以前在用hbuilder开发的时候用的是html 用一些使用手机端的框架 如 mui等。 http://dev.dcloud.net.cn/mui/
手机端框架可参考: https://blog.csdn.net/Gabriel_wei/article/details/96476794
注:
1.使用HTML来开发界面。
2.你最好选择MUI前端框架。
3.Javascript写逻辑。
4.css写样式。
5.Ajax跨域调用APP应用服务端,获取数据,再引用个模板引擎之类的
现在都用vue 打包成dist 放入hbuilder 发布。
现在hbuilder也可以来开发vue 和 小程序等。
1. 首先打开Hbuilder创建一个新项目,如下图所示

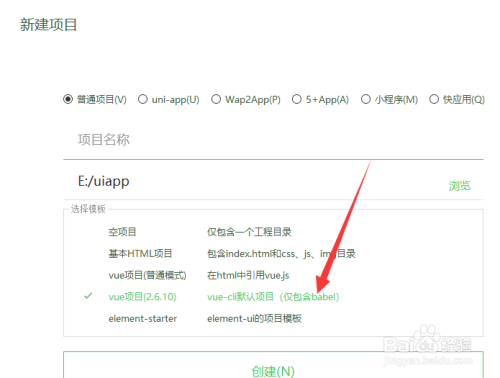
2. 接着模板选择Vue项目,如下图所示

3. 然后等待一会项目就创建好了,如下图所示

4. 接着右键单击选择npm run build,如下图所示
运行终端类型可选:内部终端 或外部终端 。(无内部终端需下载)

5. 然后继续右键单击选择npm run serve,如下图所示

6. 接着找底部出现的地址和端口号,如下图所示

7. 最后在浏览器中输入即可访问vue页面了,如下图所示

8,打包 npm run build
总结:
1,打开Hbuilder创建一个新项目
2,模板选择Vue项目
3,等待一会项目就创建好了
4,右键单击选择npm run build
5,继续右键单击选择npm run serve
6,找底部出现的地址和端口号
7,在浏览器中输入即可访问vue页面了
8,打包 npm run build
来源:oschina
链接:https://my.oschina.net/u/3692129/blog/4471177