整理之前项目,发现输入选择框还是很有意思,于是将这个组件单独拉出共享,希望这个组件对大家有用。
代码不是很多,代码里面也有相应的描述。就不做多说明了.
下面先上 MyInputSelection 控件类
1 import android.content.Context;
2 import android.graphics.Color;
3 import android.graphics.Paint;
4 import android.text.Editable;
5 import android.text.TextWatcher;
6 import android.view.Gravity;
7 import android.view.View;
8 import android.widget.EditText;
9 import android.widget.LinearLayout;
10 import android.widget.ScrollView;
11 import android.widget.TextView;
12
13 import com.szjpsj.common.util.UtilJson;
14
15 import org.json.JSONArray;
16 import org.json.JSONObject;
17
18 import java.util.List;
19
20 /**
21 * 输入选择框
22 */
23 public class MyInputSelection extends LinearLayout implements TextWatcher
24 {
25 private ScrollView scrollView = null;//用于选择框中,可固定高度,用于滚动
26 private int scrollHight = 0 ;
27 public void setScrollHight(int scrollHight){
28 this.scrollHight = scrollHight;
29 }
30 private LinearLayout selectOptionLine = null ;//用于选择项
31 private EditText myEditText = null;//输入框
32 private List<String> optionList ;
33 //////////////////////////////////////////
34 private String addRemark;//添加描述
35 private InputSelection.AddListener addListener;
36 public void setAddListener(String addRemark, InputSelection.AddListener addListener) {
37 this.addRemark = addRemark;
38 this.addListener = addListener;
39 }
40
41 public void setOptionList(List list) {
42 optionList = list ;
43 }
44 ////////////////////////
45 public MyInputSelection(Context context){
46 super(context);
47 init();
48 }
49
50 private void init(){
51 LinearLayout linearLayout = new LinearLayout(getContext());
52 linearLayout.setOrientation(VERTICAL);//设置数据
53 myEditText = new EditText(getContext());
54 myEditText.addTextChangedListener(this);
55 myEditText.setOnFocusChangeListener(new View.OnFocusChangeListener() {
56 @Override
57 public void onFocusChange(View v, boolean hasFocus) {
58 if (hasFocus) {
59 //获得焦点
60 showOptions(myEditText.getText().toString());
61 }
62 }
63 });
64 linearLayout.addView(myEditText,LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
65 /////////////////////////////////////////
66 scrollView = new ScrollView(getContext());
67 ////////////////////////////////////////////
68 selectOptionLine = new LinearLayout(getContext());
69 selectOptionLine.setOrientation(VERTICAL);
70 selectOptionLine.setPadding(15,5,15,5);
71 scrollView.addView(selectOptionLine,LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
72 scrollView.setVisibility(GONE);//设置隐藏
73 if(scrollHight>0){
74 linearLayout.addView(scrollView, LayoutParams.MATCH_PARENT,scrollHight);
75 }else{
76 linearLayout.addView(scrollView, LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
77 }
78 /////////////////////////////////////////
79 addView(linearLayout,LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);//添加
80 }
81 public String getText(){
82 return myEditText.getText().toString();
83 }
84 public void setText(String text) {
85 try {
86 myEditText.setText(text);
87 myEditText.setSelection(text.length());
88 scrollView.setVisibility(GONE);//设置隐藏
89 }catch (Exception e){}
90 }
91 public void setTextColor(int color){
92 myEditText.setTextColor(color);//设置颜色
93 }
94 public void setHit(String hitStr){
95 myEditText.setHint(hitStr);
96 }
97 public void setTextSize(int textSize){
98 myEditText.setTextSize(textSize);
99 }
100 ////////////////////////////////////////////
101 @Override
102 public void beforeTextChanged(CharSequence s, int start, int count, int after) {
103
104 }
105
106 @Override
107 public void onTextChanged(CharSequence s, int start, int before, int count) {
108
109 }
110
111 @Override
112 public void afterTextChanged(Editable s) {
113 showOptions(s.toString());
114 }
115 private void showOptions(String s){
116 scrollView.setVisibility(VISIBLE);//设置显示
117 selectOptionLine.removeAllViews();
118 boolean isIn = false ;
119 for(int i=0;optionList!=null&&i<optionList.size();i++){
120 try{
121 String str = optionList.get(i);
122 if(str.indexOf(s.toString())>=0){
123 isIn = true;//存在
124 if(str.equals(s.toString())){
125 continue;
126 }
127 TextView textView = new TextView(getContext());
128 textView.setPadding(0,2,0,5);
129 textView.setText(str);
130 textView.setTextSize(18);
131 if(i%2==0){
132 textView.setBackgroundColor(Color.parseColor("#88F0E6B4"));//选择区域背景颜色,可以根据自己需要设置,或引出外层接口
133 }else {
134 textView.setBackgroundColor(Color.parseColor("#88C7F3B6"));
135 }
136 textView.setOnClickListener(new View.OnClickListener() {
137 @Override
138 public void onClick(View v) {
139 try {
140 setText(((TextView)v).getText().toString());
141 }catch (Exception e){}
142 }
143 });
144 selectOptionLine.addView(textView,LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
145 TextView view = new TextView(this.getContext());
146 view.setBackgroundColor(Color.BLACK);//黑色分割线,可以换颜色,或引入到外层接口
147 selectOptionLine.addView(view,LinearLayout.LayoutParams.MATCH_PARENT, 2);
148 }
149 }catch (Exception e){}
150 }//end for
151 if(!isIn){
152 isAddTip();
153 }
154 }
155 private void isAddTip(){
156 if(addListener==null) return;
157 if(addRemark==null||addRemark.equals("")) return;//未设置 无需添加
158 try{
159 if(myEditText.getText().toString().length()<=0) return;//最终结果为空,不添加
160 LinearLayout linearLayout = new LinearLayout(this.getContext());
161 linearLayout.setGravity(Gravity.RIGHT);
162 TextView textView = new TextView(this.getContext());
163 textView.setText(addRemark);
164 textView.setTextSize(20);
165 textView.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); //下划线
166 textView.setOnClickListener(new View.OnClickListener(){
167 @Override
168 public void onClick(View v) {
169 addListener.addOnClick(myEditText.getText().toString());//添加
170 selectOptionLine.removeAllViews();//清除选择区控件数据
171 }
172 });
173 linearLayout.addView(textView,LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
174 selectOptionLine.addView(linearLayout,LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
175 }catch (Exception e){}
176 }
177 /////////////////////
178 public interface AddListener{
179 public void addOnClick(String text);
180 }
181 }
在 Acitivity 中 onCreate 的用法
LinearLayout your_line = findViewById(R.id.your_line);//xml定义的LinearLayout, vertical
String strs[] = {"Y好的","Z在的","H是的","3测试的","1正常的","5替代的"};
Collections.addAll(dataList,strs);
MyInputSelection myInputSelection = new MyInputSelection(this);
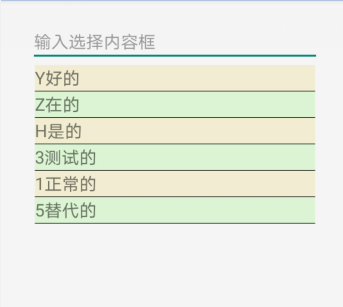
myInputSelection.setHit("输入选择内容框");
myInputSelection.setTextColor(Color.BLACK);//黑色
myInputSelection.setOptionList(dataList);//设置数据
myInputSelection.setScrollHight(500);
myInputSelection.setAddListener("添加该内容", new InputSelection.AddListener() {
@Override
public void addOnClick(String text) {
dataList.add(text);//再次添加
myInputSelection.setOptionList(dataList);//再次设置数据
}
});
your_line.addView(myInputSelection, LinearLayout.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.WRAP_CONTENT);效果图如下

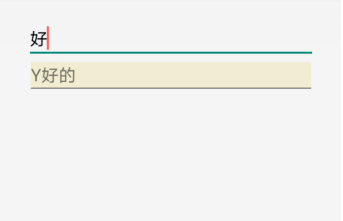
输入内容后

来源:oschina
链接:https://my.oschina.net/u/4387121/blog/4478033