abp中MenuDefinition封装了导航栏上的主菜单的属性,MenuItemDefinition则封装了子菜单的属性,子菜单可以引用其他子菜单构成一个菜单树。
MenuDefinitio成员如下:
public object CustomData { get; set; }//自定义数据
public ILocalizableString DisplayName { get; set; }//表示本地化字符串
public IList<MenuItemDefinition> Items { get; set; }//子级菜单集合
public string Name { get; }//菜单名称
public MenuDefinition AddItem(MenuItemDefinition menuItem);//子菜单添加方法
MenuItemDefinition成员如下:
public object CustomData { get; set; }//自定义数据
public ILocalizableString DisplayName { get; set; }//表示本地化字符串
public IFeatureDependency FeatureDependency { get; set; }//功能特性
public string Icon { get; set; }//菜单图标
public bool IsLeaf { get; }//是否有子菜单
public virtual IList<MenuItemDefinition> Items { get; }//子菜单
public string Name { get; }//菜单名称
public int Order { get; set; }//排序
public string RequiredPermissionName { get; set; }//权限名称
public bool RequiresAuthentication { get; set; }//权限验证如果通过验证显示此菜单否则不可见
public string Url { get; set; }//URL
public MenuItemDefinition AddItem(MenuItemDefinition menuItem);//添加子菜单有了以属性并了解其作用我们可以方便自定任何菜单,在常规开发中我们可能需要从数据库,xml等数据源中加载一些动态菜单来满足我们的系统要求,有了以上对象我们可以方便的添加菜单!
设置菜单代码如下:
public class AppNavigationProvider : NavigationProvider
{
public override void SetNavigation(INavigationProviderContext context)
{
#region 静态菜单
context.Manager.MainMenu
.AddItem(new MenuItemDefinition(
AppPageNames.Host.Tenants,
L("HostDashboardMenu"),
url: "host_dashboard",
icon: "menu-icon fa fa-home",
requiredPermissionName: PermissionNames.Pages_Host_Dashboard,
order: 1
)
);
#endregion
#region 动态菜单
var project=new MenuItemDefinition(
AppPageNames.Common.Project,
L("ProjectMenu"),
url: "roles",
icon: "menu-icon fa fa-briefcase",
requiredPermissionName: PermissionNames.Pages_Administration_Projects,
order: 5
);
//这里模拟从数据库加载数据
for (int i = 1; i <= 10; i++)
{
project.AddItem(new MenuItemDefinition(
"p1",
L("项目" + i),
url: "project",
icon: "menu-icon fa fa-tasks",
requiredPermissionName: PermissionNames.Pages_Administration_Projects,
customData: i
));
}
context.Manager.MainMenu.AddItem(project);
#endregion
}
private static ILocalizableString L(string name)
{
return new LocalizableString(name, DataCenterConsts.LocalizationSourceName);
}
}前端代码(前端根据不同框架处理方式有所不同,这里以angular为例):
<ul class="nav sidebar-menu">
<li ng-repeat="menuItem in vm.menu.items|orderBy:'order'" ui-sref-active="active">
<!--无子级导航-->
<a ui-sref="{{menuItem.url}}" ng-if="!menuItem.items.length">
<i class="{{menuItem.icon}}"></i>
<span class="menu-text"> {{menuItem.displayName}} </span>
</a>
<!--有子级导航-->
<a href="javascript:void()" class="menu-dropdown" ng-if="menuItem.items.length">
<i class="{{menuItem.icon}}"></i>
<span class="menu-text"> {{menuItem.displayName}} </span>
<i class="menu-expand"></i>
</a>
<ul class="submenu" ng-if="menuItem.items.length">
<li ui-sref-active="active" ng-repeat="childMenuItem in menuItem.items">
<!--动态URL-->
<a ui-sref="project.details({id:childMenuItem.customData})" ng-if="childMenuItem.customData">
<i class="{{childMenuItem.icon}}"></i>
<span class="menu-text">{{childMenuItem.displayName}}</span>
</a>
<!--静态URL-->
<a ui-sref="{{childMenuItem.url}}" ng-if="!childMenuItem.customData">
<i class="{{childMenuItem.icon}}"></i>
<span class="menu-text">{{childMenuItem.displayName}}</span>
</a>
</li>
</ul>
</li>
</ul>
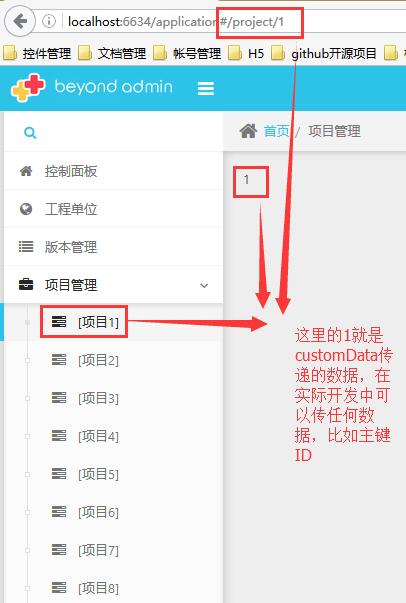
效果如下

来源:oschina
链接:https://my.oschina.net/u/4332788/blog/4436877