1. 服务器端基础概念
1.1 网站的组成
网站应用程序主要分为两大部分:客户端和服务器端
客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML,CSS,JavaScript构建。 服务器端:在服务器中运行的部分。负责存储数据和应用逻辑。
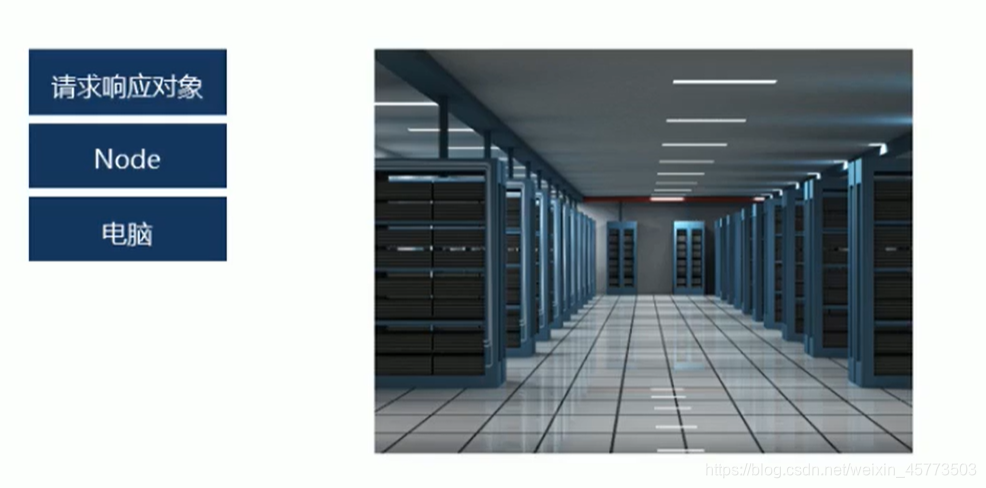
1.2 Node网站服务器
能够提供网站访问服务的机器就是网站服务器,它能够接收客户端的请求,能够对请求做出响应。
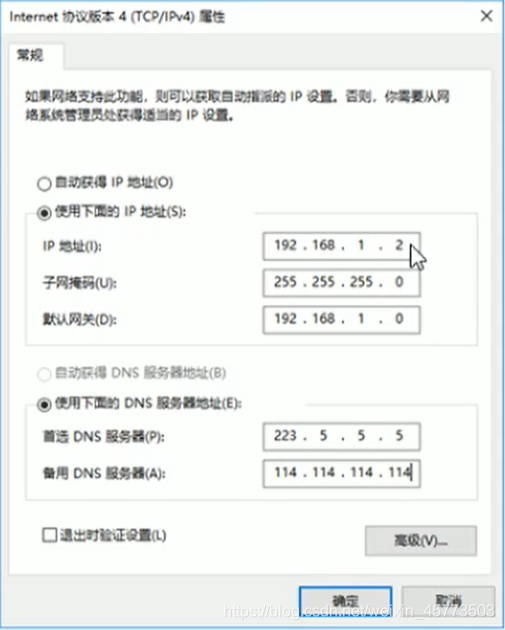
1.3 IP地址
互联网中设备的唯一表示
IP是Internet Protocol Address的简写,代表互联网协议地址
1.4 域名
由于IP地址难于记忆,所以产生了域名的概念,所谓域名就是平时上网所使用的网址。
http://www.itheima.com => http://124.165.219.100/
虽然在地址栏中输入的是网址,但是最终还是会将域名转换为ip才能访问到指定的网站服务器
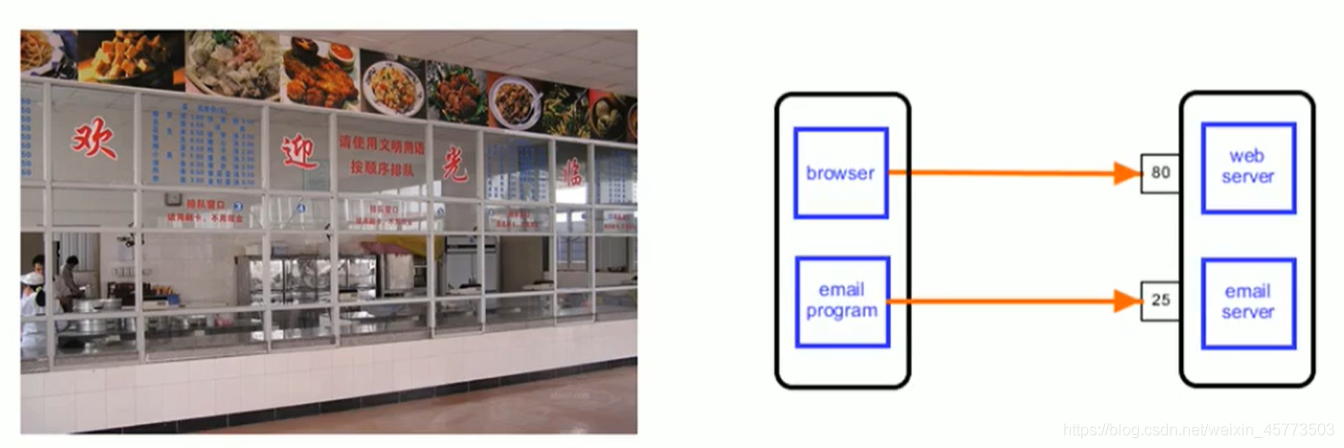
1.5 端口
端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务。

1.6 URL
统一资源定位符,又叫URL(Uniform Resource Locator), 专门为标识 Internet 网上资源位置而设置的一种编址方式,我们平时所说的网页地址指的即时 URL。
URL 的组成
- 传输协议://服务器IP 或 域名:端口/资源所在位置标识
- http://www.itcast.cn/news/20181018/09152238514.html
- http: 超文本传输协议,提供了一种发布和接收HTML页面的方法
1.7 开发过程中客户端和服务器端说明
在开发阶段,客户端和服务器端使用同一台电脑,即开发人员电脑

2. 创建 web 服务器
// 引用系统模块
const http = require('http');
// 创建web服务器
const app = http.createServer(); //返回一个对象
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// 响应
res.end('<h1>hi,user</h1>');
})
// 监听3000端口(必须)
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
// 引用系统模块
const http = require('http');
// 创建web服务器
const app = http.createServer(); //返回一个对象
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// 获取请求方式
console.log(req.method);;
// 响应
if (req.method == 'POST') {//判断不同的请求方式,并作出响应
res.end('post');
} else if (req.method == 'GET') {
res.end('get');
}
// res.end('<h2>hi,user</h2>');
})
// 监听3000端口(必须)
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
执行nodemon app.js 命令后就可以在自己的电脑上访问了

3. HTTP协议
3.1 HTTP协议的概念
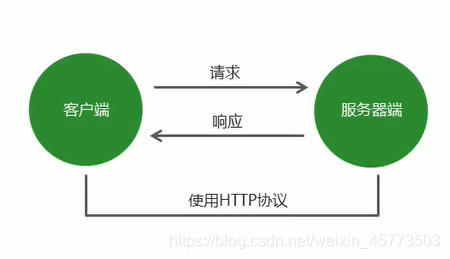
超文本传输协议(英语:Hyper Text Transfer Protocol)规定了如何从网站服务器传输超文本到本地浏览器,它是基于客户端服务架构工作,是客户端(用户)和服务器端(网站)请求和应答的标准。
3.2 报文
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加的信息,并要随手规定好的格式。
3.3 请求报文
- 请求方式(Request Method)
- GET 请求数据(一般获取数据)
- POST 发送数据 (一般添加数据,普通的操作,例如登录,比较安全)

2. 请求地址(Request URL)
app.on('request',(req,res)=>{
req.headers//获取请求报文
req.url//获取请求地址
req.method//获取请求方法
});
3.4 响应报文
HTTP状态码:
- 200 请求成功
- 404 请求的资源没有被找到
- 500 服务器端错误
- 400 客户端请求有语法错误
res.writeHead(500)

内容类型:
- text/plain (纯文本)
- text/html
- text/css
- application/javscript
- image/jpeg
- application/json
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'//响应类型和编码方式
})
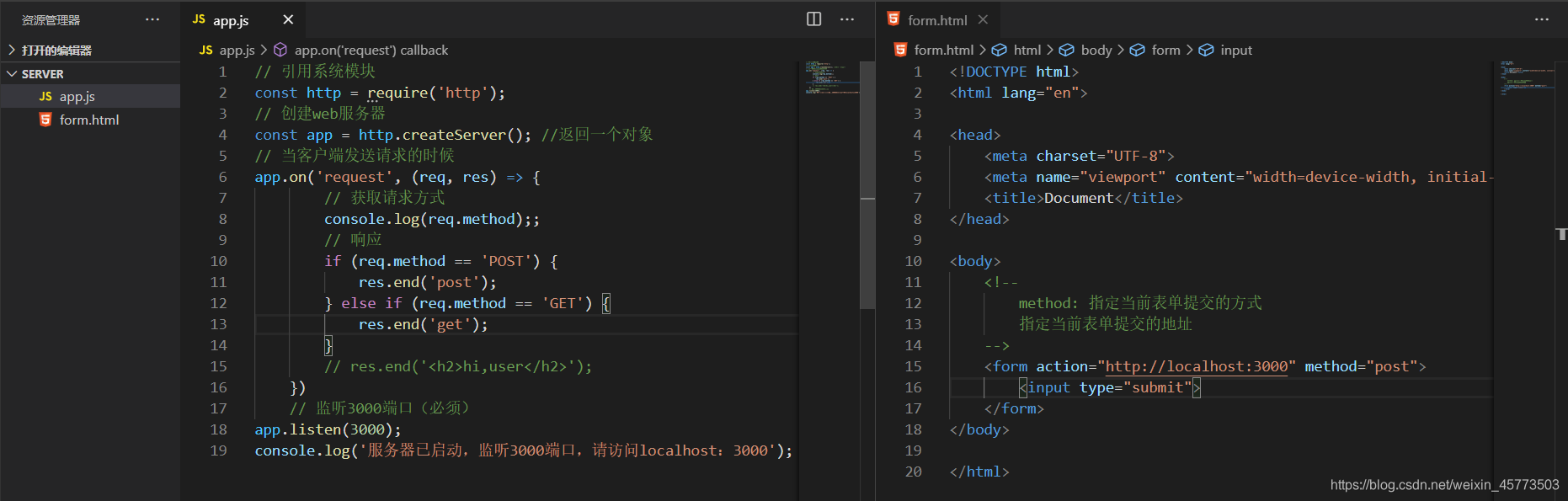
app.js:
// 引用系统模块
const http = require('http');
// 创建web服务器
const app = http.createServer(); //返回一个对象
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// 获取请求方式
// console.log(req.headers); //获取请求报文
// console.log(req.headers['accept']); //获取具体的
// 写入报文
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
})
if (req.url == '/index' || req.url == '/') {
res.end('<h2>welcome to homepage,欢迎来到首页</h2>');
} else if (req.url == '/list') {
res.end('welcome to listpage');
} else {
res.end('Not Found');
}
// console.log(req.method);; //获取请求方法
// 响应 (只能有一种返回,上面已经有了,所以不能再有)
// if (req.method == 'POST') {
// res.end('post');
// } else if (req.method == 'GET') {
// res.end('get');
// }
// res.end('<h2>hi,user</h2>');
})
// 监听3000端口(必须)
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
form.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
method: 指定当前表单提交的方式
指定当前表单提交的地址
-->
<form action="http://localhost:3000" method="post">
<input type="submit">
</form>
</body>
</html>
4. HTTP请求与响应处理
4.1 请求参数
客户端向服务器端发送请求时,有时需要携带一些客户信息,客户信息需要通过请求参数的形式传递到服务器端,比如登录操作
4.2 GET请求参数
参数被放置在浏览器地址栏中:
http://localhost:3000/index?name=andy&age=20
// 引用系统模块
const http = require('http');
const url = require("url");
// 创建web服务器
const app = http.createServer(); //返回一个对象
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// http://localhost:3000/index?name=andy&age=20
console.log(req.url); // 返回url地址 /index?name=andy&age=20
// 将查询参数解析成对象形式,默认是string类型,加true成字符串类型
// let { query, pathname } = url.parse(req.url, true).query
let { query, pathname } = url.parse(req.url, true) //解析
console.log(query.name);
console.log(query.age);
// 将req.url改成pathname
if (pathname == '/index' || pathname == '/') {
res.end('<h2>welcome to homepage,欢迎来到首页</h2>');
} else if (pathname == '/list') {
res.end('welcome to listpage');
} else {
res.end('Not Found');
}
})
// 监听3000端口(必须)
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
4.3 POST请求参数
- 参数被放置在请求中进行传输
- 获取POST参数需要使用data事件和end事件
- 使用querystring系统模块将参数转换成对象格式
const http = require('http');
// 引入querystring系统模块
const querystring = require('querystring')
const app = http.createServer();
app.on('request', (req, res) => {
// post参数是通过事件的方式接受的
// data 当请求参数传递的时候触发data事件
// end 当参数传递完成的时候触发end事件
let postParams = '';
req.on('data', params => {
postParams += params;
});
req.on('end', () => {
// querystring下的parse方法可以将字符串转换成对象
postParams = querystring.parse(postParams)
console.log(postParams);
});
res.end('ok');
});
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
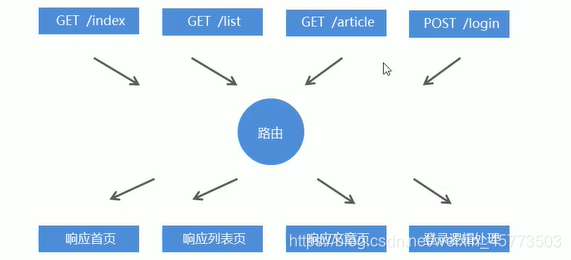
4.4 路由
http://localhost:3000/index
http://localhost:3000/login
路由是指客户端请求地址与服务器端程序代码的对应关系,简单的说,就是请求什么响应什么。
const http = require('http');
const url = require("url");
const app = http.createServer();
app.on('request', (req, res) => {
// 写入报文
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
})
let pathname = url.parse(req.url, true).pathname
// 将req.url改成pathname
if (pathname == '/index' || pathname == '/') {
res.end('<h2>welcome to homepage,欢迎来到首页</h2>');
} else if (pathname == '/list') {
res.end('welcome to listpage,欢迎来到列表页');
} else {
res.end('Not Found');
}
})
// 监听3000端口(必须)
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
4.5 静态资源
服务器端不需要处理,可以直接响应给客户端的资源就是静态资源,例如CSS,JavaScript,image文件。
获取:
const http = require('http');
const url = require("url");
const path = require('path');
const fs = require('fs');
const mime = require('mime');// 资源类型
const app = http.createServer();
app.on('request', (req, res) => {
// 获取用户的请求路径
let pathname = url.parse(req.url, true).pathname;
pathname = pathname == '/' ? 'find.html' : pathname;
// 将用户的请求路径转换为实际的服务器硬盘路径
let realpath = path.join(__dirname, 'public', pathname);
// 指定返回资源的类型
let type = mime.getType(realpath);
fs.readFile(realpath, (error, result) => {
if (error != null) {
res.writeHead(404, {
'content-type': 'text/html;charset=utf8'
});
res.end('文件读取失败');
return;
}
res.writeHead(200, {
// 指定返回文件类型
'content-type': type
});
res.end(result);
})
})
// 监听3000端口(必须)
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
4.6 动态资源
相同的请求地址不同的响应资源,这种资源就是动态资源
来源:oschina
链接:https://my.oschina.net/u/4404772/blog/4482896