介绍
自己开发的一个系统使用的是layui前端框架,需要实现中国省市的多选,就实现了一个基于layui的省市复选框组件,分享给大家。
Gitee码云地址:https://gitee.com/youyoudanshui/layui-regionCheckBox
Layui第三方组件平台地址: https://fly.layui.com/extend/regionCheckBox/
使用示例
<div id="regionTest"></div> layui.config({
base: '../../../layui_exts/' //配置组件存放的基础目录
}).extend({
regionCheckBox: 'regionCheckBox/regionCheckBox' //定义组件模块名
}).use(['regionCheckBox'], function(){
var $ = layui.$;
var regionCheckBox = layui.regionCheckBox;
//执行实例
regionCheckBox.render({
elem: '#regionTest',
name: 'region', //input name
value: ['北京', '内蒙古', '江西-九江'], //赋初始值
width: '550px', //默认550px
border: true, //默认true
ready: function(){ //初始化完成时执行
//做些什么
},
change: function(result){ //点击复选框时执行
//做些什么
}
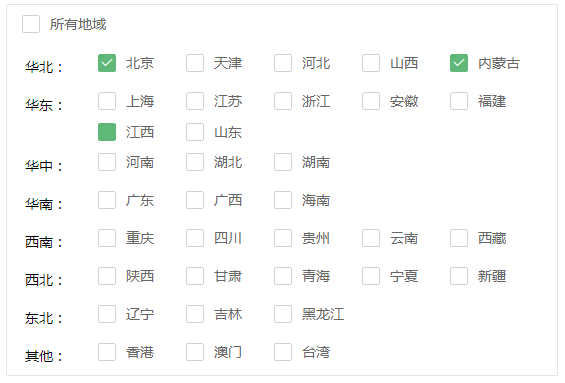
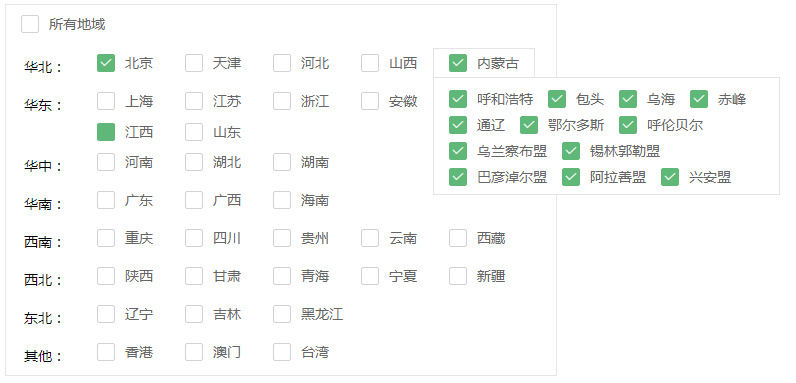
});效果截图



来源:oschina
链接:https://my.oschina.net/u/3245427/blog/4311306