layui+distpicker.js 快速实现省市县多级联动

一、引入 distpicker
distpicker 下载地址 https://github.com/fengyuanchen/distpicker
<script src="/static/js/distpicker/distpicker-2.0.6.js"></script>
二、HTML
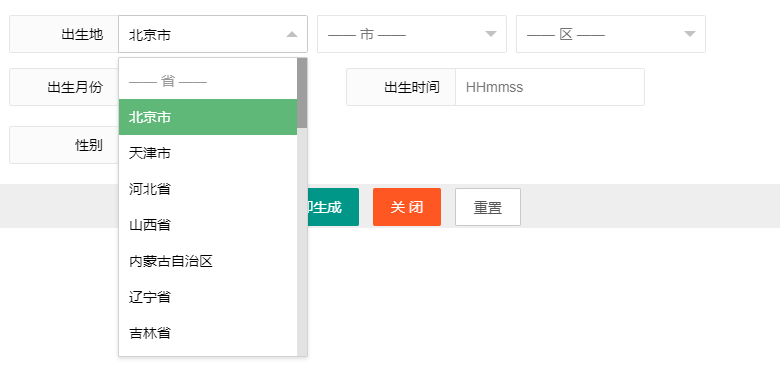
<div class="layui-form-item" data-toggle="distpicker">
<label class="layui-form-label">出生地</label>
<div class="layui-input-inline">
<select name="province" lay-filter="province" id="province">
<option value="" data-code="">---- 所在省 ----</option>
</select>
</div>
<div class="layui-input-inline">
<select name="city" lay-filter="city" id="city">
<option value="" data-code="">---- 所在市 ----</option>
</select>
</div>
<div class="layui-input-inline">
<select name="district" lay-filter="district" id="district">
<option value="" data-code="">---- 所在区 ----</option>
</select>
</div>
</div>三、JS
layui.use(['form'], function () {
var $ = layui.$
, form = layui.form;
//省
form.on('select(province)', function (data) {
$("#province").val(data.value).change();
form.render();
});
//市
form.on('select(city)', function (data) {
$("#city").val(data.value).change();
form.render();
});
//区/县
form.on('select(district)', function (data) {
$("#district").val(data.value).change();
form.render();
});
})
来源:oschina
链接:https://my.oschina.net/summergao/blog/4278571