flex布局
flex布局指令详解
flex布局的优势
相较于传统的盒模型,使用flex不仅让代码拥有更清晰的结构,还大幅减少了布局代码的书写量。基于传统盒模型的布局,通常设置display和position以及float属性来完成布局,这样虽然也能实现大部分的布局样式,但其布局代码往往让人难以琢磨,可读性也很不友好。而基于flex的布局则完美的结局了这些问题,下面我们就一起来探究flex布局,你就能明白为什么flex布局为什么这么受欢迎了。
flex基本概念
flex是flex container的缩写,称作弹性盒模型,flex正如其名,天生就很灵活,因此使用flex布局能够简单高效的完成各种布局样式。
使用flex布局,要设置元素的display为flex,或者inline-flex,设置完成后,其子元素自动成为容器元素(flex-item)
flex属性详解
在flex容器上一共有两个轴,分别为主轴(main axis)和交叉轴(cross axis),主轴既可以是水平方向也可以是垂直方向,交叉轴是与主轴垂直的方向,通过设置flex-direction属性,我们可以自由改变容器主轴的方向。
flex容器有以下属性,熟练的使用这些属性,任何flex布局都难不倒你了。
flex-direction
该属性设置flex容器主轴的方向,共有四个个值
- column; 垂直方向为主轴
- column-reverse; 垂直方向-逆序
- row; 设置水平方向为主轴
- row-reverse; 水平方向-逆序

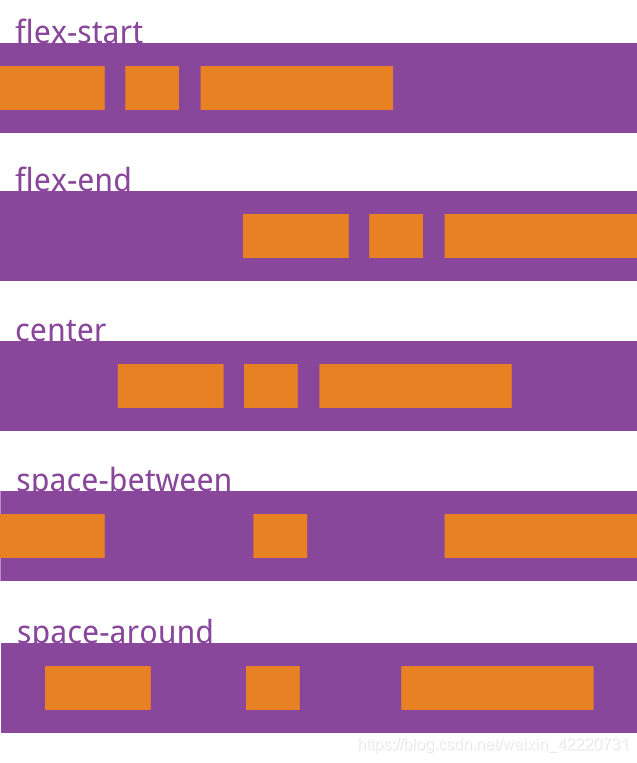
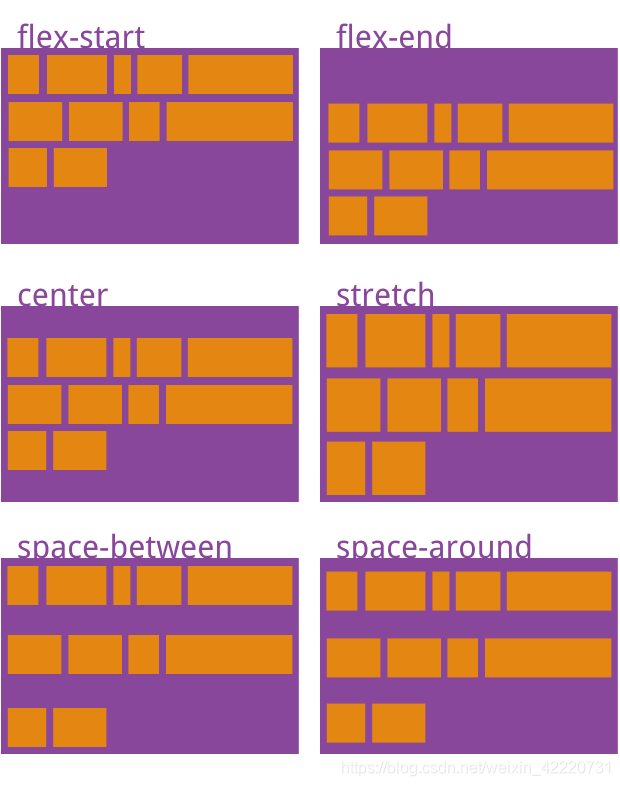
justify-content
设置主轴方向上子容器的对齐方式,共有五个值
- flex-start; 子容器从主轴开始向结束方向对齐
- flex-end;子容器从主轴结束向开始对方向齐
- center; 子容器居中对齐
- space-between; 两端对齐,项目之间的间隔都相等。
- space-around; 每个项目两侧的间隔相等

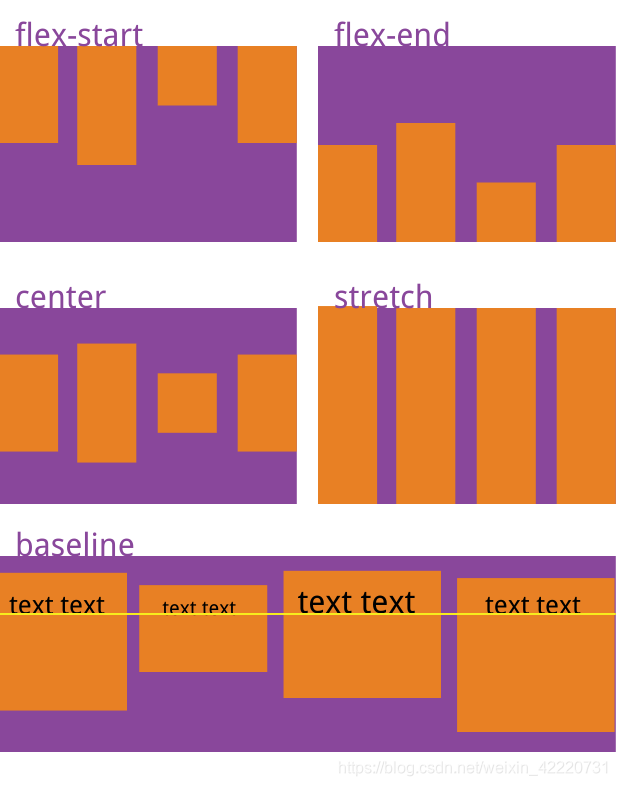
align-items
设置交叉轴方向上子容器的对齐方式,共有五个值
- flex-start; 子容器从主轴开始向结束方向对齐
- flex-end;子容器从主轴结束向开始对方向齐
- center; 子容器居中对齐
- baseline; 项目的第一行文字的基线对齐。
- stretch; 设置子元素拉伸,默认为真个容器高度

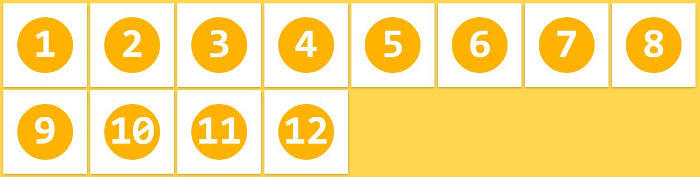
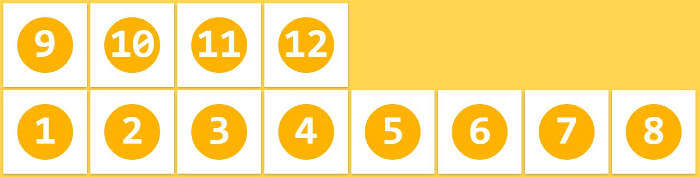
flex-wrap
在子容器宽度大于父极元素宽度的情况下,设置子容器是否自动向下换行。有下面三个取值
- nowrap; 默认情况,不换行

- wrap; 换行

- wrap-reverse; 换行-逆序排列

align-centent
在设置flex-wrap属性为wrap或者wrap-reverse,的前提下,容器有多根轴线,此时align-content属性将决定几个这几根轴线的对齐方式,有一下6种取值
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。
- stretch(默认值):轴线占满整个交叉轴。

flex-flow
使用flex-flow属性可以同时设置flex-direction和flex-wrap属性,使用方式,默认情况flex-flow: row nowrap。
来源:oschina
链接:https://my.oschina.net/u/4416538/blog/4284383