项目实现:还原百度搜索功能;
项目原理:利用json回调页面传参;
什么是jsonp:就是利用<script>标签的src地址,让目标页面回调本地页面,并且带入参数,也解决了跨域问题;
代码如下:
html(css代码不提供)
1 <div class="box">
2 <input type="text" />
3 <div class="ssk"></div>
4 <button>×</button>
5 </div>js
1 var script,ids;
2 $(".box>input").on("input",inputHandler)
3 function inputHandler(e){
4 if (ids) return;
5 ids = setTimeout(function () {//节流
6 clearTimeout(ids);
7 ids=0;
8 if (script) { //删除上一次创建script标签
9 script.remove();
10 script = null;
11 }
12 script=$("<script><\/script>").attr("src",`https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=
13 ${$(".box>input").val()}
&json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback`
14 ).appendTo("body");
15 // 点击x按钮删除搜索框内容,并且隐藏button按钮
16 $("button").click(function () {
17 $("input").val("");
18 $("button").css("display", "none");
19 });
20 // 如果搜索框为空则把x按钮隐藏
21 if ($("input").val().length === 0) {
22 $("button").css("display", "none");
23 } else {
24 $("button").css("display", "block");
25 }
26
27 }, 500);
28 }
29 function callback(data) {
30 if (data) {
31 $(".box>.ssk").css("display", "block");
32 }
33 // 删除上一次的搜索列表
34 if ($(".ssk").children().length !== 0) {
35 $("a").remove();
36 }
37 // 遍历数组内容输出
38 $.each(data.s, function (index, item) {
39 $("<a>"+item+"</a>").appendTo(".box>.ssk");
40 $("a").attr('href','https://www.baidu.com/s?tn=02003390_43_hao_pg&isource=infinity&wd='+encodeURIComponent(item));
41 });
42 // 失去焦点隐藏搜索列表
43 $(".box>.ssk").on("mouseleave", function () {
44 $(".box>.ssk").css("display", "none");
45 });
46 }
- 这里目标页面是“https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback” 向百度服务器请求
- callback函数为目标服务器的回调函数,传回来的参数data是一个对象;
- callback回调函数中,传回来的data中s属性是搜索到的内容,遍历data.s数组,将每个元素的外层添加a标签,a标签的超链接为搜索到的内容,
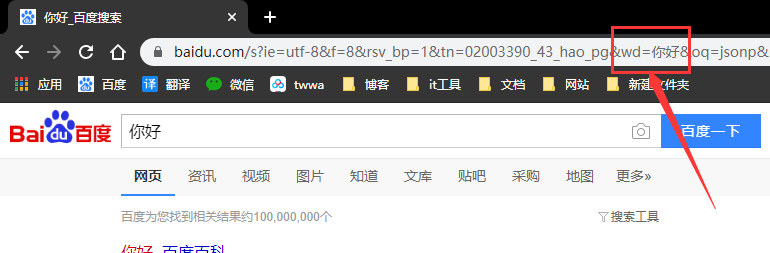
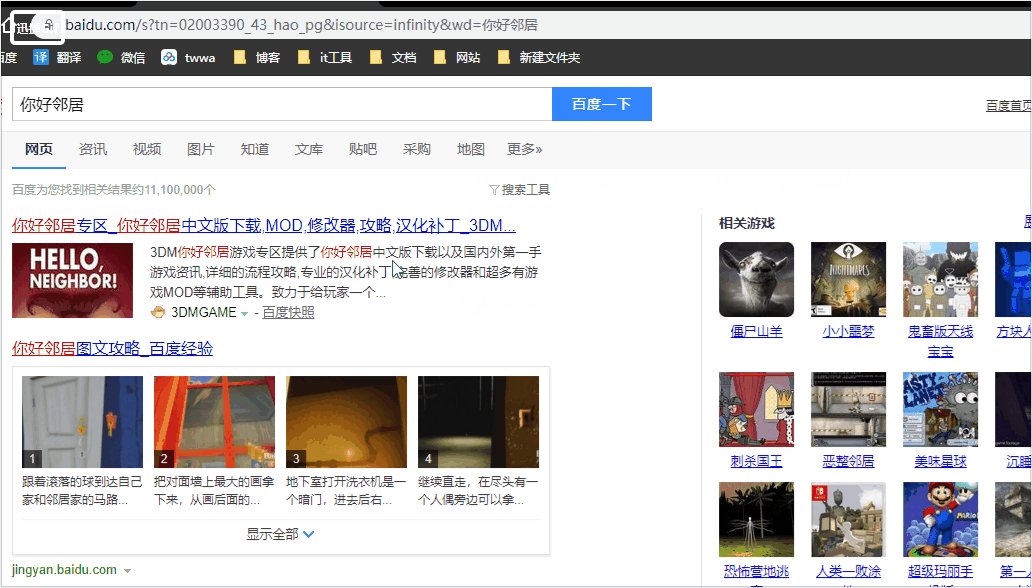
- 改变a标签超链接的wd属性就可以搜索到对应的内容;wd传入的值需要进行编码(encodeURIComponent)处理,服务器才能给出对应内容的超链接
日常百度搜索都有wd属性,改变wd属性即可得到搜索

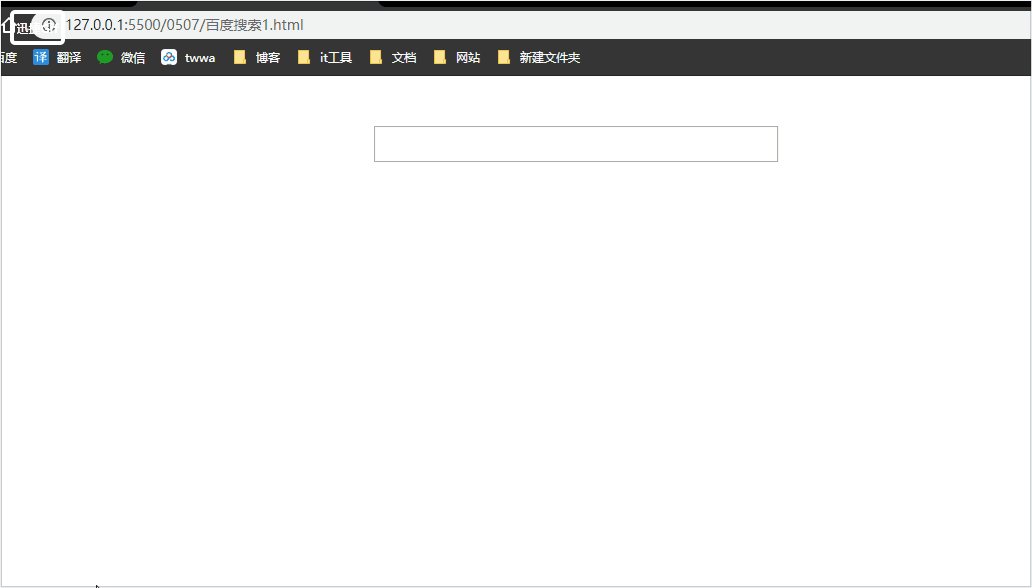
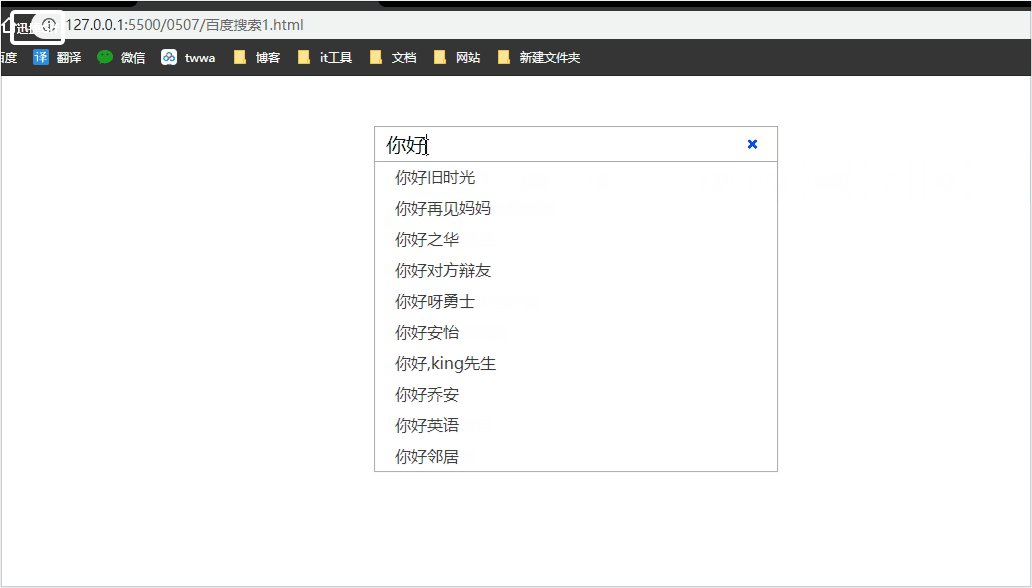
最终效果:

来源:oschina
链接:https://my.oschina.net/u/4410409/blog/4274222