场景
ASP.NET中MVC编程模式简介与搭建HelloWorld项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106795640
在上面使用MVC搭建起来Hello World项目后,怎样连接SqlServer数据库并实现增删改查。
这里使用的是Visual Studio 2013 以及 SqlServer 2014
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建MVC项目
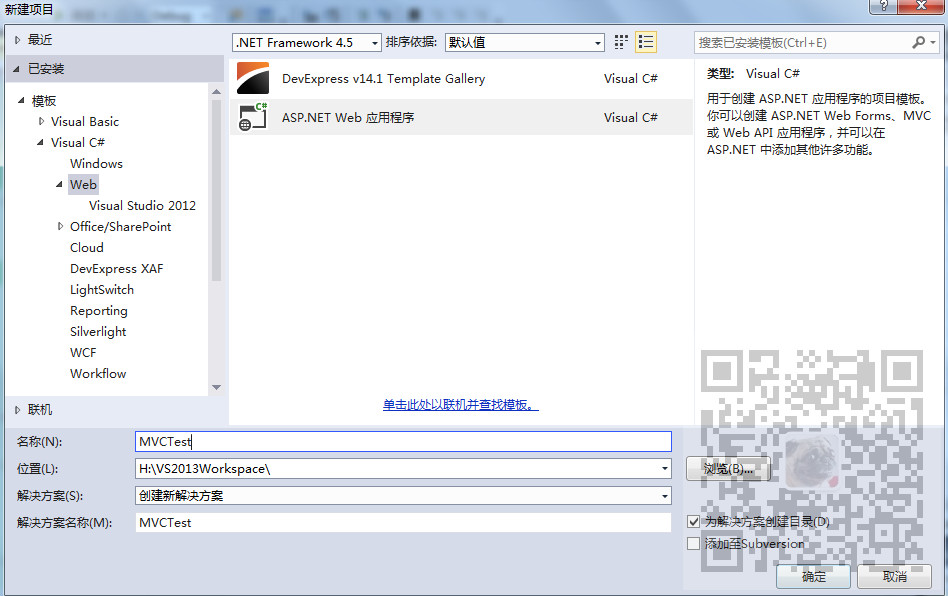
打开VS-新建-项目-Web-ASP.NET Web应用程序

更改项目名称与项目位置,点击确定。
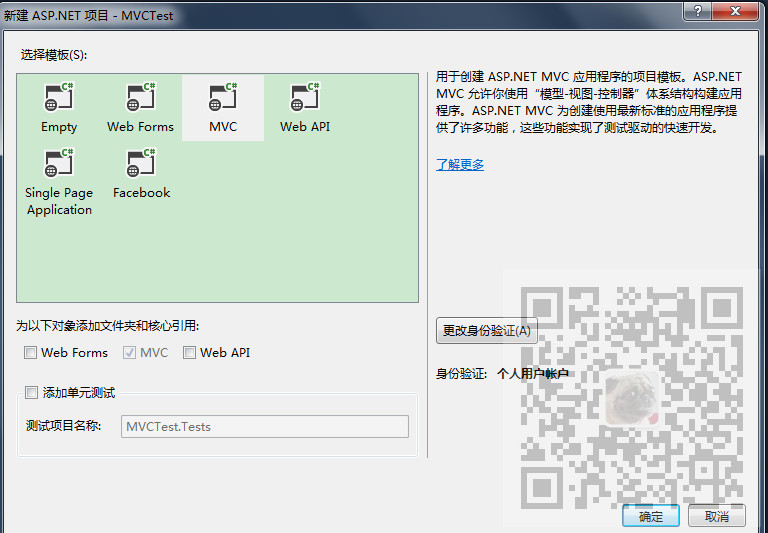
然后选择MVC模板,点击确定。

新建MVC程序成功后,具体的目录如下

APP_Data:
ASP.NET的特殊目录,存放于此的文件无法被下载,通常会将文件型数据和自定义的配置文件放置在此。
App_Start:
ASP.NET MVC的配置文件都放置在此。
1.BundleConfig.cs: CSS 与JavaScript捆绑的最小化配置文件。
2.FilterConfig.cs: 全局的动作过滤配置文件,默认已经加入HandleErrorAttribute。
3.RouteConfig.cs:网址路由配置文件。
4.Startup.Auth.cs:集成验证OAuth配置文件。
Content:
静态文件都放置于此,通常为css或txt。
1.bootstrap.css: ASP.NET MVC5默认已经使用了bootstrap3.0版本。
2.bootstrap.min.css:bootstrap3.0最小化版本的css文件。
3.Site.css:MVC 范本的CSS文件。
Controllers:
控制器。
1.AccountController.cs: 提供基本的会员机制范例程序代码。
2.HomeController.cs: 基本的控制器,也是默认的主页控制器。
Fonts:
bootstrap 使用的图标字型文件夹。
Modules:
模型。
AccountViewModels.cs:会员机制用到的ViewModel。
IdentityModels.cs:新的验证机制使用的模型。
Scripts:
网站所需要的JavaScript都放置在此。
Views:
视图。
1.Account:对应AccountController 的视图页面都放置在此。
2.Home:对应HomeController的视图页面。
3.Shared:网站内共享的视图页面。
4.package.config:项目程序包配置文件,还原程序包所必须的文件。
5.Project_Readme.html:新建项目的欢迎页面。
6.Startup.cs:OWIN的配置文件。
创建数据库
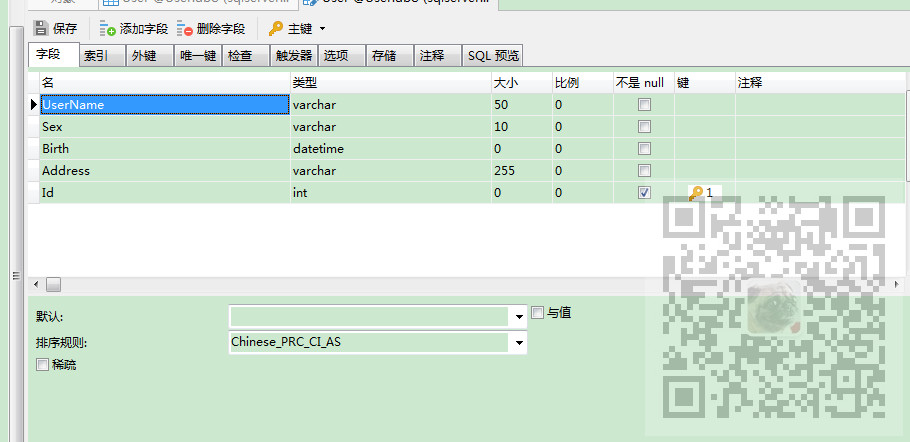
使用Navicat连接本地SqlServer数据库,新建User数据库,数据库中新建表User,设计表结构如下:

切记:一定要有个主键ID,不然后面生成model时就会异常。
VS中连接数据库
工具--连接到数据库

配置自己本地数据库连接的参数,测试连接后点击确定。

连接成功后就会在服务器资源管理器中显示数据连接。

从数据库生成Model
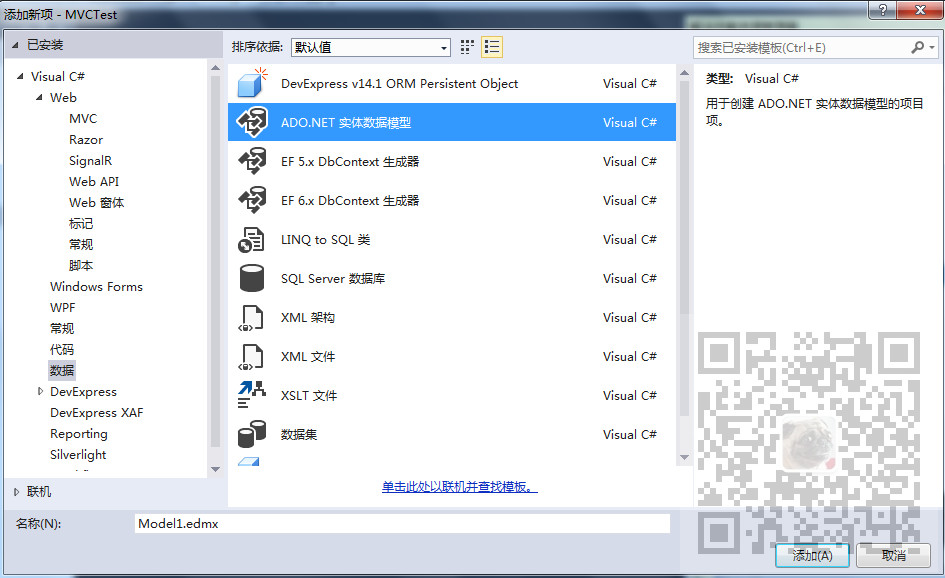
右击Models-添加-新建项-ADO.NET 实体数据模型

点击添加并选择从数据库生成

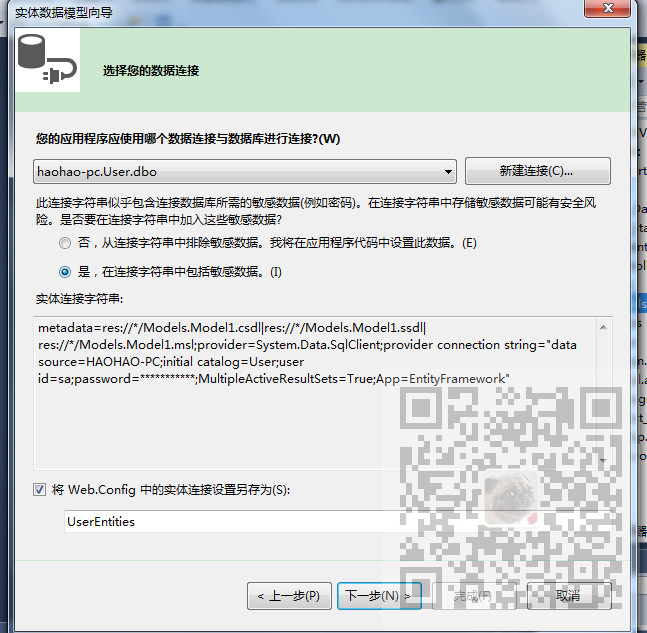
点击下一步并选择数据库连接,点击下一步

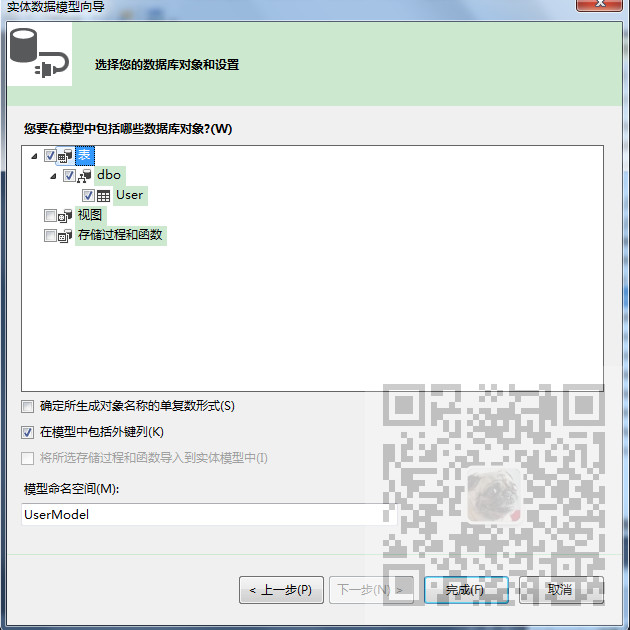
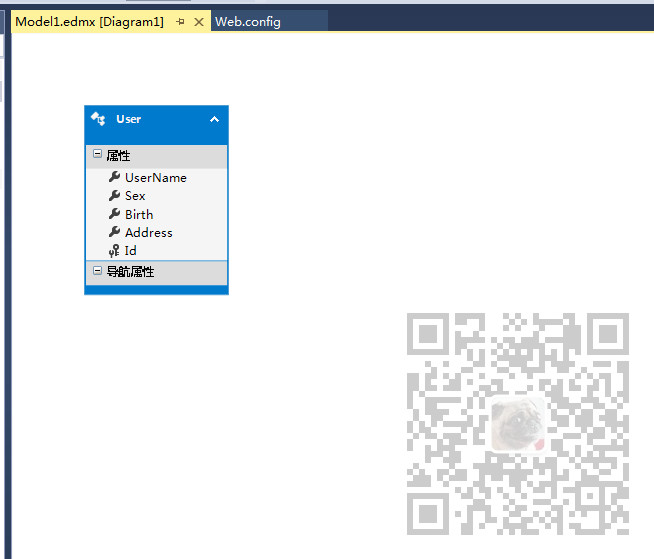
选择要生成的表,这里是User表

点击完成。

新建Controller
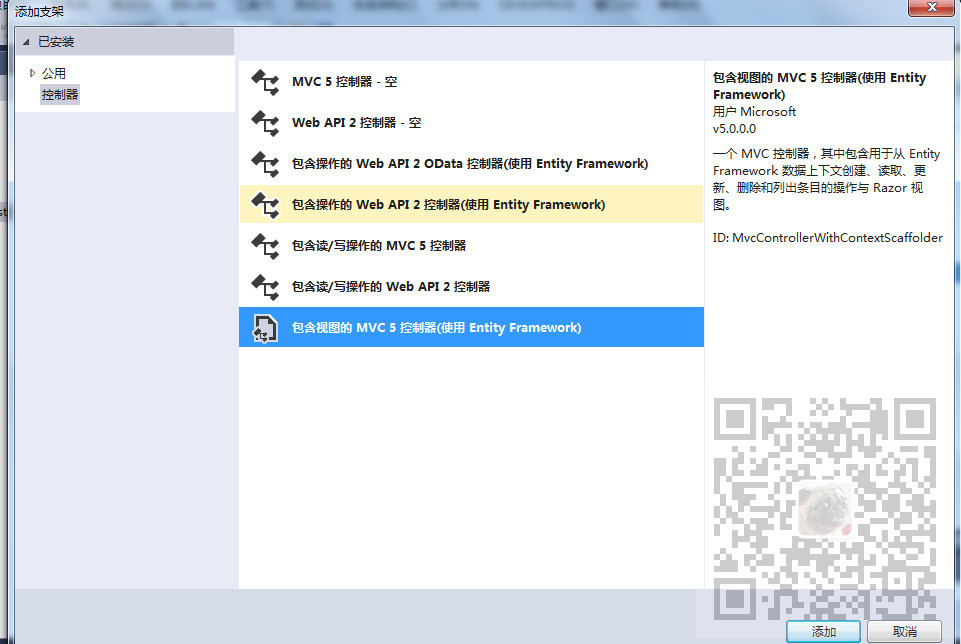
Controllers-右击-新增-控制器-包含视图的MVC5控制器(使用Entity Framework)

点击添加,更改控制器名字以及模型类和模型上下文类,与上面新建的model对应

运行项目
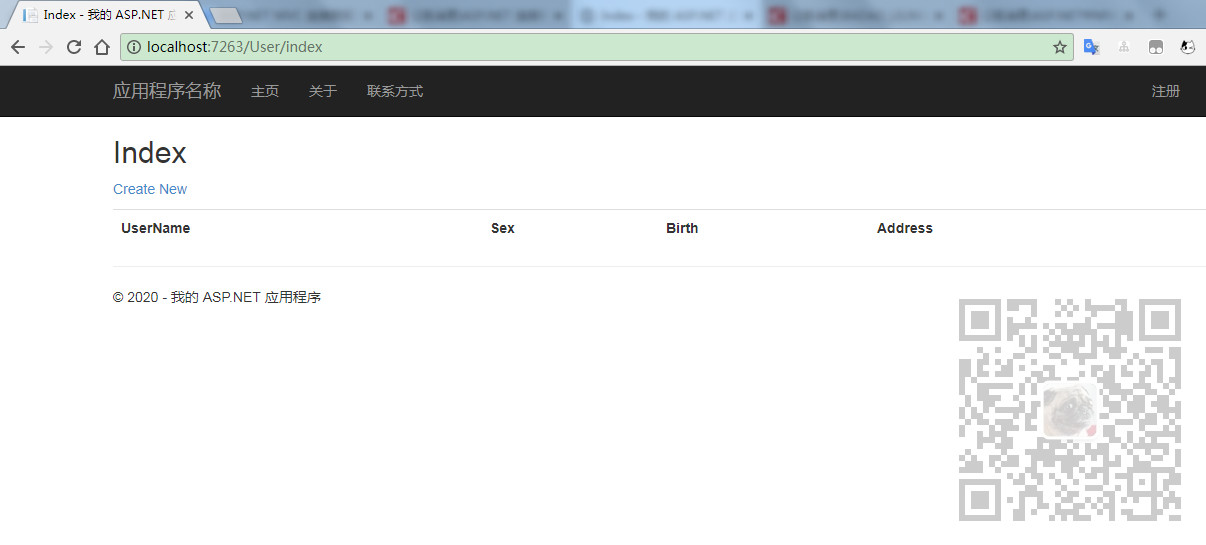
Ctrl+F5运行项目,会自动打开浏览器,将url后面改为/User/Index

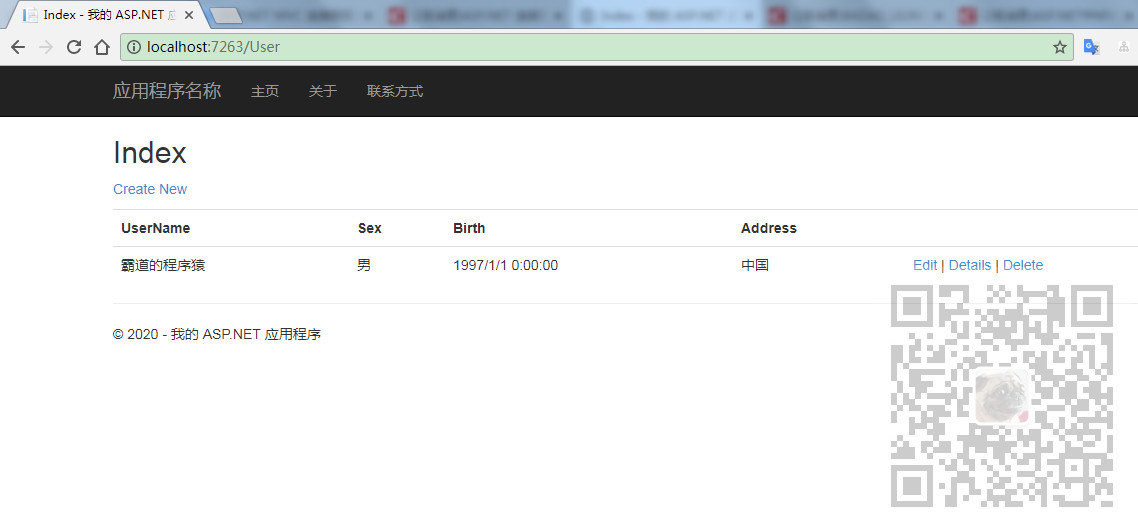
点击Create New

点击Create

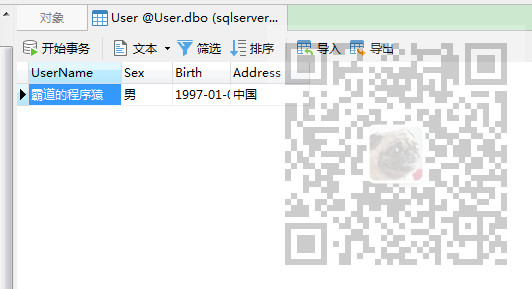
新增成功,可以对其进行编辑和删除操作,此时打开Navicat查看数据库

来源:oschina
链接:https://my.oschina.net/u/4342102/blog/4329645