layui上传图片控件
//上传图片
upload.render({
elem: '#upload_pic',
url: '../file/uploadImage.do',
size: 30720, //限制文件大小,单位 KB
field: 'file',
exts: 'jpg|gif|png|jpeg',
done: function (res) {
if (res.code == 0) {
layer.msg("上传成功");
} else {
layer.msg(res.msg);
}
}
});
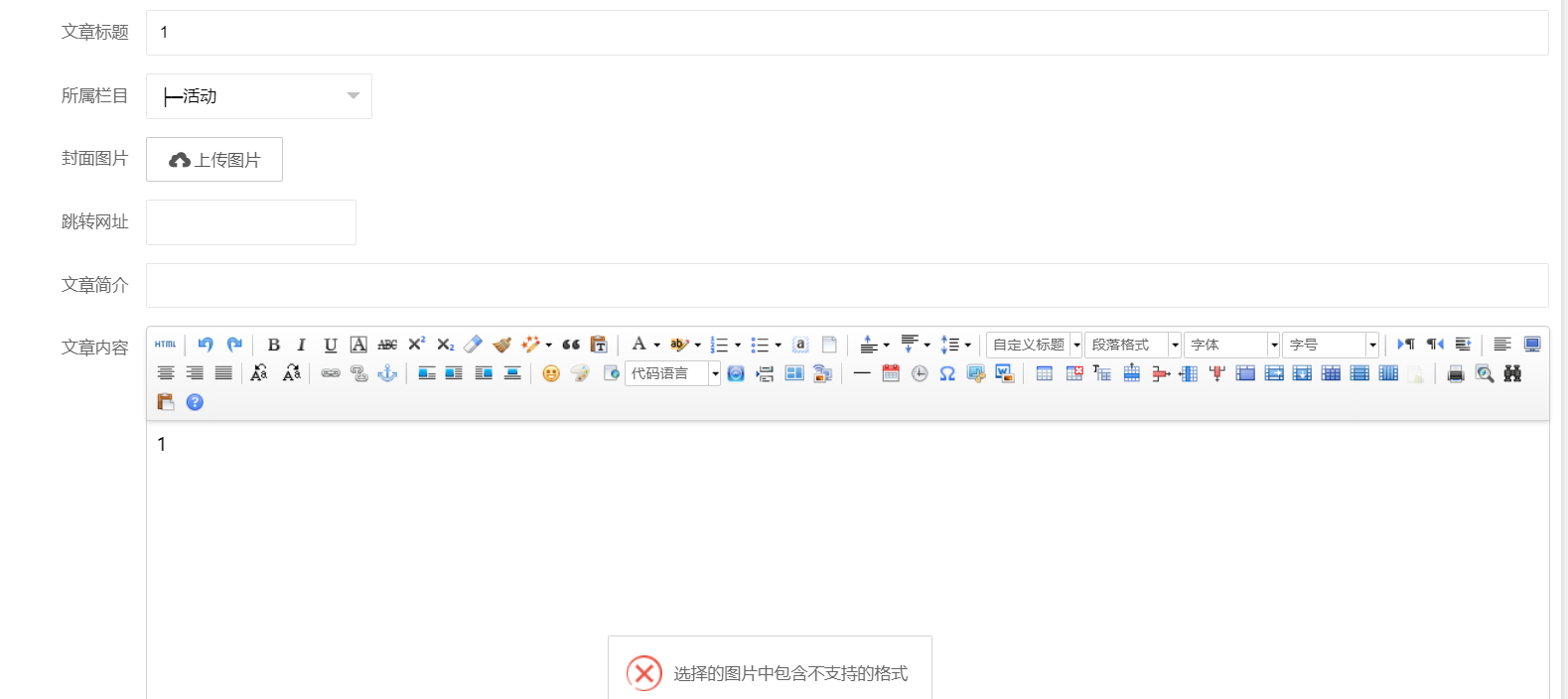
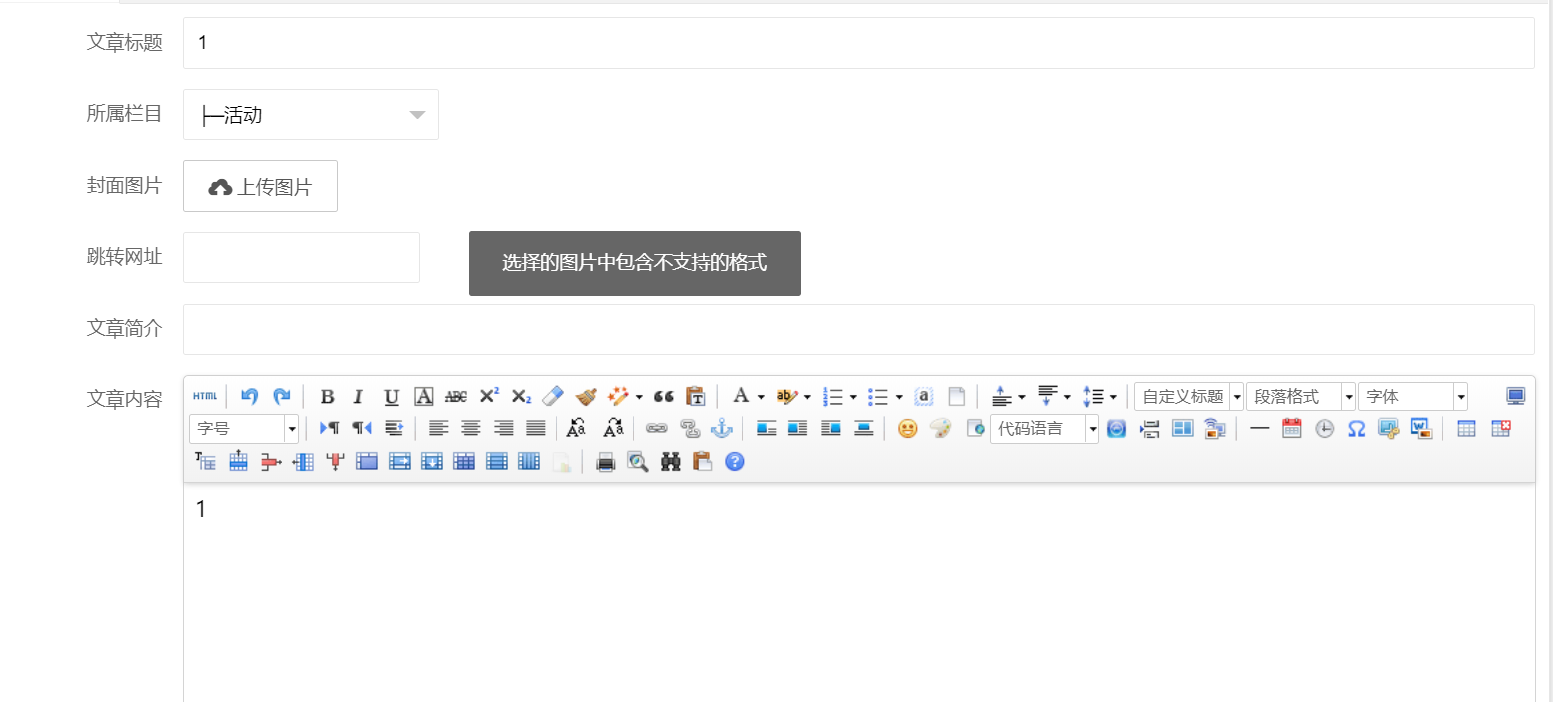
选择不是上传限制的图片类型,因为增加了富文本框ueditor和form嵌入造成提示框 “选择的图片中包含不支持的格式” 偏下解决办法

修改 layui下 upload.js中提示框源码
文件路径:layui -> lay -> modules -> upload.js
修改内容:o.msg("选择的图片中包含不支持的格式"); 更改为 -> parent.layer.msg("选择的图片中包含不支持的格式");

来源:oschina
链接:https://my.oschina.net/u/3204029/blog/4292212