---恢复内容开始---
css盒子
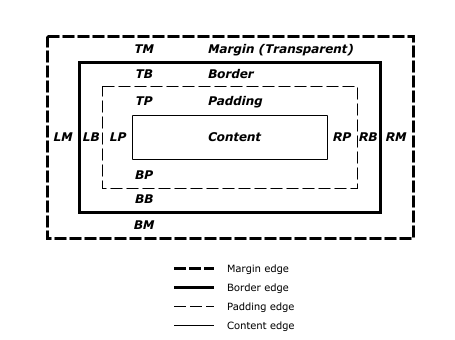
由内容边缘(Content edge)包围形成的是内容盒(Content Box),类推还有内边距盒(Padding Box)、边框盒(Border Box)、外边距盒(Margin Box)。
其中内容盒、内边距盒、边框盒的背景由background属性决定,而外边距盒的背景是透明的。

盒子的外边框margin属性:
盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,不会影响到可见框的大小,但是会影响到盒子的位置。 margin属性可以用来指定盒子外边框的大小,有两种方法设置外边距:第一种单独属性分别设置四个方向的外边距,第二种是使用简写属性同时设置多个方向的外边距(注意顺序),margin 属性接受任何长度单位,可以是像素px、英寸in、毫米mm或 em。
关于 margin 属性,有几点可能跟我们的直觉不相符:
- 如果 margin 的值是百分比,则是相对于父元素的内容盒宽度来计算的,即使 margin-top 和 margin-bottom 也是如此。因此即使父元素的高宽不相等,子元素的 margin 元素指定了相同的百分比值,则子元素各个方向的 margin 计算值都是相等的。
- margin-top 和 margin-bottom 值对行内非替换元素(non-replaced inline element)是无效的。因此我们可以指定 img 元素的 margin-top 和 margin-bottom,而非替换行内元素(如 i,span 等)设置 margin-top 和 margin-bottom 却不会产生效果。
margin属性可以设置成为auto值水平居中
如果只指定左外边距或者右外边距margin为auto,就是左右外边距设置为最大居中,垂直方向外边距如果设置为auto,则外边距设置为0。
左右同时设置为auto,两侧外边距同时设置为相同的值(可以使子元素在父元素水平居中)
margin:0 auto; 和margin:auto;表达效果一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.b1{width: 500px;
height: 500px;
background-color: red;
margin: 200px auto;
}
</style>
</head>
<body>
<div class="b1"></div>
</body>
</html>
如图所示div会相对于浏览器进行居中

垂直外边距的重叠(合并)
在网页中,垂直方向的相邻外边距会发生外边距重叠。所谓外边距重叠是指兄弟元素之间的相邻外边距会取外边距的最大值而不是外边距之和。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.b1,.b2{width: 500px;
height: 500px;
background-color: red;
margin: 200px;
}
</style>
</head>
<body>
<div class="b1"></div>
<div class="b2"></div>
</body>
</html>
如图所示两图中间的空隙依旧是200px

可以给下面的盒子添加display:inline-block;或者display:inline;解除合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.b1,.b2{width: 500px;
height: 500px;
background-color: red;
margin: 200px;
padding: 10px;
}
.b2{display:inline-block;}
</style>
</head>
<body>
<div class="b1"></div>
<div class="b2"></div>
</body>
</html>

overflow属性
overflow属性规定的是当盒子里的内容溢出盒子框时,所显示的样式。共有三个属性值:
- hidden 超出的部分不可见
---恢复内容结束---