BFC是什么?
对于刚学习html、css的小白来说,这个概念很模糊,在一些前端的面试题中经常被提起,为什么人们经常理解不了?
从名字中,只能看出“块”、“格式化”、“上下文”,那么它到底有扫描作用,我们还是一无所知的,格式化上下文?可能是对上下文起作用的吧。
从名字中我们,我们只能知道是一个功能,对html文档起作用。
官方解释
MDN:
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
下列方式会创建块格式化上下文:
- 根元素()
- 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或 inline-table)
- overflow 值不为 visible 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content 或 paint 的元素
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
块格式化上下文包含创建它的元素内部的所有内容.
块格式化上下文对浮动定位(参见 float)与清除浮动(参见 clear)都很重要。浮动定位和清除浮动时只会应用于同一个BFC内的元素。浮动不会影响其它BFC中元素的布局,而清除浮动只能清除同一BFC中在它前面的元素的浮动。外边距折叠(Margin collapsing)也只会发生在属于同一BFC的块级元素之间。
貌似看不懂欸?
它到底是干什么的?
其实BFC它只有功能,没有定义
BFC的功能
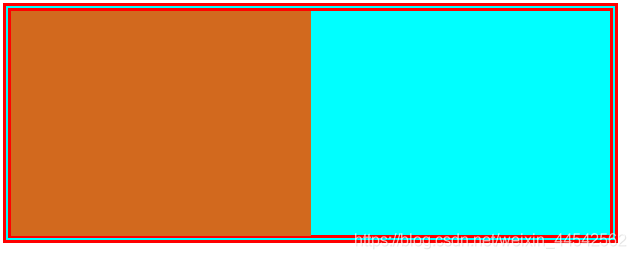
1.使BFC内部浮动元素与BFC等高
2.是相邻元素之间产生间隙
使BFC块内部浮动元素与块等高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/demo.css">
</head>
<body>
<div class="box">
<div class="float"></div>
</div>
</body>
</html>

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/demo.css">
</head>
<body>
<div class="box">
我是BFC块
<div class="float">我是BFC内部的浮动元素</div>
</div>
</body>
</html>
css:
@charset "utf-8";
.box{
background-color: aqua;
border: 5px double red;
width: 400px;
}
.float{
width: 200px;
height: 150px;
float: left;
background-color: chocolate;
}

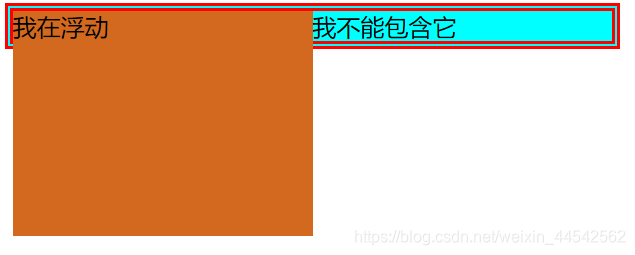
创建一个包含浮动的BFC,通常的做法是在父元素样式里设置overflow: auto;
使用 overflow 来创建一个新的 BFC,是因为 overflow 属性告诉浏览器你想要怎样处理溢出的内容。当你使用这个属性只是为了创建 BFC 的时候,你可能会发现一些不想要的问题,这个暂时不作讨论。所以最好添加一些注释来解释这行代码块只是创建创建BFC。
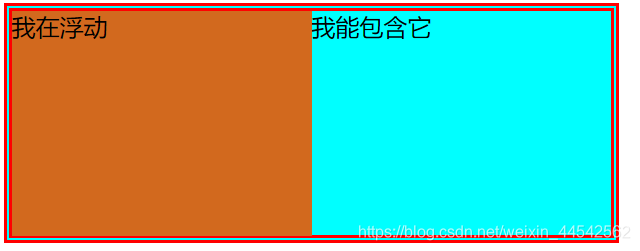
创建一个包含浮动的BFC,标准是在父元素样式里设置overflow: flow-root;
css:
@charset "utf-8";
.box{
background-color: aqua;
border: 5px double red;
width: 400px;
}
.float{
width: 200px;
height: 150px;
float: left;
background-color: chocolate;
}
一个新的 display 属性的值,它可以创建无副作用的 BFC。在父级块中使用 display: flow-root 可以创建新的 BFC。
外边距塌陷
创建新的 BFC 避免两个相邻div之间的外边距合并问题
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/demo_1.css">
</head>
<body>
<div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
css:
@charset "utf-8";
div{
height: 100px;
}
.left{
width: 200px;
margin-right: 20px;
float: left;
border:2px solid black;
background-color: chocolate;
}
.right{
width: 600px;
display: flow-root;
border:2px solid blue;
background-color: rgb(255, 230, 0);
}

结果:
一般情况下如果没有 BFC的话,我们想要让普通元素与浮动元素产生左右边距,需要将 margin 设置为浮动元素的宽度加上你想要产生边距的宽度。
这里需要设置的后边的div的margin-left:200+20px
@charset "utf-8";
div{
height: 100px;
}
.left{
width: 200px;
margin-right: 20px;
float: left;
border:2px solid black;
background-color: chocolate;
}
.right{
width: 600px;
display: flow-root;
border:2px solid blue;
background-color: rgb(255, 230, 0);
}
如果产生了BFC的话是不需要设置margin的
结果:
总结
BFC是功能,没必要讨论它的定义,只是一个功能。
来源:oschina
链接:https://my.oschina.net/u/4265074/blog/4377657