具体开发中遇到的问题如下,
数据表格内的 内容 通过 table.cache["SampleList"] 修改后,重新渲染或重新加载会导致当前操作的分页 和 配置被清空。我修改了第5页第X行的X列值,重新渲染后就回到了最原始第1页或重新调用了接口。
Layui 官方提供的文档 提供的刷新表格方法有几种
1 var obj = table.render({});//生成一个数据表格1.obj.Reload (这个方法会根据初始化表格的Option {} ,重新调用接口加载一次)
2.Table.Render(这个无效果)
---------------------------------------------------- ---------------------------------------------------- ---------------------------------------------------- ----------------------------------------------------
需要达到的效果是:
不调用接口,仅仅只是从table.cache["表ID"] 当前页缓存里重新渲染,
步骤:
1.将需要修改的列 值 使用table.cache["表ID"][“行索引”]["字段名"]=“xxxx” 进行修改
2.调用自己写的扩展方法,重新渲染到当前页界面。
这里需要修改 原生js lib\layui\lay\modules\table.js,
将下面的扩展方法代码 加入到 lib\layui\lay\modules\table.js 里,原生js是压缩了的,这里的demo 格式化了一下。

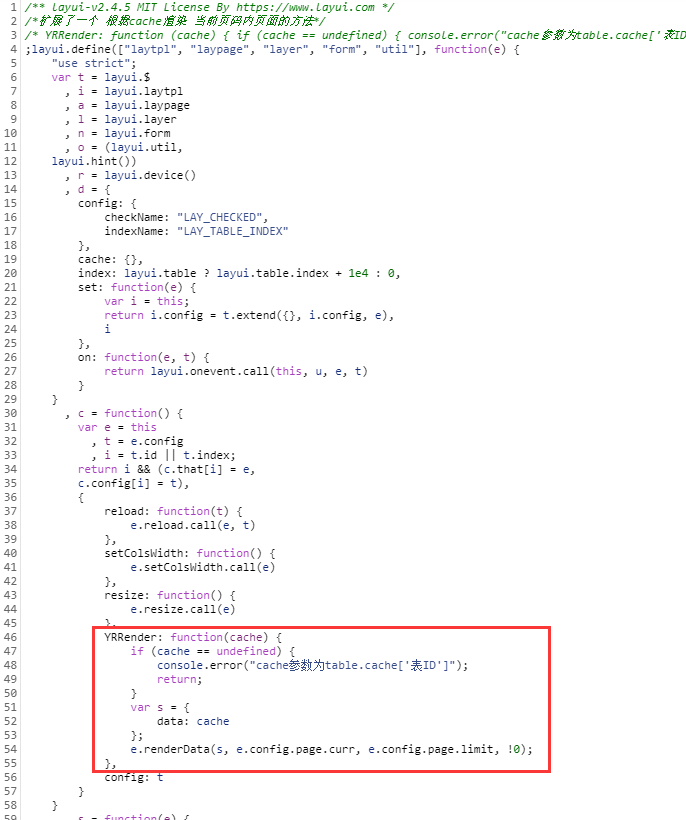
要加入的扩展方法代码如下:
不压缩:
YRRender: function(cache) {
if (cache == undefined) {
console.error("cache参数为table.cache['表ID']");
return;
}
var s = {
data: cache
};
e.renderData(s, e.config.page.curr, e.config.page.limit, !0);
}压缩后:
YRRender: function (cache) { if (cache == undefined) { console.error("cache参数为table.cache['表ID']"); return; } var s = { data: cache }; e.renderData(s, e.config.page.curr, e.config.page.limit, !0); }
调用方法:
将要改的数据 table.cache["SampleList"] 里 进行修改后,
调用
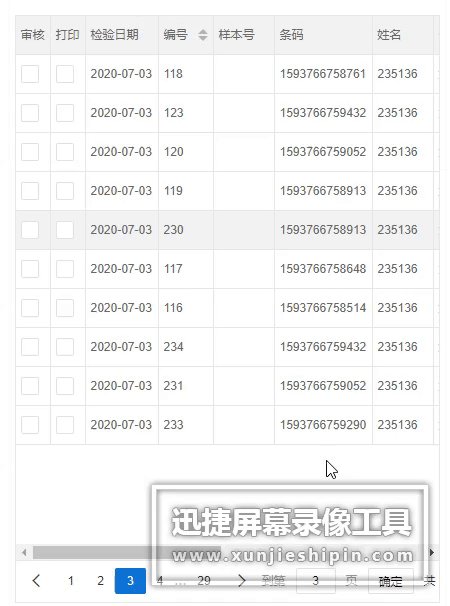
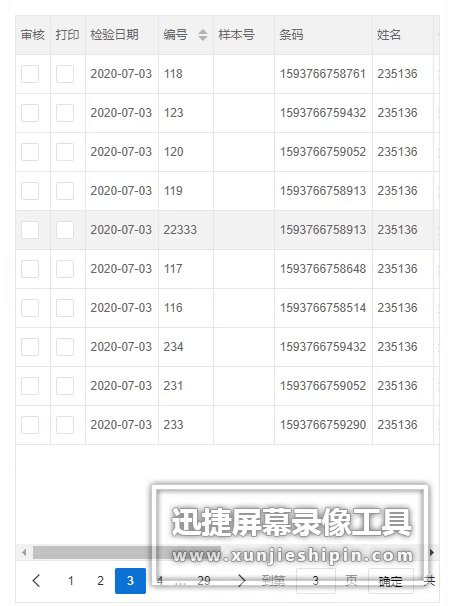
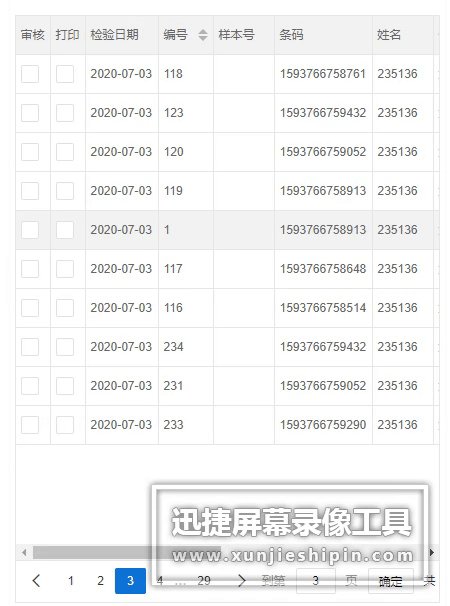
obj.YRRender(table.cache["SampleList"]);//SampleList即 option 里 elem: '#SampleList' 属性效果图:
这里我用js修改了cache里的数据,然后调了YRRender方法。分页为改变,也未请求接口

来源:oschina
链接:https://my.oschina.net/u/4367103/blog/4338893