等。

div 通用容器
<div>没有什么清楚的界限来规定它应该做什么,所以变成了一个万能的标签。啥都能装,这个就不用多介绍了,基本你一打开页面全是它。
基础文本相关
p 段落标签
<p>标签用于定义一段文本的内容。这个在上一篇HTML中已经讲过了,使用它应该注意一些问题,如包裹的内容等。
pre 原样显示标签
<pre>标签可以原封不动的将你所有的格式打印出来,在博客园里的代码块基本外部都是包裹的<pre>标签。这个标签在上一篇HTML中也提到过了。

br 换行标签
<br>才是一个真正的换行标签,注意与<p>的使用区别。上一篇HTML中也提到过。
span 文本容器
<span>代表的意思和<div>一样,如果你的某些文本需要修改一下样式。可以使用它来包裹,这在页面中是非常常见的,但是它的语义却不是很明确,也是属于一个模糊的定位。可以看到在博客园的插入代码中,几乎全都是用的<span>标签。

描述性文本相关
time 时间文本
<time>标签里可以放一些时间的文本,这非常方便。尽管他看起来没有任何样式,这里再强调一下,不要看他样式,注意语义就行了。

abbr 带有描述的文本
<abbr>也是放的一个文本,它有个title属性,这里面可以放一些描述信息。当鼠标悬浮与其上方时,描述信息就会出来。可以看到文本下方有小虚线,不用在意。CSS可以帮你干掉他。

sub sup 上下标
这个没什么好描述的,在上一篇文章中也写的非常的明白了。如果你经常使用数学之内的公式,那么你应该掌握它。
del 删除文本
在上一篇文章中是将它归类于文字类的,一个删除线。但是<del>本身的意思就是删除,我们再碰到如下的情景时可以使用它。

ins 修正文本
和<del>可配套使用,一个代表已经废弃了,一个代表修正后的。如下图。

s 不准确文本
它的语义为定义一些不是很准确的文本信息,虽然与<del>的使用效果是一样的,但是我们应该按照不同的语义划分来使用标签。

code 代码文本
<code>标签中应该放入的是代码,尽管它没有任何格式化,需要一些格式化插件来辅助完成代码的格式化。

progress 进度条
可以用于显示进度条的完成时间,属性max为进度条的最大数量,属性value为当前的进度。后期可以使用js来进行控制。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<progress value="58" max="100"></progress>
</body>
</html>
强调文本相关
strong 非常重要
在上一篇文章中我给他定义为加粗,这是在效果上来定的。但是实际上它的语义应该为强调性的文本。

em 比较重要
同上,也是属于强调性文本,但是强调的程度不同,这个应该轻一点。

mark 值得记录
这个就相当于一个马克笔的效果,能够突出显示文本,因此我觉他的定义应该是值得记录的一段文本。

引用相关
cite 引用信息
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,或文章作者的名字。

blockquote 块引用
<blockquote> 引用来源标签,一般为小段文本。

q 行内引用
<q> 用于表示行内引用文本,在大部分浏览器中会加上引号。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<cite>狂人日记</cite>
<blockquote>
凡事总须研究,才会明白。古来时常吃人,我也还记得,可是不甚清楚。我翻开历史一查,这历史没有年代,歪歪斜斜的每叶上都写着“仁义道德”几个字。我横竖睡不着,仔细看了半夜,才从字缝里看出字来,满本都写着两个字是“吃人”!
</blockquote>
<cite>鲁迅先生</cite><q>吃人</q>用的恰到好处!
</body>
</html>
联系信息
address 地址
<address>用于设置地址信息。一般放在<footer>页脚中。

超链接
上篇文章中记录了<a>的一些使用小技巧。我在这里再例举几个。
邮箱链接
除了页面跳转外可以指定其他链接。使用以下方式也有缺点,邮箱可能会被恶意用户采集到。
<a href="mailto:c2323182108@gmail.com">发送邮件</a>
拨打电话
这个就主要针对移动端的用户了。
<a href="tel:10086">y移动客服</a>
下载文件
默认情况下使用链接可以下载浏览器无法处理的文件,如果下载图片需要后台语言告之浏览器mime类型。Ps:如果不懂mime的百度一下就知道了。
<a href="下载链接地址">下载文件</a>
表单
hidden属性 隐藏域
<input>的type有个hidden可以作为隐藏输入框,这个里面的值我们可以填好。用于隐藏的向后台提交一些数据。

pattern属性 正则验证
当用户在<input>框输入内容后,可以设定pattern属性进行正则验证,还可以绑定oninvalid事件,如果验证错误则会触发该事件。注意,我们不单单该在前端验证,更应该在后端进行验证,二次验证才能确保数据的准确性,如果有用户修改页面中的代码,那么第一次验证就会出现问题,所以我们需要二次验证。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="username" pattern="[\w]{3,18}"
oninvalid="javascript:alert('请输入正确的用户名,字母下划线组成长度3-18')">
<button>提交</button>
</form>
</body>
</html>
autocomplete属性 键入历史记录
我们可以为<input>设定属性autocomplete属性,它有2个状态为,一个on一个off,用来选择是否记住用户键入值的历史记录。这个属性默认的值为on。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="username" autocomplete="off">
<button>提交</button>
</form>
</body>
</html>
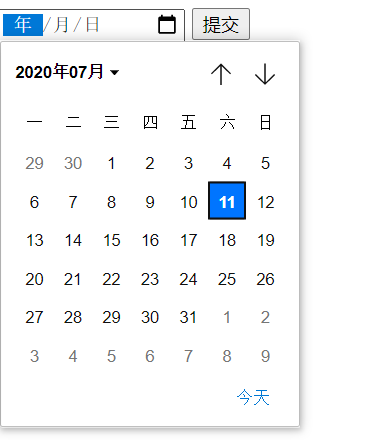
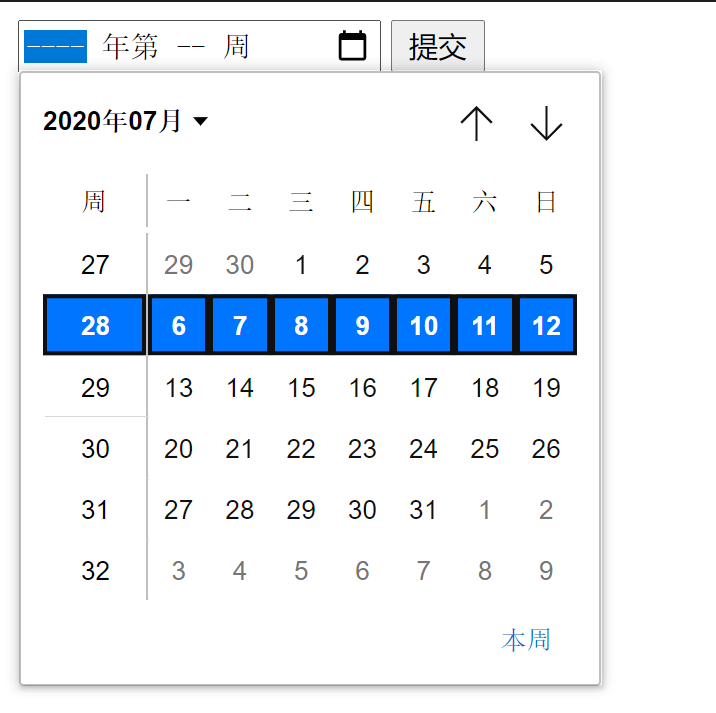
input type 日期与时间
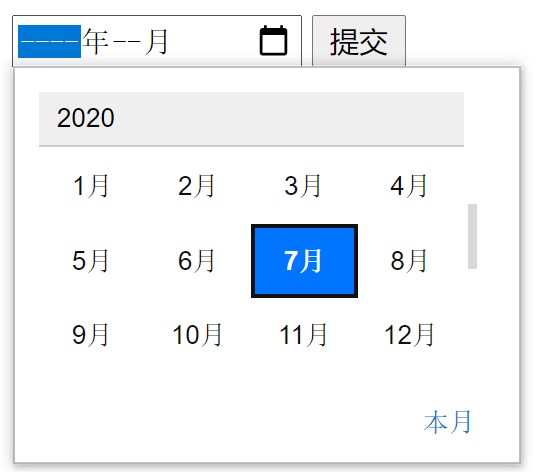
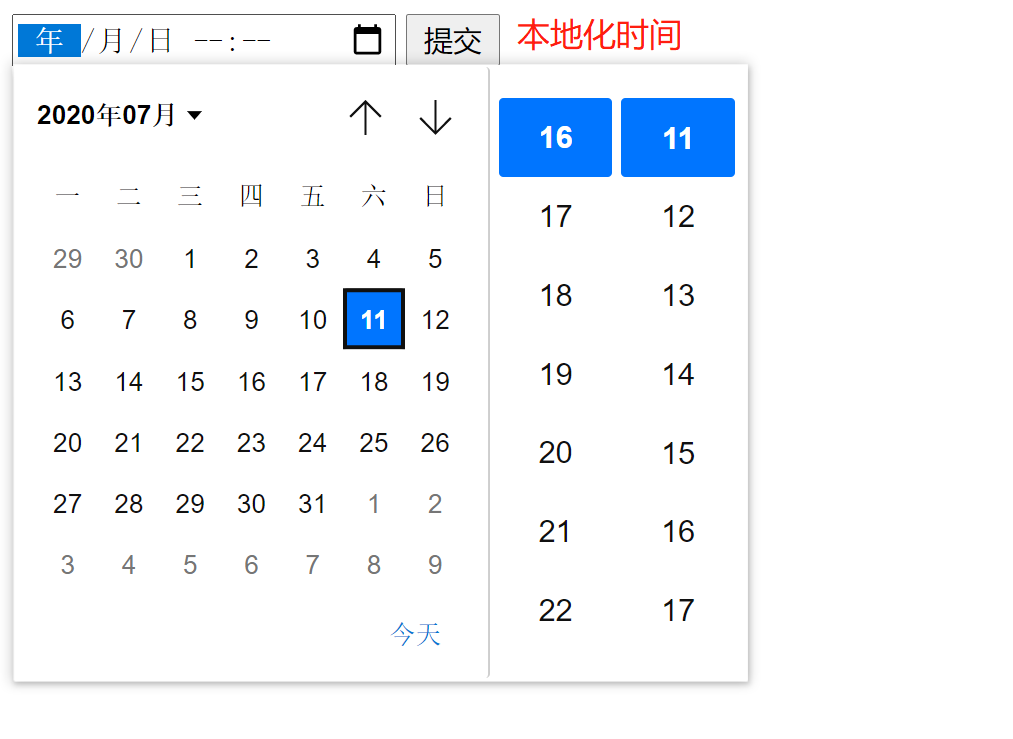
<input>的type为date时候,可以来上传一个年月日(标准时间)。当<input>的type为time时,可以上传时分。type为week是年周,type为month是年月。type是datetime-local则为本地化时间。 min属性可以设置开始时间, max属性可以设置结束时间。step属性可以设置步长即多少时间一间隔。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="date" name="date_time">
<button type="submit">提交</button>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="time" name="date_time">
<button type="submit">提交</button>
</form>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="week" name="date_time">
<button type="submit">提交</button>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="month" name="date_time">
<button type="submit">提交</button>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="datetime-local" name="date_time">
<button type="submit">提交</button>
</form>
</body>
</html>
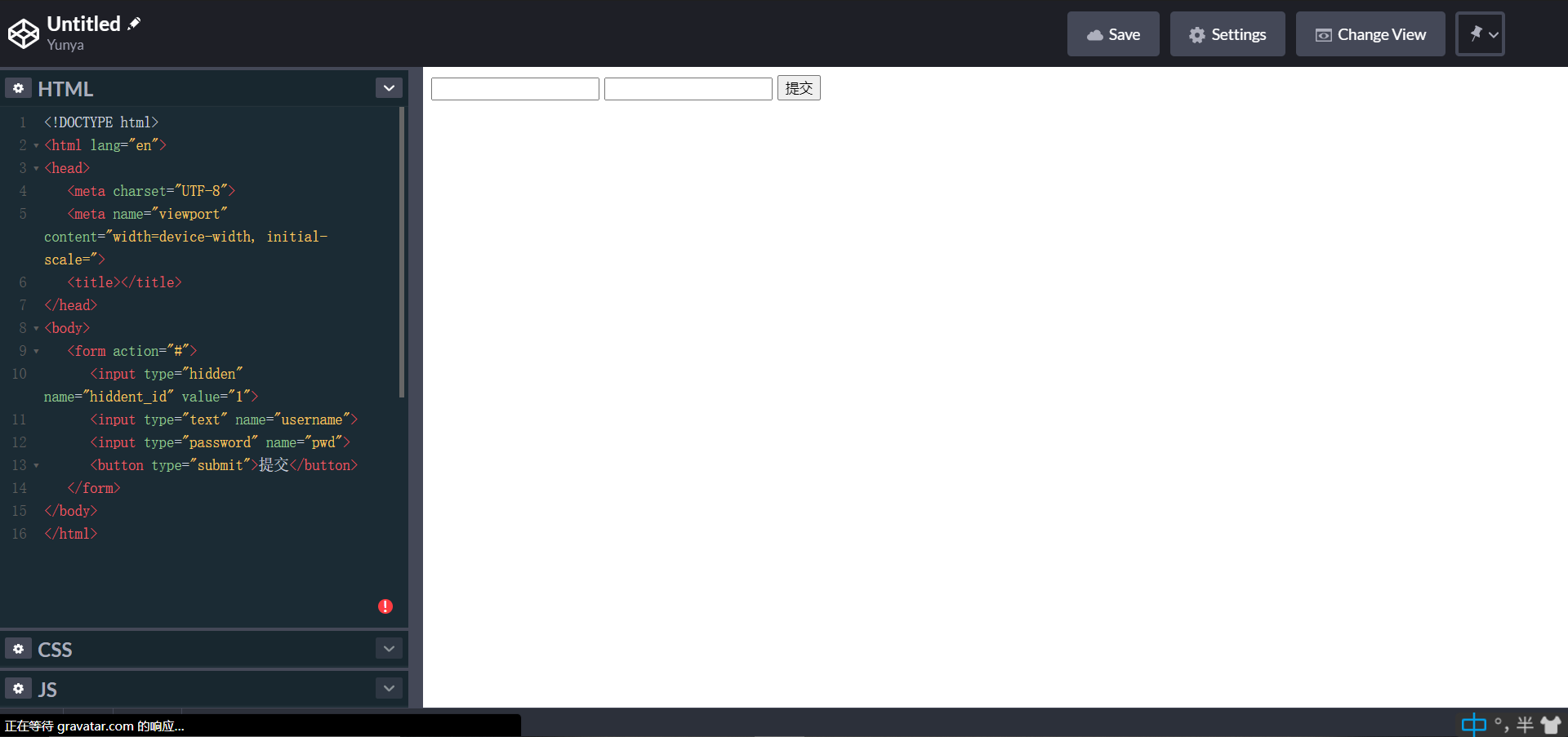
button 按钮
我们在提交表单时除了使用<submit>标签外,也可以使用<button>按钮来进行提交,只需要将其type属性设置为submit即可。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title></title>
</head>
<body>
<form action="#">
<input type="hidden" name="hiddent_id" value="1">
<input type="text" name="username">
<input type="password" name="pwd">
<button type="submit">提交</button>
</form>
</body>
</html>
多文件上传与类型限制
<form>有个属性叫做multiple,可以支持多文件上传。还有个属性叫accept,用来指定上传文件的MIME类型。
<form action="" method="POST" enctype="multipart/form-data">
<fieldset>
<input type="file" name="icon" accept="image/png,image/gif" multiple>
</fieldset>
<button>保存</button>
</form>
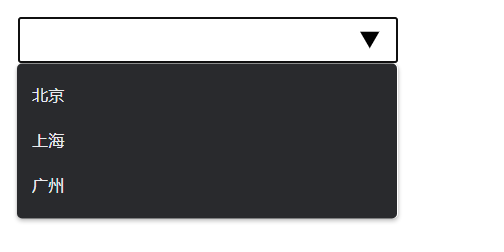
datalist 数据列表
这个数据列表有点像<select>但是又不一样,它是通过<input>,<datalist>以及<option>进行组合的。
<input>有个属性为list,指定为<datalist>的id即可。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" list="data_list">
<datalist id="data_list">
<option value="北京"></option>
<option value="上海"></option>
<option value="广州"></option>
</datalist>
</form>
</body>
</html>
多媒体
video 视频
尽管H5中已经支持<video>标签来插入视频,但是它原生的并不太好。我们应该用一些第三方的插件,如阿里云播放器,video.js等等。
| 属性 | 描述 |
|---|---|
| autoplay | 如果出现该属性,则视频在就绪后马上播放(需要指定类型如 type="video/mp4")。 |
| preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 如果视频观看度低可以设置为 preload="none" 不加载视频数据减少带宽。 如果设置为 preload=metadata值将加载视频尺寸或关键针数据,目的也是减少带宽占用。 设置为preload="auto" 时表示将自动加载视频数据 |
| controls | 如果出现该属性,则向用户显示控件,比如播放按钮。该属性是必须的。 |
| height | 设置视频播放器的高度。 |
| width | 设置视频播放器的宽度。 |
| loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | 规定视频的音频输出应该被静音。 |
| poster | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| src | 要播放的视频的 URL。 |
audio 音频
<audio>,与视频使用方法基本一致。
| 属性 | 描述 |
|---|---|
| autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 如果视频观看度低可以设置为 preload="none" 不加载视频数据减少带宽。 如果设置为 preload=metadata值将加载视频尺寸或关键针数据,目的也是减少带宽占用。 设置为preload="auto" 时表示将自动加载视频数据 |
| controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | 规定视频的音频输出应该被静音。 |
| src | 要播放的视频的 URL。 |
source 媒介元素
当有的浏览器不支持某种格式的多媒体,我们可以为他添加一些备用的。将<source>嵌入到<video>或者<audio>中即可。请注意设置<source>的src属性以及type属性。
<audio controls autoplay loop preload="auto">
<source src="houdunren.ogg" type="audio/ogg">
<source src="houdunren.mp3" type="audio/mp3">
</audio>
来源:oschina
链接:https://my.oschina.net/u/4405256/blog/4357650