1. json-server简介
1.Json-server的作用:搭建本地的数据接口,创建json文件,便于调试调用
2.postman:接口测试工具
3.JSONPlaceholder:一个用于快速搭建RESTful API的接口

2. json-server安装
1. 全局安装
npm/cnpm install -g json-server
2.初始化一个json-server文件(先创建一个文件夹[不能命名为json-server])
命令行进入文件夹,输入命令cnpm init,文件夹中会出现package.json文件
3.在文件夹内安装json-server
cnpm install json-server --save
4.修改package.json文件中script内容
"scripts": {
"json:server[自己命名,后面run的时候要注意一致]": "json-server --watch db.json"
},
5.创建上面的db.json文件,添加内容(json必须是标准的json格式,即要用双引号,不能用单引号)
6.启动
cnpm run json:server
7.post、delete、petch等请求需要借助postman工具

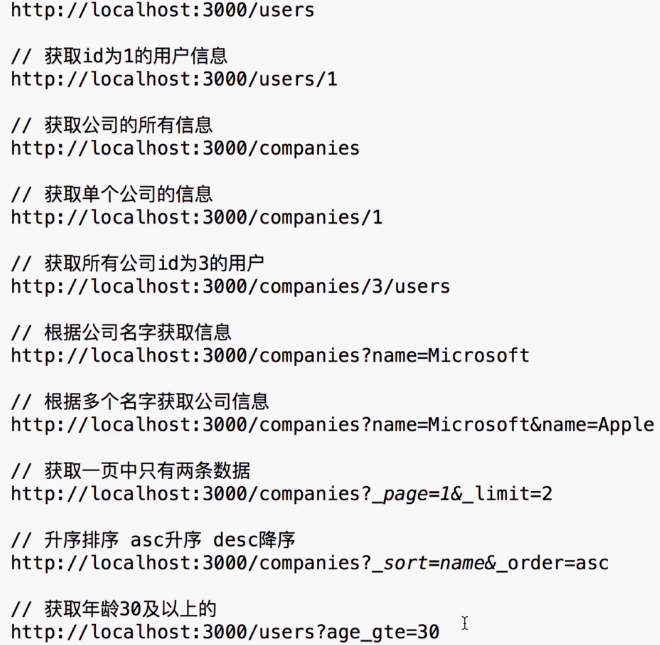
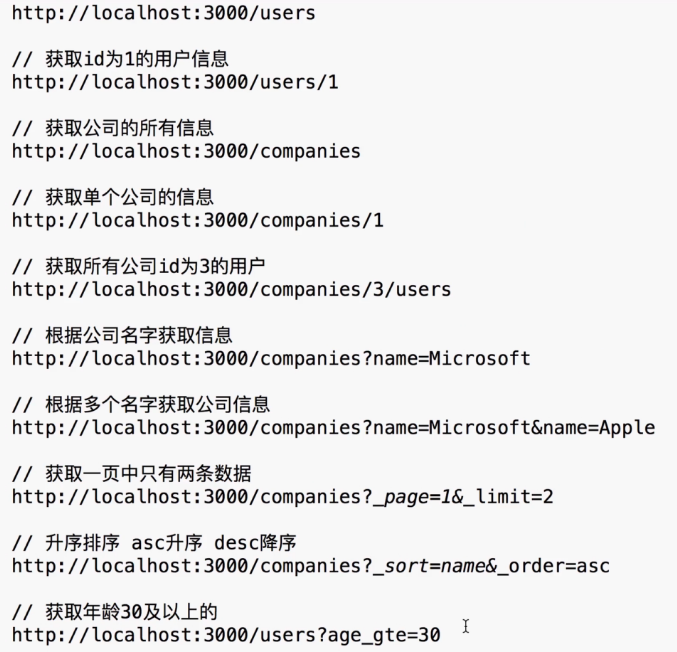
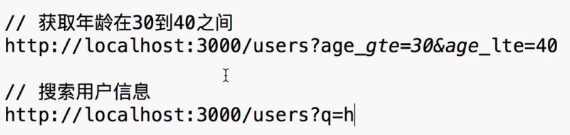
3. get请求


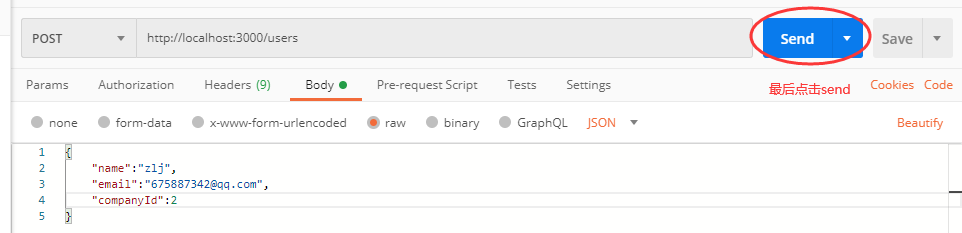
4. post请求
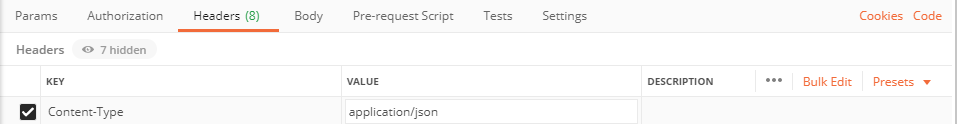
1.设置Header请求头

2.设置参数Body

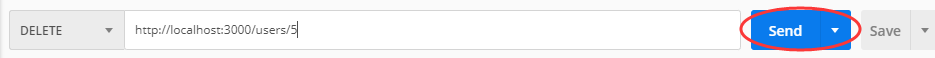
5. delete请求

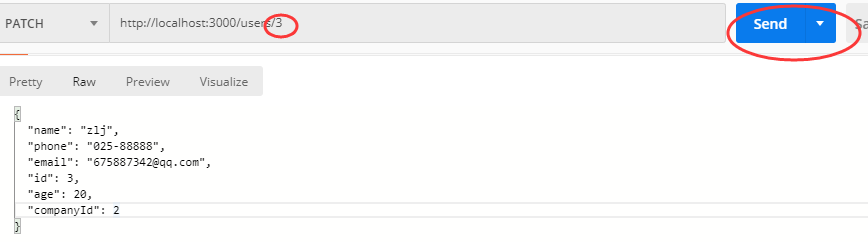
6. petch请求

7. 获取jsonplaceholder里的数据
1.在package.json文件script内添加
“json:server:remote[名字自己取]”:“json-server http://jsonplaceholder.typicode.com/db”
2.命令行输入
cnpm run json:server:remote
来源:oschina
链接:https://my.oschina.net/u/4245910/blog/4308558