文章说明: 本文是基于盛派网络苏震巍老师的《微信公众号+小程序快速开发》课程笔记。
课程地址: https://study.163.com/course/courseMain.htm?courseId=1004873017
本课目标:通过对Sample 项目的学习,全面了解的Senparc.Weixin SDK 基础功能,了解Sample项目架构
Senparc.Weixin.Mp.Sample 项目:
1,Sample发布后的站点效果是SDK 官网: https://sdk.weixin.senparc.com/
2,Sample项目作为《盛派网络小助手》公众号和《盛派网络小助手》小程序的后端服务支持
所以,可以同时结合公众号和SDK官网进行体验每一项功能,从而详细了解SDK到底能实现哪些功能。
3,看Sample 源码是学习、了解SDK较好的方式,同时Sample配置Web.config后可以直接部署生产环境
| 盛派网络小助手-公众号 | 盛派网络小助手-小程序 |
|---|---|
 |
 |
1,体验《盛派网络小助手》公众号
关注后公众号,接收到公众号自动推送的体验功能
1、JSSDK测试:https://sdk.weixin.senparc.com/WeixinJSSDK
在H5页面中,体验公众号JS-SDK赋予的接口权限
参考公众号官方文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
2、开放平台测试(建议PC上打开):https://sdk.weixin.senparc.com/OpenOAuth/JumpToMpOAuth
3、回复关键字消息回复,Sample针对关键字调用不同的公众号接口展示对应的功能:
【open】 进入第三方开放平台(Senparc.Weixin.Open)测试
【tm】 测试异步模板消息(TemplateMessage)
【openid】 获取OpenId等用户信息
【约束】 测试微信浏览器约束(只能在微信浏览器内访问页面)
【AsyncTest】 异步并发测试
【错误】 体验发生错误无法返回正确信息
【容错】 体验去重容错(如果5秒内公众号服务器获取不到应用服务器的回复,公众号服务器会多次发送相同的MsgId消息给应用服务器;消息去重功能会给用户发送此MsgId的1条回复消息,不会回复重复多条信息)
【ex】 体验错误日志推送提醒
【mute】 不返回任何消息,也无出错信息
【jssdk】 测试JSSDK图文转发接口,自定义转发的标题和缩略图
【数字#数字】 格式:如2010#0102,调用正则表达式匹配
【订阅】 测试“一次性订阅消息”接口 (类似模版消息,在用户不关注公众号的情况下,可以扫码订阅1次模版消息)
4、公众号菜单,可体验:微信支付(退款)、OAuth授权、打开小程序、返回不同类型消息(文字、图片、音乐)、发送评价菜单 等功能
2,体验《盛派网络小助手》小程序
小程序的Demo 提供1个基础的小程序Sample,实现了:
-
获取用户授权
-
获取用户手机号
-
Websocket
-
客服对话功能
-
小程序订阅消息
-
获取运动步数
- ...
3,体验Senparc.Weixin SDK 官网
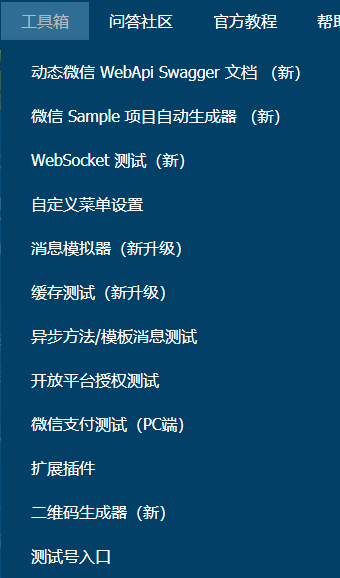
SDK官网的工具箱有一些特别实用的工具:如生成短连接二维码,设置公众号自定义菜单、个性化菜单设置(用户组、用户性别、国家\省份、IOS\Android等),还可以体验PC端微信支付
自定义菜单功能说明 :新版本是通过NeuChar平台实现,支持菜单的历史版本记录。旧版本的自定义菜单功能,直接调用公众号接口读取、更新公众号菜单。

4,Senparc.Weixin.Mp.Sample的项目源码
Sample 样例项目,作为服务后端给公众号、小程序、官网提供服务。
相关资源链接(建议详细阅读Readme项目介绍):
1,Github WeiXinMPSDK (整个项目源码):https://github.com/JeffreySu/WeiXinMPSDK
2,Github Senparc.SDK Sample (样例项目):https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Samples
项目提供Net版本:Sample 提供.Net Framework 4.5 和 .NetCore 版本 等多个版本,.Net Framework 4.5 版本地址: https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Samples/net45-mvc/Senparc.Weixin.MP.Sample
3,WxOpen 小程序前端样例项目(微信开发者工具打开):https://github.com/JeffreySu/WeiXinMPSDK/tree/master/src/Senparc.Weixin.WxOpen/src/Senparc.Weixin.WxOpen.AppDemo
4,Sample 项目Controller功能说明:
可在https://sdk.weixin.senparc.com/ 后打开Controller对应的页面,查看效果
-
Open 第三方开放平台
-
work 企业微信
-
WxOpen 小程序后端接口,如:返回服务器当前时间
-
AnalysisController : 图文消息等的消息数据统计
-
BaseController : Controller 的基础类
-
CacheController :缓存测试
-
DeviceController : 硬件蓝牙设备接口
-
DocumentController :SDK在线文档
-
FilterTestController : 微信浏览器过滤效果(只能在微信内打开)
-
HomeController : SDK 官网首页
-
MenuController: 自定义菜单管理
-
OAuth2Controller : OAuth2 授权测试(在微信内打开)
-
SimulateToolController :模拟微信消息的发送、接收,并测试并发性能
-
SubscribeMsg :一次性订阅消息(在微信内打开)
-
TenPayV3 : 微信支付Demo , 在微信或Web均可体验
-
Weixin\WeixinAsync : 也就是公众号后台配置的应用服务器的地址,接收微信公众号服务器推送的消息并处理后返回给微信公众号服务器
-
WeixinJSSDK : 体验JSSDK功能 (在微信内打开)
5,Github Sample 直接布置的到应用服务器
A,Sample项目的web.config 配置和公众号后台一致的 WeixinAppId、 WeixinAppSecret、WeixinToken 、WeixinEncodingAesKey 信息后,可直接布置
B,公众号后台IP白名单 、配置URL : https://yourdomain/weixin
来源:oschina
链接:https://my.oschina.net/u/4286896/blog/4298117