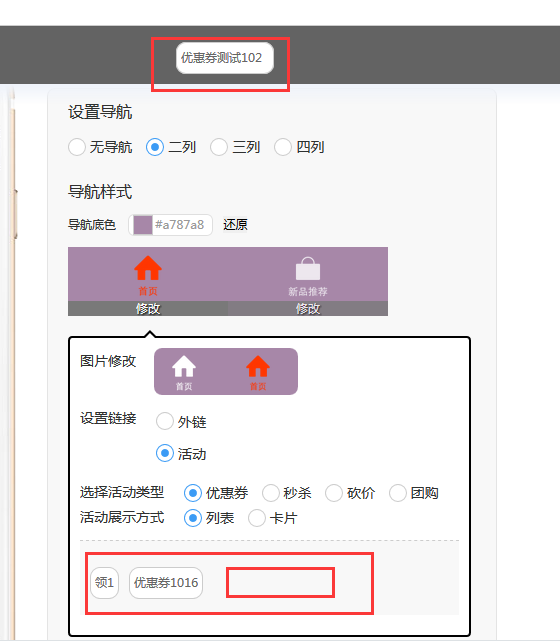
今天要处理sortable方法处理的对象,拖拽的时候,位置偏移的问题。

按理应该是鼠标在哪,对象就跟着在哪的

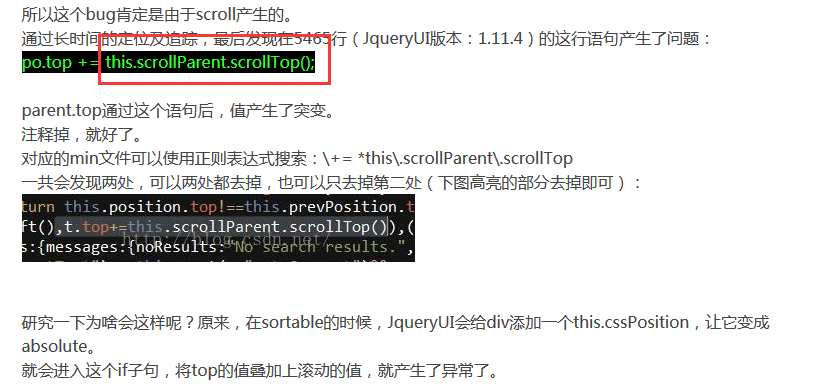
百度了一下问题,http://blog.csdn.net/samed/article/details/50703704,在这个博文里面提到了this.scrollParent.scrollTop(),那么对这个位置进行断点调试。(当然最开始也尝试了一下注释了这个地方,并没什么用)

在这个处理过程中,我发现我得拖拽对象的scrollParent并不是想象中的直接上级,而是不知上了多少级的父级(代码中使用的是parents().filter(...)),但是又搞不太清楚为什么,因为代码有一万五左右行数,看是看不完的,都想放弃了,因为坑爹的是调试的时候,会一直跳到jquery.js中,大概是调试方法还没有很好掌握,没办法定住调控。(在这之中,也尝试了把一些样式去除掉看看,结果比较坑,去除掉一些样式的对象是可以正常使用的,那么结论肯定是和样式有关。)
不过因为在错误页面上,能看到,拖拽对象是top值少了一截,肯定是和parent.top有关,既然如此,那么就先仔细看看scrollParent到底是如何得到的。
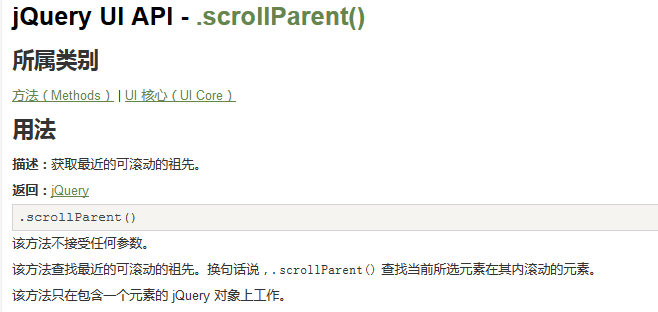
jQuery UI API: http://www.runoob.com/jqueryui/api-scrollparent.html
API中介绍最近的可滚动祖先,那么是不是将直接父级指定为scrollParent就可以了,怎么让div内容超出后自动显示滚动条:只需要用到css的一个overflow:auto的属性就可以实现这效果了。

那么就是说在直接父级上加了样式
<td class="ui-sortable" style="overflow: auto;">...</td>结果,拖拽正常。
来源:oschina
链接:https://my.oschina.net/u/4342388/blog/4476734