如何在移动设备上隐藏Joomla模块,您经常会发现自己想要隐藏手机,iPad设备上的某些模块。您很可能会考虑这些模块的重要性较低,并希望避免用户在到达您认为相关的区域之前必须向下滚动冗长的内容页面。或者,您可能希望将模块替换为内容更适合于较小屏幕设备的其他模块。值得庆幸的是,自从Bootstrap引入Joomla以来,现在这很容易做,因为Bootstrap为此目的提供了一些类。
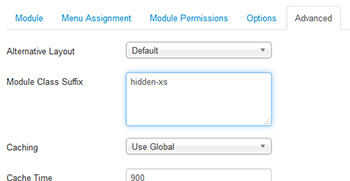
可以通过Joomla模块设置中可用的“模块类后缀”字段将这些类添加到模块中。无论您在此字段中添加什么内容,都将将该类名添加到模块的周围div中,因此将该类的属性应用于整个模块。只需导航至模块管理器(扩展->模块管理器),然后单击即可。进入模块设置后,选择“高级”标签。然后,您可以根据希望在每个屏幕尺寸上显示模块的方式,将相关的类添加到“模块类后缀”字段中。

小型设备电话(小于768像素)
hidden-phone
小型设备平板电脑(≥768px)
hidden-tablet
中型设备台式机(≥992px)
hidden-desktop
请注意,根据您的Joomla模板,您可能需要在该字段的第一个类之前添加一个空格,以使其正常运行。
单击“保存”,仅此而已。现在,您可以通过刷新页面并将浏览器窗口调整为必要的屏幕尺寸或在相应设备上打开页面来测试您的网站。
来源:oschina
链接:https://my.oschina.net/u/3761169/blog/4352268