有人曾说:人的差距都在业余时间拉开的……嗯,我现在深刻理解着这句话,作为一个程序员,技术男,就得不断学习新的技术,跟上时代步伐,才会让自己更有价值~~~~以下这个项目是个人利用业余时间学习并实践的~如有不正确的地方,欢迎大家指正。今天总算把这些功能都搞得差不多了,做一下记录,结一下尾。
一、概述
本系统主要是一个后台管理系统,Shiro实现用户的角色、权限分配;layui+thymeleaf实现页面的渲染;在线设计流程图(非插件);通过请假模拟工作流;layui实现页面菜单树等等,一一道来。
1、技术点
SpringBoot(2.1.8.RELEASE)-官网地址:https://spring.io/projects/spring-boot/
Mabtis-Plus(3.2.0):国人开发的增强版mybatis,极好用(不仅可以生成mapper,连controller、service都可以逆向生成……等等)--官网地址:https://mp.baomidou.com/
Activiti(5.22.0):实现工作流(类比日常OA系统):https://www.activiti.org/get-started
Shiro(1.4.1):实现权限管理:http://shiro.apache.org/
layui(2.5.5):前端框架(极容易上手):https://www.layui.com/
Thymeleaf:模板引擎:https://www.thymeleaf.org/
2、实现功能
权限分配:基于“RBAC”实现的“用户”、“角色”、“权限”对应;根据不同用户分配不同的角色、根据不同的角色分配不同的权限
bpmn(流程图):本系统集成Activiti在线设计器,即通过本系统可以实现在线画流程图(避免给eclipse及idea装插件)
菜单树:layui组件生成
thymeleaf+layui:渲染前端页面、查询条件等
二、系统演示
1、layui加载菜单树、Shiro实现授权

2、Activiti在线设计请假单的流程图

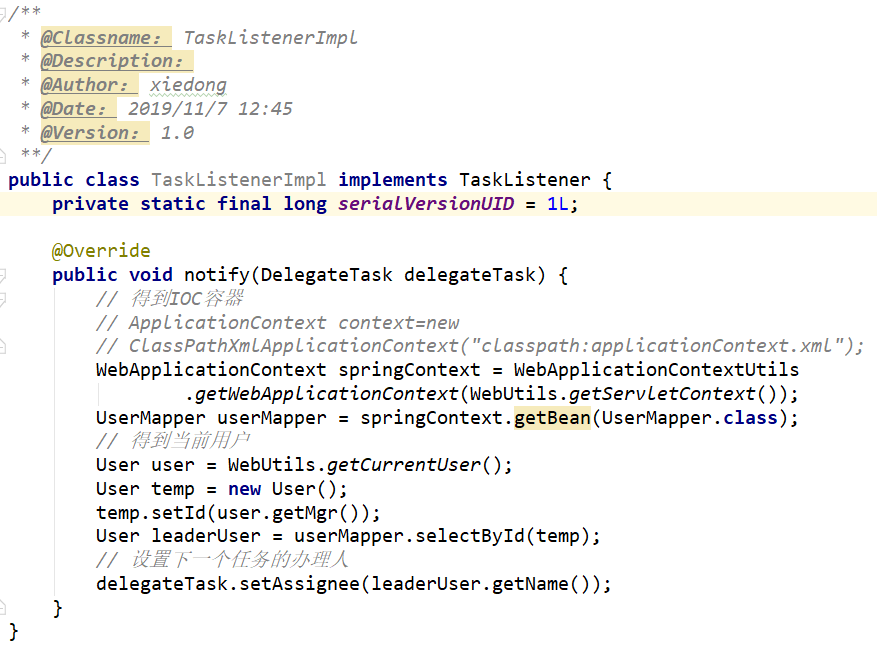
这里唯一需要注意的就是任务监听器的配置:(需要配置该类的全路径名,上述gif动图中有该配置,并实现TaskListener、不要配置成执行监听器-------鄙人走过的坑!!! )

4、请假整体流程业务测试
根据上一步在线设计好的流程图,启动该流程(注:领导关系:孙七-->赵六-->王五)

5、首页模块
我的申请任务、待办任务、经办任务(拿出了我吃奶的劲去修饰页面:div+css--------真让人头疼--------------自学vue中……)

三、分析
1、菜单树的加载(layui组件实现)
根据官网案例,菜单树的数据就是json串,所以我们后台构造出对应的json即可---即TreeNodeBuilder构造出有层次的json串 
2、Mabits-plus逆向生成代码的测试类
这里包括生成:controller、Service、ServiceImpl、Mapper、Mapper.xml

本项目地址:https://github.com/Simple-Coder/manage-system(其中也有很多不足)
来源:oschina
链接:https://my.oschina.net/u/4403370/blog/4291201