首先打包你的 vue 项目 生成 dist 文件夹,教程请移步 https://my.oschina.net/u/3692129/blog/4471177
看完上面的教程,请确保 你是 将:
项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,打包生成的 dist 文件。(不改的话打开的页面是空白的 路径不对)
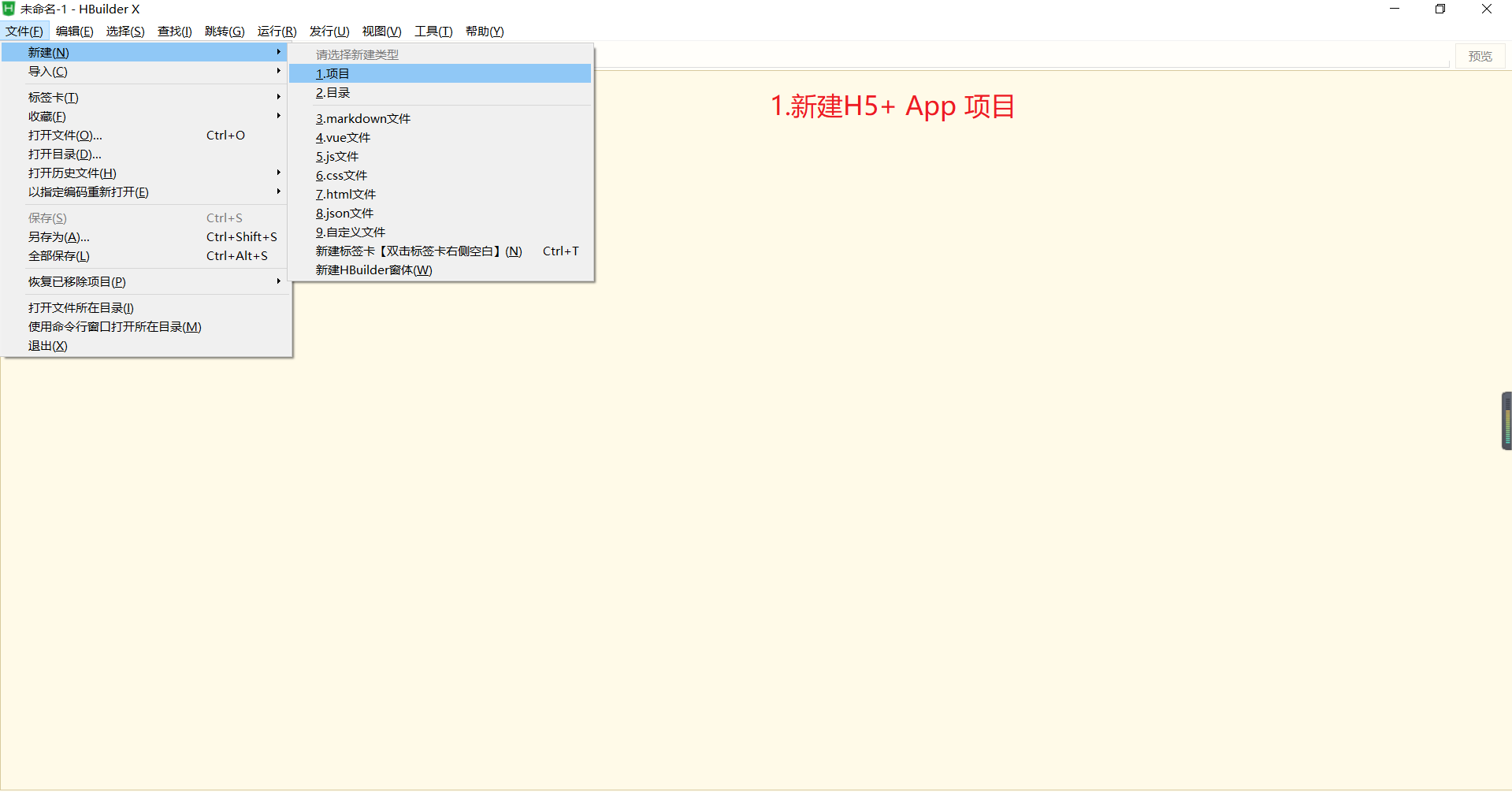
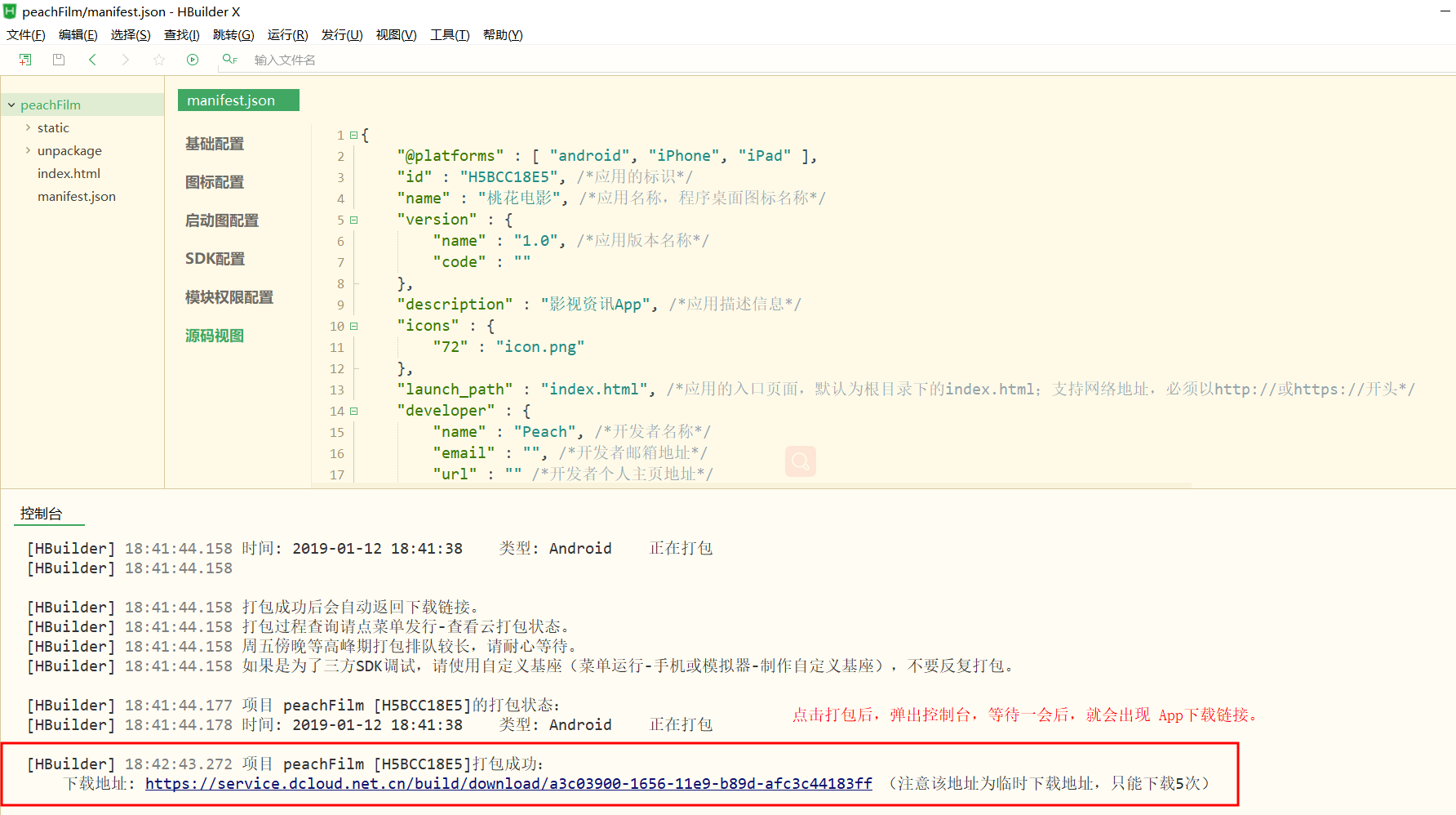
开始使用 HBuiderX 打包。 (工具下载地址:http://www.dcloud.io/)

2.选中H5+App 填入项目名称 项目地址


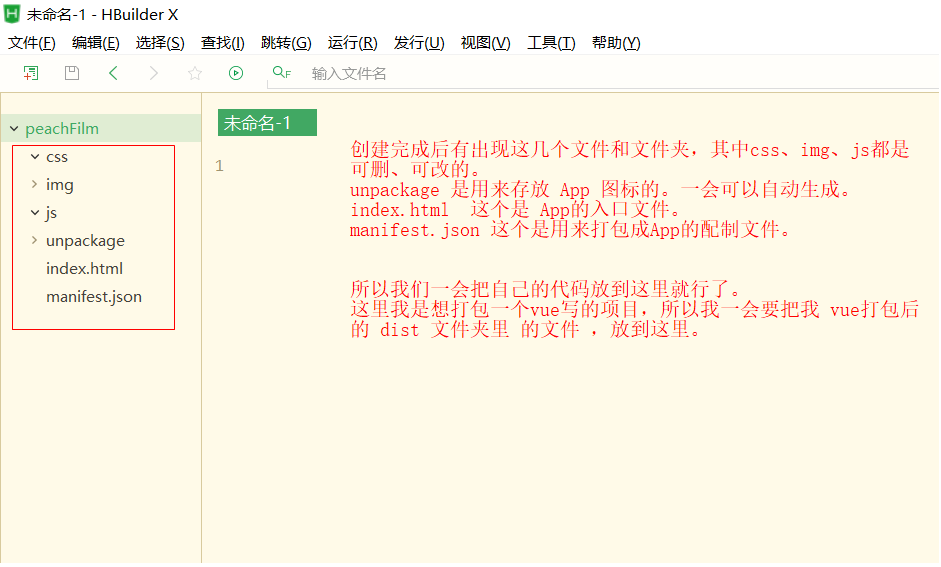
这是我vue 项目打包后的dist 文件








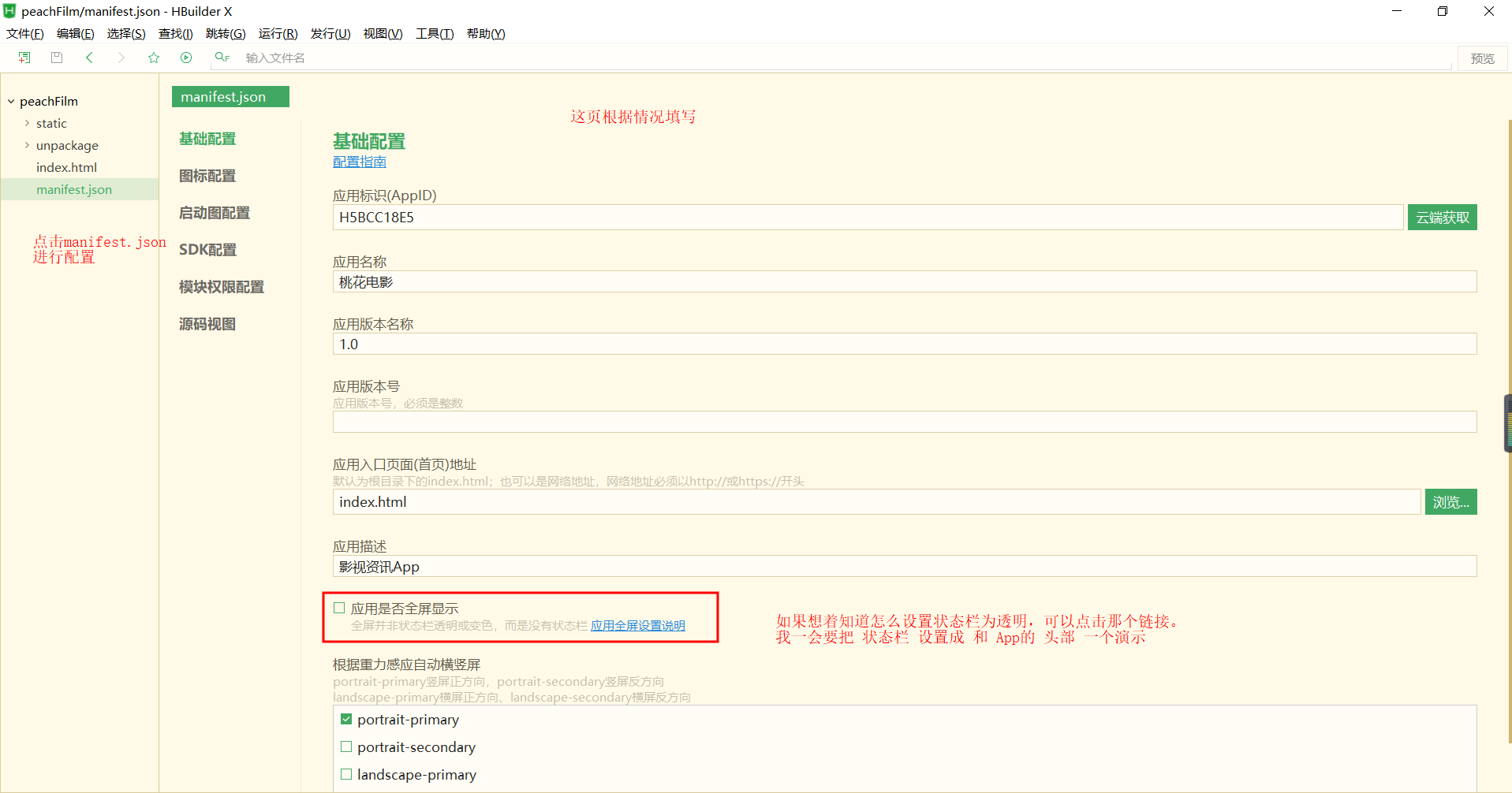
设置沉浸状态栏:(什么是沉浸状态栏和设置方法 请移步: http://ask.dcloud.net.cn/article/32 地址里的 http://ask.dcloud.net.cn/article/1150)

上图中添加位置的代码:
"statusbar": { //应用可视区域到系统状态栏下透明显示效果
"immersed": true
},
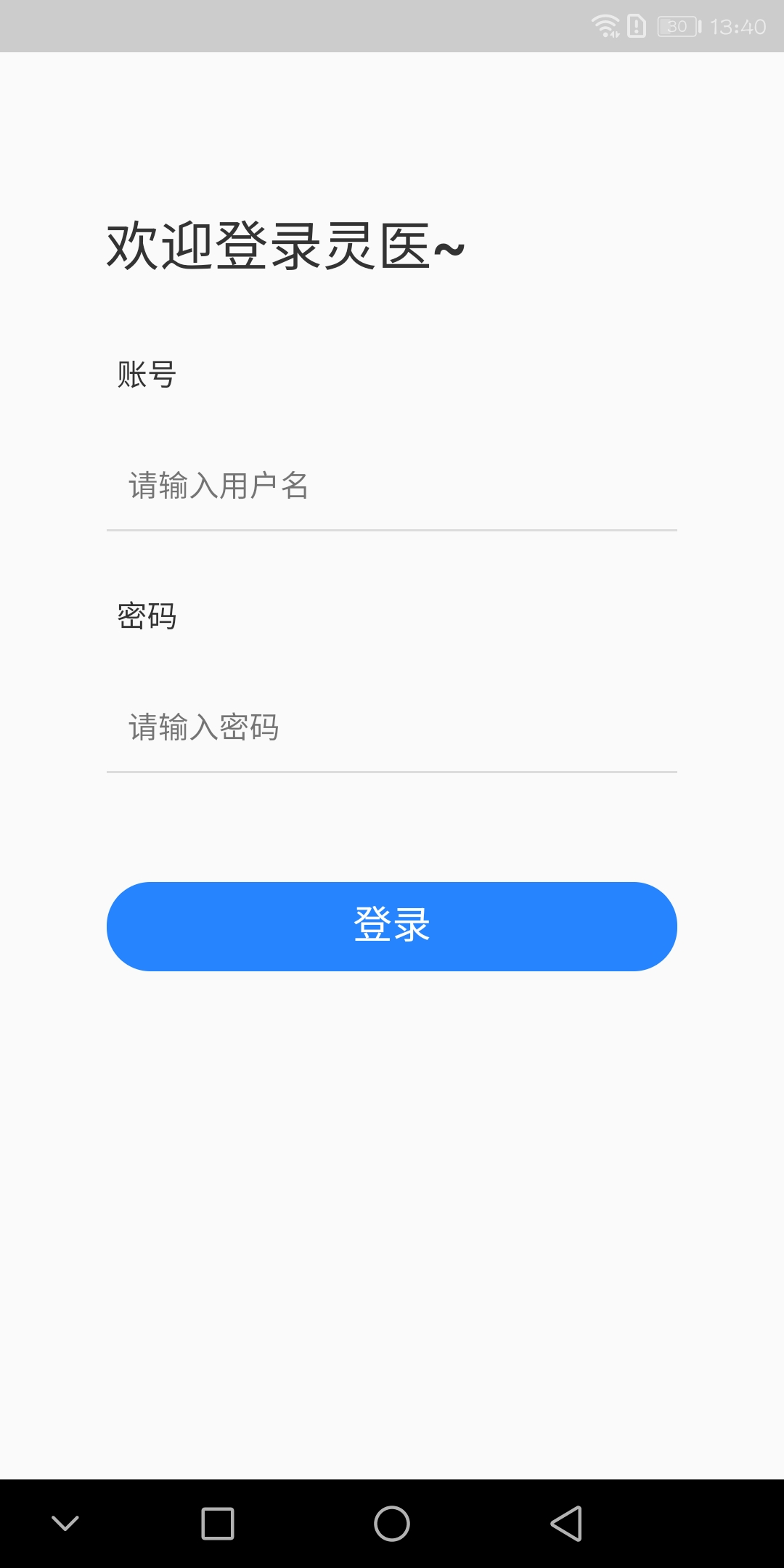
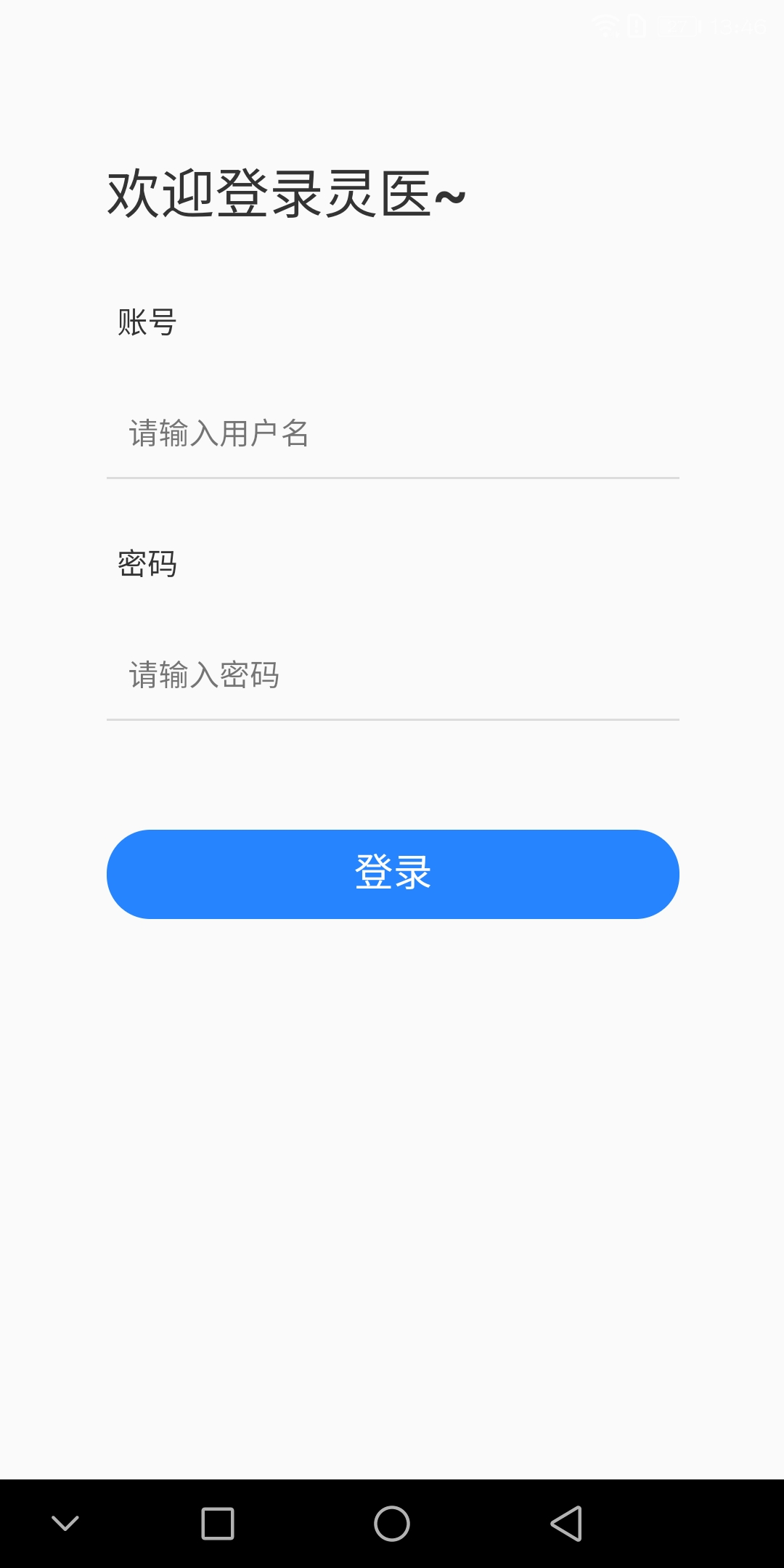
可以看看加了沉浸式和不加的区别: 一个是不加的 另一个是加了沉浸式






上图中的代码:

<script type="text/javascript">
//如下代码主要是解决, 打包后的app点击返回键直接退出的bug.
document.addEventListener('plusready', function(a) { //等待plus ready后再调用5+ API:
//// 在这里调用5+ API
var first = null;
plus.key.addEventListener('backbutton', function() { //监听返回键
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime(); //获取第一次点击的时间戳
// console.log('再按一次退出应用');//用自定义toast提示最好
// toast('双击返回键退出应用'); //调用自己写的吐丝提示 函数
plus.nativeUI.toast("双击退出", {duration:'short'}); //通过H5+ API 调用Android 上的toast 提示框
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) { //获取第二次点击的时间戳, 两次之差 小于 1000ms 说明1s点击了两次,
plus.runtime.quit(); //退出应用
}
}
}, false);
});
</script>

上面这段代码:我参考的文章和文档链接:
https://blog.csdn.net/qq_25252769/article/details/76913083(解决Hbuilder打包的app返回键直接退出 )
这个是 H5+ API 的(通过js调取Android等平台的原生方法)学习链接:http://ask.dcloud.net.cn/docs/
注:
安卓apk 签名生成 可以参考: https://www.jianshu.com/p/f193638fbfc2 (HBuilder 开发,Android自有证书生成及打包)
来源:oschina
链接:https://my.oschina.net/u/3692129/blog/4471258