需求:给easyui的datagrid的contentMenu中改变颜色:
步骤1.
初始化菜单的时候,利用setTimeout在菜单初始化后再改变颜色:
/**
* 右键菜单项
* @returns {Array} 菜单内容
*/
function createMenu(falg){
var menuObj = [
{ text: "标记", iconCls: "icon-hamburg-statistics",
children: [
{ text: "<font color='#FF0000' class='_color'>红色</font>",
iconCls: "icon-standard-pencil",
handler: function (e,row) {
setColorFun(row,'#FF0000');
}
},
{ text: "<font color='#FF7F00' class='_color'>橙色</font>",
iconCls: "icon-standard-pencil",
handler: function (e,row) {
setColorFun(row,"#FF7F00");
}
},
]
}
];
setTimeout(function(){
initColorMenuFun();
},100);
return menuObj;
}
//菜单项的<和>会被转义,所以这里要再改回来,同时改变html即可
function initColorMenuFun(){
var $colorDiv = $("div [iconcls='icon-standard-pencil']");
$colorDiv.each(function(i,e){
//这个会发现“<”和“>”都已经被转义为“<”和“>”,html是带格式的,会自动转义;
//但是text只是显示的内容,它没有格式
var html = $(this).find('div.menu-text span').html();
var text = $(this).find('div.menu-text span').text();//这个里面“<”和“>”是没有被转义的
//所以可以这么做,用text来设置html的值,或者把原本的html中的转义后的“<”和“>”再替换为“<”和“>”
$(this).find('div.menu-text span').html(text);
//把转义后的字符再替换为原本的字符也是可以的
//$(this).find('div.menu-text span').html(html.replace(/</g, "<").replace(/>/g, ">"))
});
}
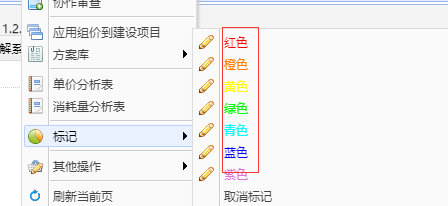
效果图:

来源:oschina
链接:https://my.oschina.net/u/2331760/blog/4315252