前言
为了实现今天的功能,我们使用Docker和Docker Compose作为应用程序运行的基础环境。再使用Code-Server我们就可以轻松地将Visual Studio Code放在服务器中运行了。
准备
PuTTY 用于与我们的服务器进行连接下载地址 https://github.com/larryli/PuTTY/releases
1.在彻底开始前,请确保您的镜像为64bit因为Docker只能安装在64位的系统上!
2.尽量使用最新的linux内核,不建议使用早于2016年的Linux发行版!
如果不满足以上任意一点请参考Day1的内容更换系统镜像!
连接服务器
下载解压后我们只需要使用里面的putty.exe文件就可以啦
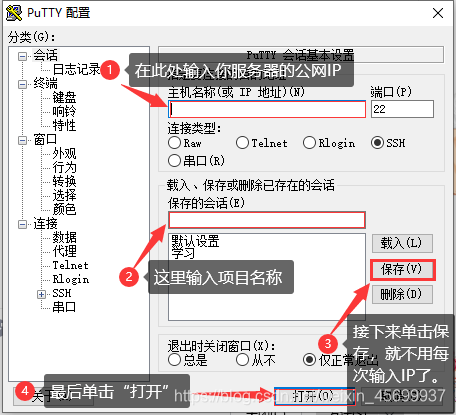
接下来打开putty.exe 并按照下图操作

安装Docker环境
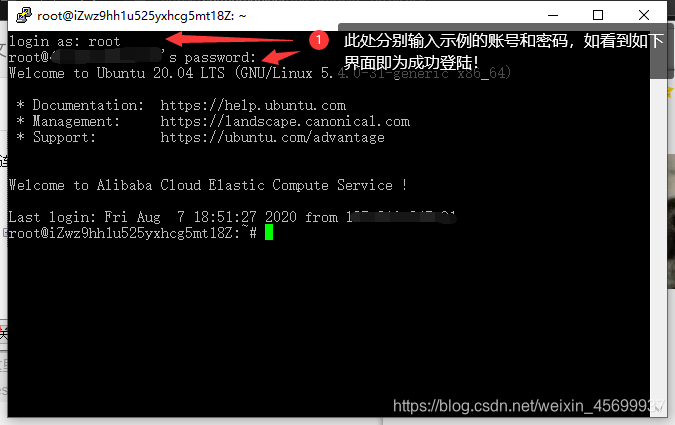
1.通过PuTTY连接后我们就可以通过这一条代码安装Docker了
curl -sSL https://get.daocloud.io/docker | sh
2.安装 Docker-Compose环境(其中1.26.2可以根据最新版本修改)
curl -L https://get.daocloud.io/docker/compose/releases/download/1.26.2/dockercompose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
耐心等待十几分钟等命令行提示完成时,恭喜你,Docker已经安装完成!
Code-Server部署
使用Code-Server我们就可以轻松地将Visual Studio Code放在服务器中运行,并且允许我们跨平台使用Visual Studio Code 了。
1.创建项目文件夹
mkdir -p /home/coder/project
2.在Docker中运行如下代码,便会开始部署啦!
docker run -it -p 80:8080 --name code -v "/home/coder/project:/home/coder/project" codercom/code-server:latest
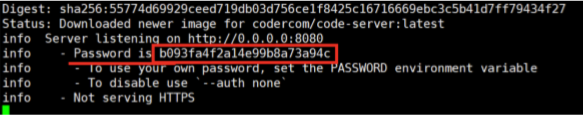
耐心等待部署,完成后会有一行info 附带着我们的密码,我们需要使用它登陆Web IDE!
如果忘记了密码也没有关系,我们通过
docker ps -a
来查看容器ID
再通过
docker exec -it 容器ID /bin/bash
和
cat~/.config/code-server/config.yaml
来查看密码
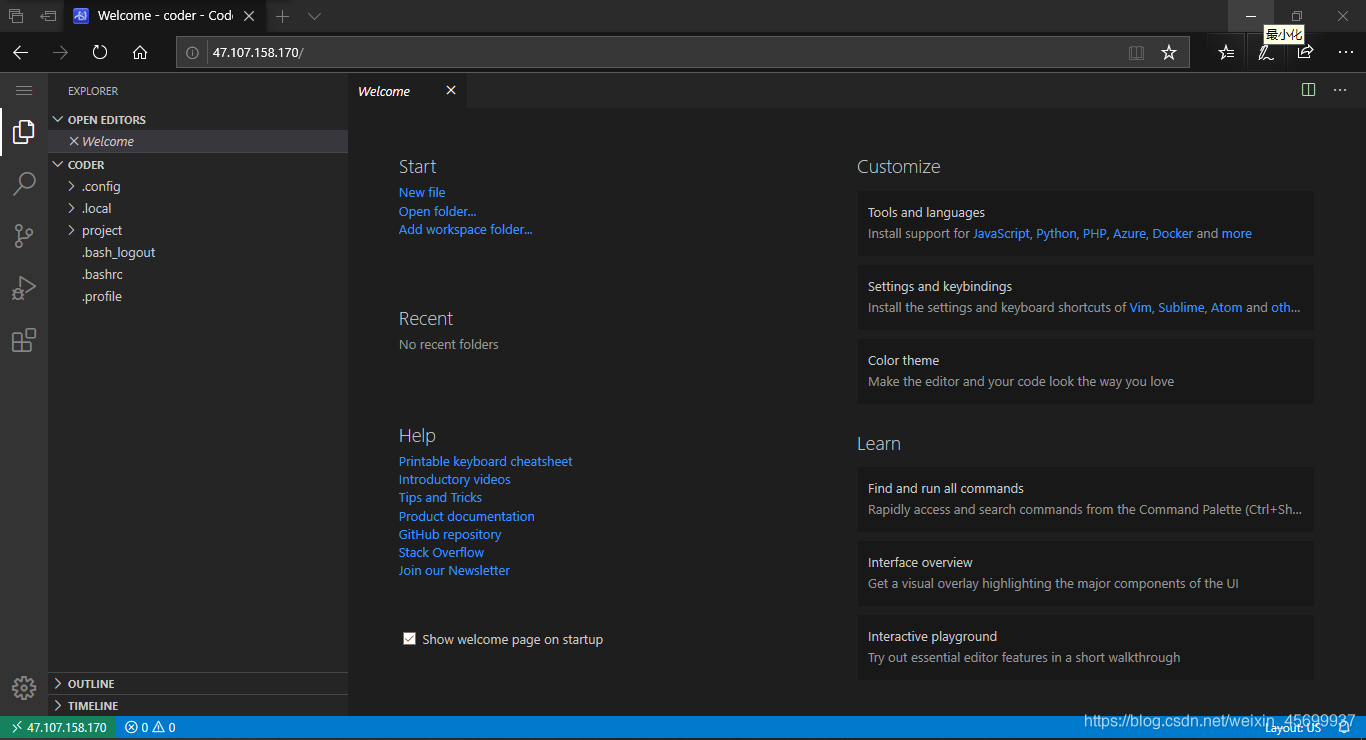
3.在浏览器中输入服务器实例的公网IP即 http://你的公网IP,就可以顺利看到浏览器中运行的VSC了!
如果在途中出现Error response from daemon: conflict 报错可采取
删除所有已停止的容器docker rm $(docker ps -a -q)
删除删除所有镜像docker rmi $(docker images -q)
强制删除所有镜像docker rmi -f $(docker images -q)
重启docker restart nginx问题便可以解决。
以上便是今天的所有内容啦!
来源:oschina
链接:https://my.oschina.net/u/4333262/blog/4480160