前言
前一篇通过生成的 xml 报告最后用 allure 生成一个html报告内容。
我们也可以生成json格式的报告,最后把json格式报告合并成一个,最终生成一个html报告,这在分布式执行的时候用得到。
安装依赖包
我们需要安装几个依赖:
npm install --save-dev mocha mochawesome mochawesome-merge mochawesome-report-generator
安装完成后会在 package.json 文件中生成对应的依赖包版本号信息
"devDependencies": {
"cypress": "^4.5.0",
"mocha": "^7.2.0",
"mochawesome": "^6.1.1",
"mochawesome-merge": "^4.0.3",
"mochawesome-report-generator": "^5.1.0"
}
然后在 cypress.json 配置 mochawesome 报告生成器,保存每一个JSON测试报告到cypress/results目录:
- reporter 选择报告生成器mochawesome
- reportDir 指定报告存放路径,不指定默认在项目目录下mochawesome-report
- overwrite 是否覆盖原来的报告
- html 是否生成html报告
- json 是否生成json文件
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": false,
"json": true
}
}
使用cypress run运行用例后,就会生成cypress/results/mochawesome.json, cypress/results/mochawesome_001.json, ...等报告文件。
mochawesome-merge 合并报告
每个用例会生成一个json文件,最终我们合并成一个json文件,再把这个json报告文件生成一个html报告
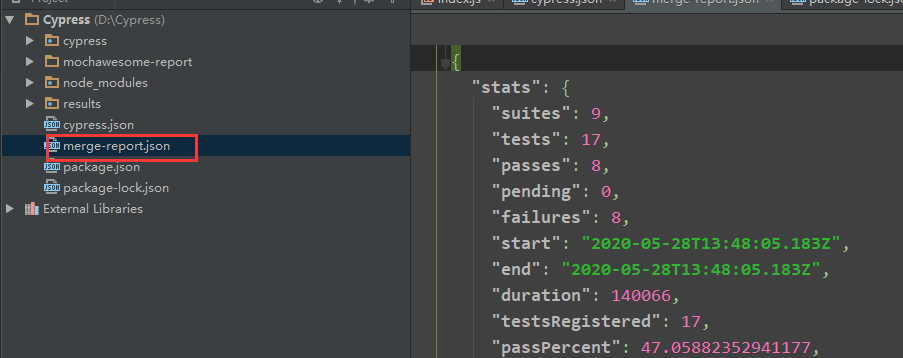
npx mochawesome-merge cypress/results/*.json > merge-report.json
这样就会在项目目录生成一个 merge-report.json 文件

mochawesome-merge 4.x的版本和以前版本语法不太一样,不需要加 --reportDir 参数。
关于 mochawesome-merge 相关用法参考这篇 https://github.com/Antontelesh/mochawesome-merge/tree/master
mochawesome-report-generator
使用 mochawesome-report-generator 生成 html 报告内容
npx mochawesome-report-generator merge-report.json
D:\Cypress>npx mochawesome-report-generator merge-report.json
npx: installed 48 in 8.545s
✓ Reports saved:
D:\Cypress\mochawesome-report\merge-report.html
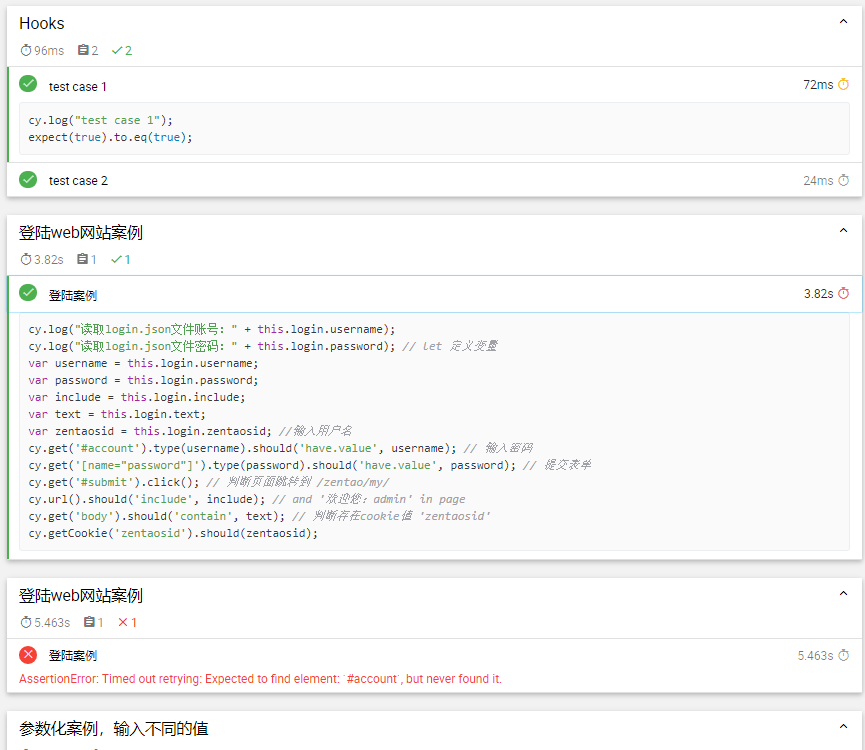
这样根据上面的路径找到 merge-report.html 文件,就是最终的测试报告了

作者:上海-悠悠 交流QQ群:939110556
原文blog: https://www.cnblogs.com/yoyoketang
来源:oschina
链接:https://my.oschina.net/u/4264342/blog/4294325