首先,我们在安装scratch3。0后,浏览器默认打开的是编程的页面。如下图:

那么我们希望开发一个功能,就是打开的时候默认加入某一个SB3的开发文件
1.首先,我们需要有一个.SB3的开发文件,建议上传到STATIC目录下
2、找到scratch-gui-develop>src>container》gui.jsx文件

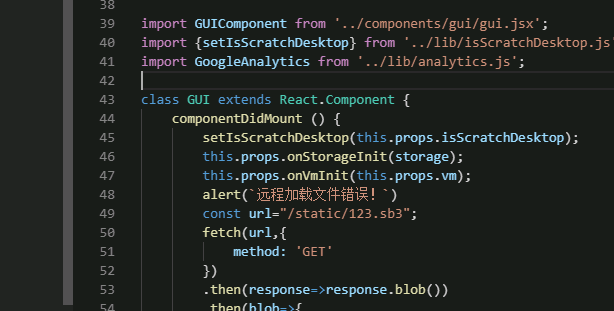
找到44行的componentDidMount函数
新增以下代码
const url="/static/123.sb3";
fetch(url,{
method: 'GET'
})
.then(response=>response.blob())
.then(blob=>{
const reader=new FileReader();
reader.onload=()=>this.props.vm.loadProject(reader.result)
.then(()=>{
GoogleAnalytics.event({
category:'project',
action:'Import Project File',
nonInteraction:true
})
})
reader.readAsArrayBuffer(blob)
})
.catch(error=>{
alert(`远程加载文件错误!${error}`)
})

文件加载完毕
此外,我们例如希望开发像修改作业之类的,我们可以需要进行文件的传递
我们需要将上面的第一行
const url="/static/123.sb3";
更改为
const url=window.projecturl;
然后呢。在首页,例如paly.html添加上以上代码,或者自己用参数来传递
<script>
window.projectUrl="https://steam.nosdn.127.net/885318eb-ad83-44c4-afe3-d3bea0a0d2ab.sb3";
</script>
--------------------------------------------------------------------
博主:雷君(微软MVP,众聚互联CEO)
长期致力于企业IT服务,以及青少年编程培训课程
培训机构讨论热线:18859773999
--------------------------------------------------------------------
来源:oschina
链接:https://my.oschina.net/u/4281386/blog/4289667