1.ios 设置 UITableViewCell 组和组之间距离
UiTableView设置组和组之间的间距:
苹果没有提供api 设置组和组之间的间距,
可以设置组 heightForHeaderInSection
heightForFooterInSection
来设置 组头部、底部高度
来设置 组合组之间的间距
2. UiTableView Footer 设置
// 1. 获取底部控件最大高度
self.xmg_height= self.subviews.lastObject.xmg_bottom;
// 2. 还可以用 self.xmg_height= rowCount * buttonH
高度不起作用:
tableView.contentSize = CGSizeMake(0, self.xmg_bottom);
2. 设置图片在上、文字在下
自定义 UIButton
3. 设置间隔 宽、高-1, 把背景显示出来
4. 自定义 CustomCellTableViewCell 重写摆放 ImageView,textLable位置
5. 网页进度条问题:
苹果没有提供加载网页进度代理回调, 那么可以在在uiWebView上面做一个View,
在网页开始加载的时候启动一个定时器,不断设置UIView的宽度,加载一丢丢,
当webViewDidFinished的时候,直接设置 100%
IOS9以后苹果提供了:
SFSafariUIViewController
有进度值
CustomCellTableViewCell.m(自定义 CustomCellTableViewCell 重写摆放 ImageView,textLable位置)
#import "CustomCellTableViewCell.h"
#import "UIView+XMGExtension.h"
@implementation CustomCellTableViewCell
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if(self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]){
self.textLabel.textColor=[UIColor darkGrayColor];
self.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
// self.accessoryType= [UIImageView alloc] initWithCoder:[UIImage imageNamed:@""];
}
return self;
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
-(void)layoutSubviews{
[super layoutSubviews];
if(self.imageView.image==nil) return;
self.imageView.xmg_y = 10;
self.imageView.xmg_height = self.contentView.xmg_height- 2*10;
self.imageView.xmg_width= self.imageView.xmg_height;
self.textLabel.xmg_x= self.imageView.xmg_right+ 10;
}
@end
XMGMeFooterView.m
#import "XMGMeFooterView.h"
#import "XMGMeSquare.h"
#import "UIView+XMGExtension.h"
#import "XMGMeSquareButton.h"
//#import <AFNetworking.h>
//#import <MJExtension.h>
//#import <UIButton+WebCache.h>
#import <SafariServices/SafariServices.h>
#define XMGColorA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:(a)/255.0]
#define XMGColor(r, g, b) XMGColorA((r), (g), (b), 255)
#define XMGRandomColor XMGColor(arc4random_uniform(255), arc4random_uniform(255), arc4random_uniform(255))
#define XMGrayColor(v) XMGColor((v), (v), (v))
#define XMGCommonBgColor XMGrayColor(206)
@implementation XMGMeFooterView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
// 参数
// NSMutableDictionary *params = [NSMutableDictionary dictionary];
// params[@"a"] = @"square";
// params[@"c"] = @"topic";
//
// // 请求
// [[AFHTTPSessionManager manager] GET:@"http://api.budejie.com/api/api_open.php" parameters:params success:^(NSURLSessionDataTask * _Nonnull task, NSDictionary * _Nonnull responseObject) {
// // 字典数组 -> 模型数组
// NSArray *squares = [XMGMeSquare mj_objectArrayWithKeyValuesArray:responseObject[@"square_list"]];
// // 根据模型数据创建对应的控件
// [self createSquares:squares];
// } failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
// XMGLog(@"请求失败 - %@", error);
// }];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
NSArray *squares= @[@155,@100,@30,@155,@100,@30,@155,@100,@30,@155,@100,@30,@155,@100,@30];
[self createSquares:squares];
});
}
return self;
}
/**
* 根据模型数据创建对应的控件
*/
- (void)createSquares:(NSArray *)squares
{
// 方块个数
NSUInteger count = squares.count;
// 方块的尺寸
int maxColsCount = 4; // 一行的最大列数
CGFloat buttonW = self.xmg_width / maxColsCount;
CGFloat buttonH = buttonW;
// 创建所有的方块
for (NSUInteger i = 0; i < count; i++) {
// i位置对应的模型数据
// XMGMeSquare *square = squares[i];
// 创建按钮
XMGMeSquareButton *button = [XMGMeSquareButton buttonWithType:UIButtonTypeCustom];
[button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:button];
// 设置frame
button.xmg_x = (i % maxColsCount) * buttonW;
button.xmg_y = (i / maxColsCount) * buttonH;
button.xmg_width = buttonW -1;
button.xmg_height = buttonH - 1 ;
button.tag= i;
// 设置数据
button.backgroundColor = XMGRandomColor;
[button setImage:[UIImage imageNamed:@"add_icon_group_create"] forState:UIControlStateNormal];
// [button.imageView setImage:[UIImage imageNamed:@"add_icon_group_create"]];
[button setTitle: [NSString stringWithFormat:@"微博%ld",i] forState:UIControlStateNormal];
// [button setBackgroundImage:[UIImage imageNamed:@"add_icon_group_create"] forState:UIControlStateNormal];
}
// 1. 获取底部控件最大高度
self.xmg_height= self.subviews.lastObject.xmg_bottom;
// 2. 还可以用 self.xmg_height= rowCount * buttonH
UITableView* tableView= (UITableView*)self.superview;
// tableView.tableFooterView= self;
tableView.contentSize = CGSizeMake(0, self.xmg_bottom);
}
- (void)buttonClick:(UIButton *)button
{
NSLog(@"%@",button.titleLabel.text);
NSLog(@"%ld",button.tag);
SFSafariViewController* safari= [[SFSafariViewController alloc] initWithURL:[NSURL URLWithString:@"https://www.baidu.com"]];
UITableViewController* tab= (UITableViewController*) self.window.rootViewController;
[tab presentViewController:safari animated:YES completion:^{ }];
// 如果是tabbar
// UINavigationController* nav= tabbar.selecedViewController;
// [nav pushViewController:safari animated:YES];
}
@end
XMGMeSquareButton 自定义Button 图片在上,文字在下
XMGMeSquareButton.h
#import <UIKit/UIKit.h>
@class XMGMeSquare;
@interface XMGMeSquareButton : UIButton
/** 方块模型 */
@property (nonatomic, strong) XMGMeSquare *square;
@end
XMGMeSquareButton.m
#import "XMGMeSquareButton.h"
#import "XMGMeSquare.h"
#import "UIView+XMGExtension.h"
@implementation XMGMeSquareButton
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
self.titleLabel.textAlignment = NSTextAlignmentCenter;
self.titleLabel.font = [UIFont systemFontOfSize:15];
// [self setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
// [self setBackgroundImage:[UIImage imageNamed:@"mainCellBackground"] forState:UIControlStateNormal];
}
return self;
}
- (void)layoutSubviews
{
[super layoutSubviews];
self.imageView.xmg_y = self.xmg_height * 0.15;
self.imageView.xmg_height = self.xmg_height * 0.5;
self.imageView.xmg_width = self.imageView.xmg_height;
self.imageView.xmg_centerX = self.xmg_width * 0.5;
self.titleLabel.xmg_x = 0;
self.titleLabel.xmg_y = self.imageView.xmg_bottom-10;
self.titleLabel.xmg_width = self.xmg_width;
self.titleLabel.xmg_height = self.xmg_height - self.titleLabel.xmg_y;
}
@end
MyTableViewC.m
#import "MyTableViewC.h"
#import "CustomCellTableViewCell.h"
#import "CustomCell1.h"
#import "XMGMeFooterView.h"
#import "BViewController.h"
#import "XMGClearCacheCell.h"
@interface MyTableViewC ()
@end
@implementation MyTableViewC
- (instancetype)init
{
return [self initWithStyle:UITableViewStyleGrouped];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self.view setBackgroundColor:[UIColor grayColor]];
// frame = (0 35; 414 44); text = 'hello'; 默认cell 从35 开始布局
// 设置内边距 -25,往上移动 25,那么就是10
// 从边距开始渲染
// self.tableView.contentInset=UIEdgeInsetsMake(-25, 0, 0, 0);
// self.tableView.sectionHeaderHeight=10;
// init 没有设置 frame,没有 高度
self.tableView.tableFooterView=[[XMGMeFooterView alloc] init];
}
@end
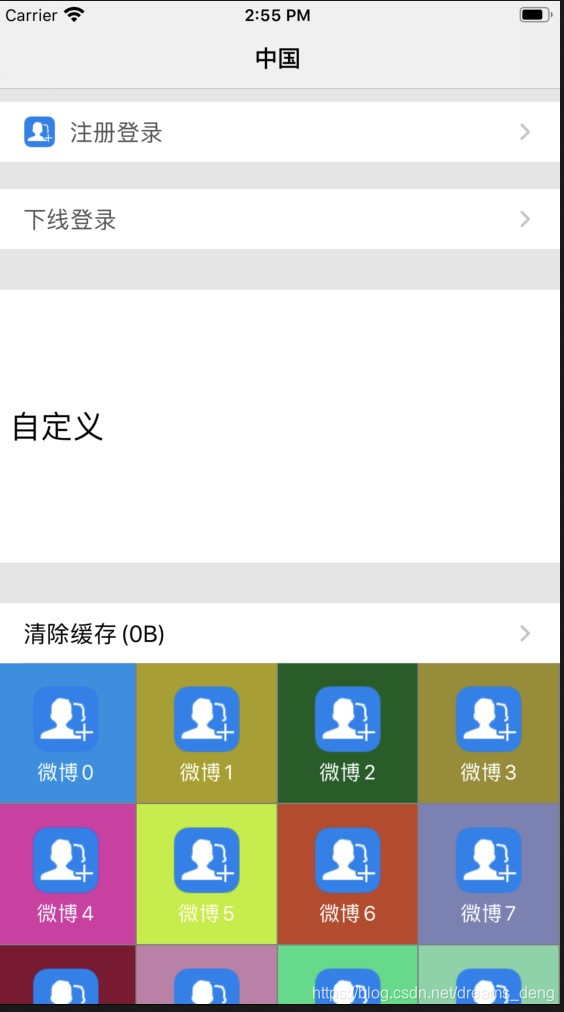
效果图:

源码地址: https://download.csdn.net/download/dreams_deng/12614145
来源:oschina
链接:https://my.oschina.net/u/4274967/blog/4393210