今天来搭建云上IDE
管理软件的准备
本节课需要用到服务器管理软件三剑客:
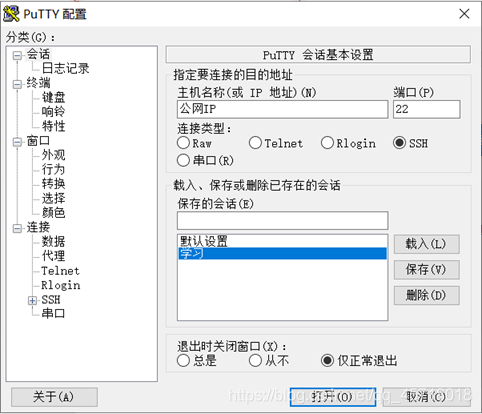
管理终端:PuTTY(由Larry Li维护并开源的中文版)
文件传输:Filezilla(通过SFTP协议进行本地和服务器的文件传输和管理)
代码编辑:Visual Studio Code(与vim相比对新人更友好且可视化,可高效进行代码编辑和管理)
安装Docker容器环境
Docker只能安装在64bit系统上,Linux内核越新体验越好,不建议使用早于2016年的发行版,详细更换操作系统步骤可参考Class1
通过Putty连接服务器
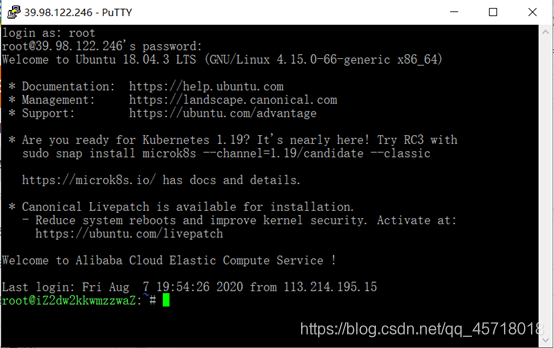
登录服务器,用户名为root,密码输入不会显示
1、安装Docker环境
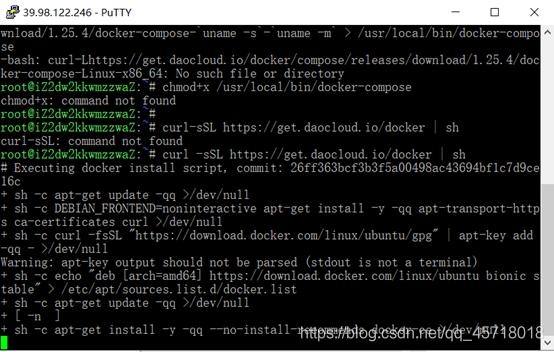
curl -sSL https://get.daocloud.io/docker | sh
切记指令之间的空格不能落,否者会出现’‘command not found’'错误
然后等待安装(需要较长时间)
2、安装Docker-Compose环境,其中1.25.6是最新版本
首先
curl-L https://get.daocloud.io/docker/compose/releases/download/1.25.6/docker-compose-uname -s- uname -m>/usr/local/bin/docker-compose`
然后
chmod +x /usr/local/bin/docker-compose
安装完毕即可
部署WebIDE
这里我们使用code-server解决方案将Visual Studio Code在服务器中运行
1、创建项目文件夹:
mkdir -p /home/coder/project
2、在Docker中运行:
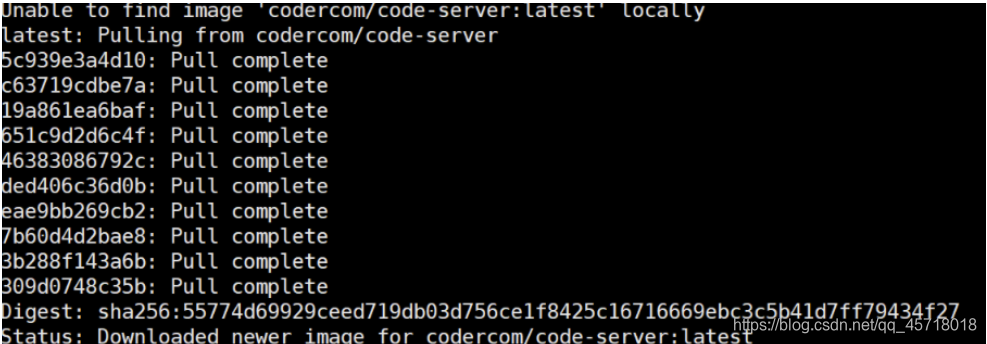
docker run -it -p80:8080 --name code -v"/home/coder/project:/home/coder/project" codercom/code-server:latest
3、Code-server开始部署:
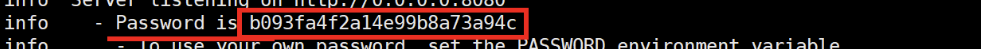
4、在 info 的信息中,有一行是我们的保护密码,要牢记
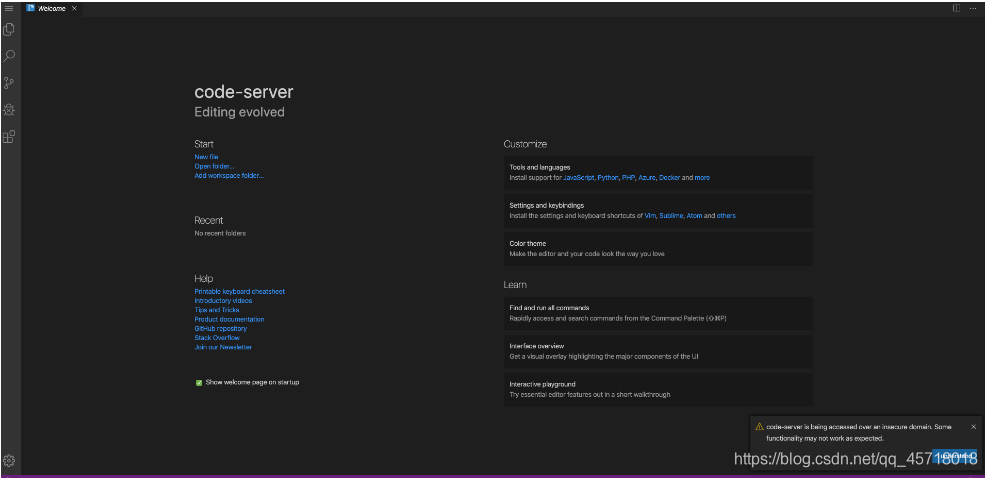
5、在浏览器中输入我们的公网IP http://你的公网IP,就可以看到浏览器中运行的VSC啦!
Code-Server的使用和Visual Studio一致。
大致的步骤就是这些啦,本文借鉴训练营课程资料。
来源:oschina
链接:https://my.oschina.net/u/4368132/blog/4480164