1.京淘后端业务实现
1.1 知识复习

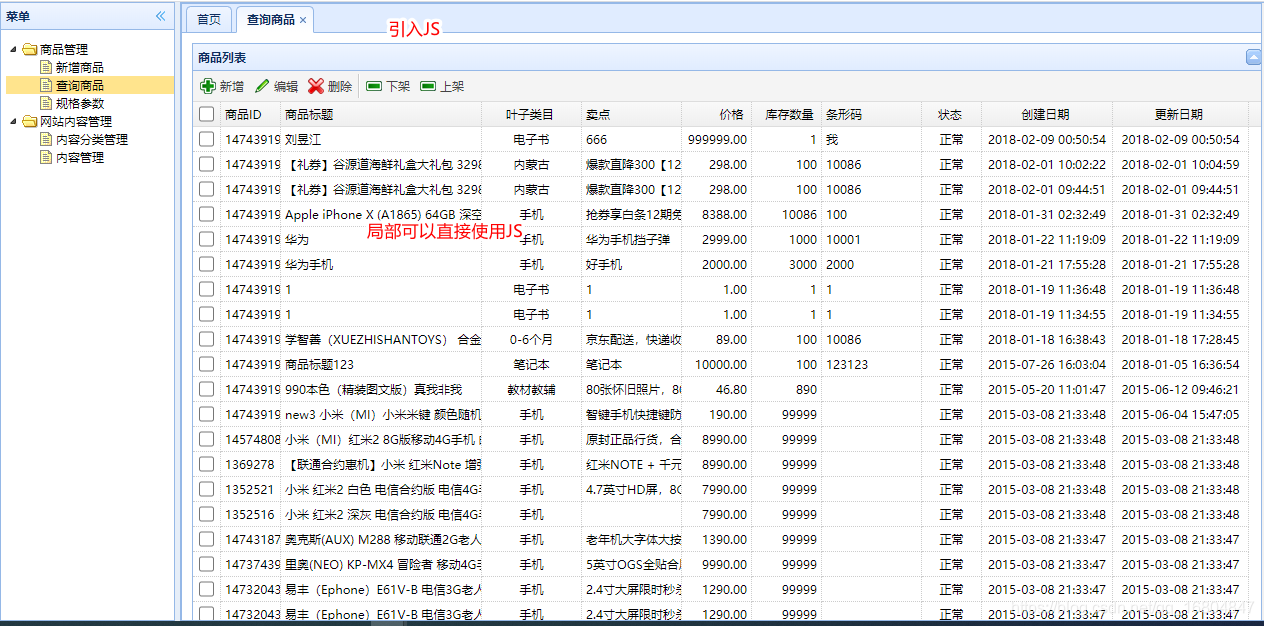
1.2 关于后端JS的引入问题说明
说明:在京淘后端页面中如何引入页面JS,步骤如下:
1).在index.jsp中引入
<jsp:include page="/commons/common-js.jsp"></jsp:include>
2).在如具体JS
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<!-- 自己实现业务逻辑 -->
<script type="text/javascript" src="/js/common.js"></script>
3.页面引入结构
1.3 EasyUI中弹出框 入门案例
1.3.1 页面标识
1.弹出框效果
$("#btn1").bind("click",function(){
//EasyUI框架提供的JS
$("#win1").window({
title:"弹出框",
width:400,
height:400,
modal:true //这是一个模式窗口,只能点击弹出框,不允许点击别处
})
})
2.消息确认框
/*定义退出消息框 */
$("#btn4").click(function(){
$.messager.confirm('退款申请','您本次消费998大保健,是否退款',function(param){
if (param){
alert("恭喜您,您白X成功!!!!");
} else{
alert("大爷,下次再来!!!!");
}
});
})
1.3.2 商品分类信息弹出框说明
1).页面标识符
<tr>
<td>商品类目:</td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton selectItemCat">选择类目</a>
<input type="hidden" name="cid" style="width: 280px;"></input>
</td>
</tr>
2).页面JS分析
1.3 商品分类数据表分析
1.3.1 业务表分析
/*一级商品分类信息 parent_id=0*/
SELECT * FROM tb_item_cat WHERE parent_id=0
/*二级商品分类信息 parent_id=0*/
SELECT * FROM tb_item_cat WHERE parent_id=1
/*三级商品分类信息 parent_id=0*/
SELECT * FROM tb_item_cat WHERE parent_id=24
1.4 EasyUI中树形结构分析
1.4.1 页面标识
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-3-菜单按钮</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
/*通过js创建树形结构 */
$(function(){
$("#tree").tree({
url:"tree.json", //发起ajax请求
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口动画效果
checkbox:true, //表述复选框
lines:false, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
alert(node);
//控制台
console.info(node);
}
});
})
</script>
</head>
<body>
<h1>EasyUI-树形结构</h1>
<!--树形结构展现 使用ul-li标签结构 -->
<ul id="tree"></ul>
</body>
</html>
1.4.2 数据结构分析
JSON串格式说明: [{"id":"2","text":"王者荣耀","state":"closed"},{"id":"3","text":"王者荣耀","state":"closed"}]
封装树形结构的VO对象:
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITree {
// {"id":"2","text":"王者荣耀","state":"closed"}
private Long id; //id值 与ItemCat中的Id一致的
private String text; //文本信息 itemCat中的name属性
private String state; //状态 打开:open 关闭: closed
}
1.5 商品分类业务实现
1.5.1页面分析
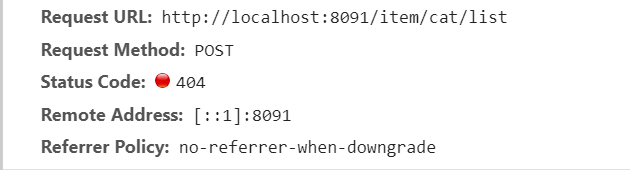
1).页面url分析
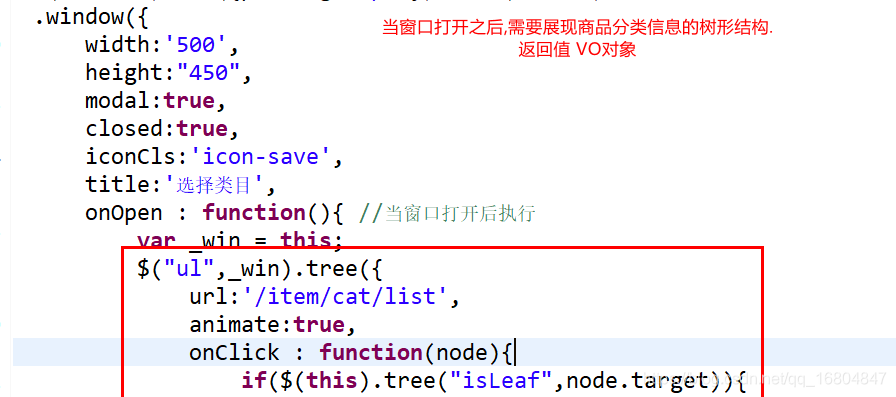
2).页面JS分析
1.5.2 编辑ItemCatController
/**
* 业务:查询商品分类信息,返回VO对象
* url地址: /item/cat/list
* 参数: 暂时没有参数
* 返回值: EasyUITree对象
* json格式:[{"id":"2","text":"王者荣耀","state":"closed"},{"id":"3","text":"王者荣耀","state":"closed"}]`
* sql语句:
* 一级商品分类信息 parent_id=0 SELECT * FROM tb_item_cat WHERE parent_id=0
*/
@RequestMapping("/list")
public List<EasyUITree> findItemCatByParentId(){
//1.查询一级商品分类信息
Long parentId = 0L;
return itemCatService.findItemCatByParentId(parentId);
}
1.5.3 编辑ItemCatService
/**
* 数据的来源: 数据库中
* 数据库中的数据类型: ItemCat对象信息 POJO
* 需要的类型: EasyUITree对象信息. VO对象
* 思路: 将ItemCat转化为EasyUITree对象.
* sql: parent_id=0 SELECT * FROM tb_item_cat WHERE parent_id=0
*/
@Override
public List<EasyUITree> findItemCatByParentId(Long parentId) {
//1.根据parentId 查询数据库信息 根据父级查询子级信息.
QueryWrapper<ItemCat> queryWrapper = new QueryWrapper();
queryWrapper.eq("parent_id", parentId);
List<ItemCat> itemCatList = itemCatMapper.selectList(queryWrapper);
//2.将数据库记录转化为VO数据.
List<EasyUITree> treeList = new ArrayList<EasyUITree>();
for (ItemCat itemCat : itemCatList) {
Long id = itemCat.getId();
String text = itemCat.getName();
//如果是父级标题,则默认关闭 closed,否则开启. open
String state = itemCat.getIsParent()?"closed":"open";
EasyUITree uiTree = new EasyUITree(id, text, state);
treeList.add(uiTree);
}
return treeList;
}
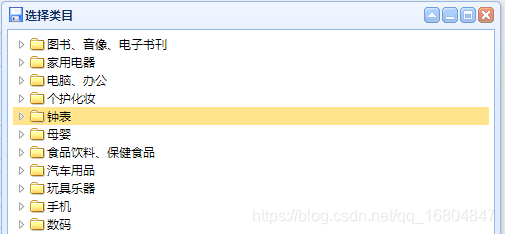
1.5.3 页面效果展现

1.6 树形结构异步加载
1.6.1 业务说明
1).页面结构说明
2).展现参数提交说明
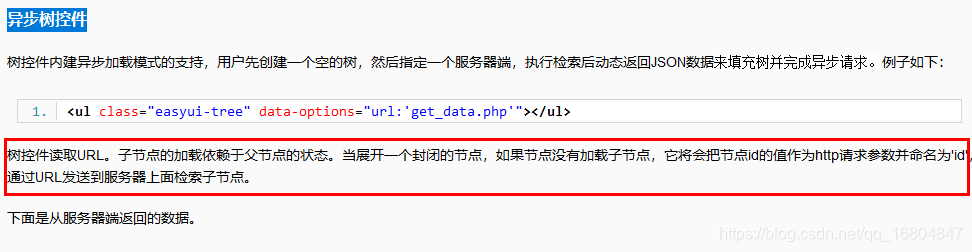
1.6.2 EasyUI 树形结构调用说明----异步树加载

1.6.3 重构ItemCatController
说明:在原有的基础之上,实现异步树加载.
/**
* 业务:查询商品分类信息,返回VO对象
* url地址: /item/cat/list
* 参数: id:一级分类id值
* 返回值: EasyUITree对象
* json格式:[{"id":"2","text":"王者荣耀","state":"closed"},{"id":"3","text":"王者荣耀","state":"closed"}]`
* sql语句:
* 一级商品分类信息 parent_id=0 SELECT * FROM tb_item_cat WHERE parent_id=0
*/
@RequestMapping("/list")
public List<EasyUITree> findItemCatByParentId
(@RequestParam(value = "id",defaultValue = "0") Long parentId){
//初始化时应该设定默认值.
//1.查询一级商品分类信息
//Long parentId = id==null?0L:id;
return itemCatService.findItemCatByParentId(parentId);
}
2 商品信息后端维护
2.1 商品新增
2.1.1 页面分析
1).页面分析
<form id="itemAddForm" class="itemForm" method="post">
<table cellpadding="5">
<tr>
<td>商品类目:</td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton selectItemCat">选择类目</a>
<input type="hidden" name="cid" style="width: 280px;"></input>
</td>
</tr>
<tr>
<td>商品标题:</td>
<td><input class="easyui-textbox" type="text" name="title" data-options="required:true" style="width: 280px;"></input></td>
</tr>
<tr>
<td>商品卖点:</td>
<td><input class="easyui-textbox" name="sellPoint" data-options="multiline:true,validType:'length[0,150]'" style="height:60px;width: 280px;"></input></td>
</tr>
<tr>
<td>商品价格:</td>
<td><input class="easyui-numberbox" type="text" name="priceView" data-options="min:1,max:99999999,precision:2,required:true" />
<input type="hidden" name="price"/>
</td>
</tr>
<tr>
<td>库存数量:</td>
<td><input class="easyui-numberbox" type="text" name="num" data-options="min:1,max:99999999,precision:0,required:true" /></td>
</tr>
<tr>
<td>条形码:</td>
<td>
<input class="easyui-textbox" type="text" name="barcode" data-options="validType:'length[1,30]'" />
</td>
</tr>
<tr>
<td>商品图片:</td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton picFileUpload">上传图片</a>
<input type="hidden" name="image"/>
</td>
</tr>
<tr>
<td>商品描述:</td>
<td>
<textarea style="width:800px;height:300px;visibility:hidden;" name="itemDesc"></textarea>
</td>
</tr>
<tr class="params hide">
<td>商品规格:</td>
<td>
</td>
</tr>
</table>
<input type="hidden" name="itemParams"/>
</form>
2).页面JS(了解)
<div style="padding:5px">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">提交</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">重置</a>
</div>
/*
参数类型:
1. {"key":"value","key2":"value2",......} 少量数据提交
2. key=value&key2=value2...... 基于字符串拼接
JS表单常用方法:
$("#itemAddForm").serialize() 将所有的form表单中的数据,采用字符串的
形式自动拼接之后提交.
关于回调函数业务说明
需求: 确定后端服务器调用是否正确!!!!
策略说明:
属性1: status==200 调用正确 status==201 调用失败
属性2: msg 提交服务器相关说明信息
属性3: data 服务器返回页面的业务数据 一般都是对象的JSON.
*/
//alert($("#itemAddForm").serialize())
//$.post("url地址","提交参数信息","回调函数")
$.post("/item/save",$("#itemAddForm").serialize(), function(data){
if(data.status == 200){
$.messager.alert('提示','新增商品成功!');
}else{
$.messager.alert("提示","新增商品失败!");
}
});
2.1.2 SysResult VO对象定义
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class SysResult {
/*
* 策略说明:
* 属性1: status==200 调用正确 status==201 调用失败
* 属性2: msg 提交服务器相关说明信息
* 属性3: data 服务器返回页面的业务数据 一般都是对象的JSON.
*/
private Integer status;
private String msg;
private Object data;
//准备工具API 方便用户使用
public static SysResult fail() {
return new SysResult(201, "业务调用失败", null);
}
//成功方式1 只返回状态码信息
public static SysResult success() {
return new SysResult(200, "业务调用成功!!!", null);
}
//成功方式2 需要返回服务器数据 data
public static SysResult success(Object data) {
return new SysResult(200, "业务调用成功!!!", data);
}
//成功方式3 可能告知服务器信息及 服务器数据
public static SysResult success(String msg, Object data) {
return new SysResult(200, msg , data);
}
}
2.1.3 编辑ItemController
/**
* 商品新增操作
* url: /item/save
* 参数: form表单数据
* 返回值结果: SysResult对象
*/
@RequestMapping("/save")
public SysResult saveItem(Item item) {
try {
itemService.saveItem(item);
//int a = 1/0;
return SysResult.success();
} catch (Exception e) {
e.printStackTrace(); //打印错误信息
return SysResult.fail();
}
//定义全局异常处理机制!!!!!
}
2.1.4 编辑ItemService
//控制数据库事务
@Transactional
@Override
public void saveItem(Item item) {
item.setStatus(1)
.setCreated(new Date())
.setUpdated(item.getCreated());
itemMapper.insert(item);
}
2.2 全局异常处理机制
2.2.1说明
如果代码中频繁出现try-catch,则可能影响代码结构. 不便于阅读. 能否利用全局的异常的捕获机制,简化try-catch个数!!!
捕获位置: 常规捕获的位置是Controller层,因为Controller层是业务调用的最后的控制层.
2.2.2 编辑全局异常处理机制
//标识改类是全局异常处理机制的配置类
@RestControllerAdvice //advice通知 返回的数据都是json串
@Slf4j //添加日志
public class SystemExceptionAOP {
/*
* 添加通用异常返回的方法.
* 底层原理:AOP的异常通知.
* */
@ExceptionHandler({RuntimeException.class}) //拦截运行时异常
public Object systemResultException(Exception exception) {
//exception.printStackTrace(); //如果有问题,则直接在控制台打印
log.error("{~~~~~~"+exception.getMessage()+"}", exception); //输出日志
return SysResult.fail(); //返回统一的失败数据
}
}
2.3 商品修改业务
2.3.1修改提交页面分析
1).定义弹出框位置
<div id="itemEditWindow" class="easyui-window" title="编辑商品" data-options="modal:true,closed:true,iconCls:'icon-save',href:'/page/item-edit'" style="width:80%;height:80%;padding:10px;">
</div>
2).点击编辑按钮效果
3).修改页面的JS
2.3.2编辑ItemController
/**
* 商品修改操作
* url: /item/update
* 参数: form表单数据
* 返回值结果: SysResult对象
*/
@RequestMapping("/update")
public SysResult updateItem(Item item) {
itemService.updateItem(item);
return SysResult.success();
}
2.3.2编辑ItemService
@Override
public void updateItem(Item item) {
item.setUpdated(new Date());
itemMapper.updateById(item);
}
3.作业
3.1 商品删除

3.2 商品上架/下架操作
业务说明: 上架 status = 1, /item/reshelf
下架 status = 2 修改其中的状态 /item/instock
任务1: 根据不同的请求类型 实现业务功能 后端写2个@RequestMapping方法 分别实现上架.下架操作
任务2: 利用restFul的方式实现商品的上架/下架操作 .要求后端RequestMapping方法只有1个.
提示:可以修改源码的url地址!!!
来源:oschina
链接:https://my.oschina.net/u/4408224/blog/4352389