随着各种各样的直播app的爆火,实时美颜滤镜的需求也越来越多。下面将主要介绍实现美颜滤镜的原理和思路,原理可以移步看下GPUImage原理,今天分享的是GPUImageBeautifyFilter美颜滤镜的实现。美颜只是不同滤镜组合起来的效果,实际上美颜也是一种滤镜,只不过它组合了各种需求的滤镜,例如磨皮、美白、提高饱和度、提亮之类的。图玩智能科技为企业提供更稳定更优质的美颜产品及服务,欢迎随时咨询www.toivan.com。
GPUImageBeautifyFilter
GPUImageBeautifyFilter是基于GPUImage的实时美颜滤镜,包括
GPUImageBilateralFilter、GPUImageCombinationFilter、GPUImageHSBFilter。
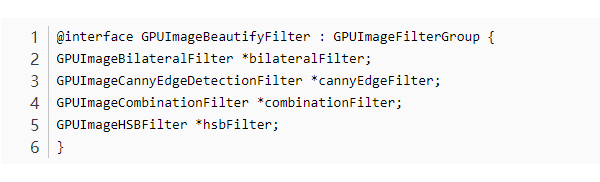
GPUImageBeautifyFilter.h创建上面的对象

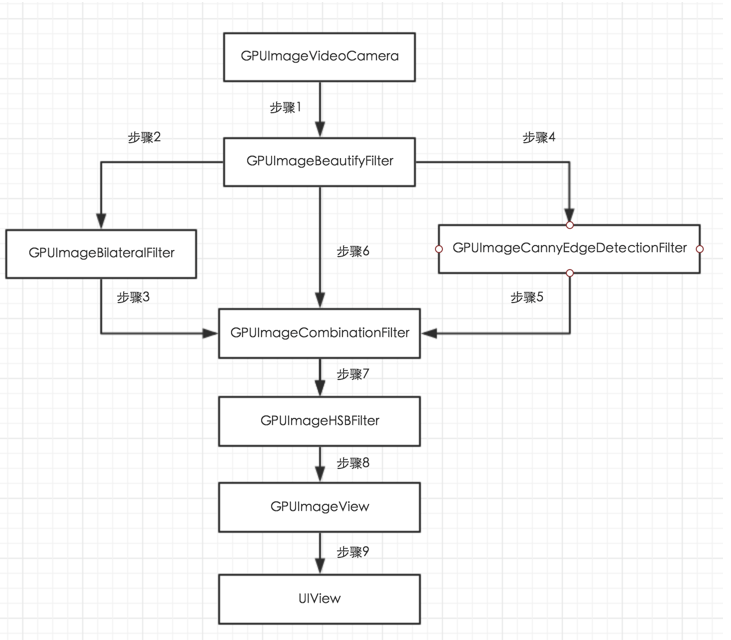
绘制步骤如下:
准备纹理
绘制纹理
显示处理后的纹理
一、 准备纹理(将要用到的类)
[GPUImageVideoCamera] -
[GPUImageBeautifyFilter] -
[GPUImageBilateralFliter] -
[GPUImageCombinationFilter] -
[GPUImageCannyEdgeDetectionFilter] -
准备过程分三步:
第一个纹理:
1、GPUImageVideoCamera捕获摄像头图像
调用newFrameReadyAtTime: atIndex:通知GPUImageBeautifyFilter;
2、GPUImageBeautifyFilter调用newFrameReadyAtTime: atIndex:
通知GPUImageBilateralFliter输入纹理已经准备好;
第二个纹理:
3、GPUImageBilateralFliter 绘制图像后,
informTargetsAboutNewFrameAtTime(),
调用setInputFramebufferForTarget: atIndex:
把绘制的图像设置为GPUImageCombinationFilter输入纹理,
并通知GPUImageCombinationFilter纹理已经绘制完毕;
4、GPUImageBeautifyFilter调用newFrameReadyAtTime: atIndex:
通知 GPUImageCannyEdgeDetectionFilter输入纹理已经准备好;
第三个纹理:
5、GPUImageCannyEdgeDetectionFilter 绘制图像后,
把图像设置为GPUImageCombinationFilter输入纹理;
6、GPUImageBeautifyFilter调用newFrameReadyAtTime: atIndex:
通知 GPUImageCombinationFilter输入纹理已经准备好;

二、绘制纹理:
7、判断纹理数量
GPUImageCombinationFilter判断是否有三个纹理,三个纹理都已经准备好后
调用GPUImageThreeInputFilter的绘制函数renderToTextureWithVertices: textureCoordinates:,
图像绘制完后,把图像设置为GPUImageHSBFilter的输入纹理,
通知GPUImageHSBFilter纹理已经绘制完毕;
8、绘制纹理
GPUImageHSBFilter调用renderToTextureWithVertices:
textureCoordinates:绘制图像,
完成后把图像设置为GPUImageView的输入纹理,并通知GPUImageView输入纹理已经绘制完毕;
三、显示纹理
9、GPUImageView把输入纹理绘制到自己的帧缓存,然后通过
[self.context presentRenderbuffer:GL_RENDERBUFFER];显示到UIView上。
绘制纹理
设置绘制图像的输入纹理
GPUImage集成步骤:
自定义组合滤镜美颜
1.使用Cocoapods导入GPUImage;
2.创建视频源GPUImageVideoCamera;
3.创建最终目的源:GPUImageView;
4.创建GPUImageFilterGroup滤镜组合,需要组合亮度;
5.(GPUImageBrightnessFilter)和双边滤波;
6.(GPUImageBilateralFilter)这两个滤镜达到美颜效果;
7.设置滤镜组链;
8.设置GPUImage处理链,从数据源 -> 滤镜 -> 最终界面效果;
9.开始采集视频。
ps:
GPUImageVideoCamera必须要强引用,否则在采集视频过程中会被销毁;
必须调用startCameraCapture,底层才会把采集到的视频源,渲染到GPUImageView中才能显示;
GPUImageBilateralFilter的distanceNormalizationFactor值越小,磨皮效果越好,distanceNormalizationFactor取值范围: 大于1。
利用美颜滤镜GPUImageBeautifyFilter实现
1、使用Cocoapods导入GPUImage;
2、导入GPUImageBeautifyFilter文件夹;
3、创建视频源GPUImageVideoCamera;
4、创建最终目的源:GPUImageView;
5、创建最终美颜滤镜:GPUImageBeautifyFilter;
6、设置GPUImage处理链,从数据源 -> 滤镜 -> 最终界面展示。
切换美颜的时候要移动处理链
来源:oschina
链接:https://my.oschina.net/u/4203900/blog/4348765