DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。想要体验?点击下载>>
本文中包含一些示例和调整WinForms UI组件的方法,希望当您在使用WinForms产品系列的功能时,这些信息能帮助到您。
如何在代码中区分深色皮肤的光线
可以根据应用于DevExpress驱动的WinForms应用程序主题来调整矢量图标的颜色(假设您根据DevExpress准则生成矢量图标),如果您更喜欢栅格图标,则可能需要手动实现类似的操作。在最简单的情况下,您将需要两个图像集:与浅色皮肤形成鲜明对比的较暗图像,反之亦然。 将您的图像放在单独的图像集中,并在用户更改外观时交换它们。 要确定皮肤是深色还是浅色,请调用FrameHelper.IsDarkSkin方法。
using DevExpress.Utils.Frames;
//...
if (FrameHelper.IsDarkSkin(this.GetActiveLookAndFeel())) {
//current skin/palette is dark
}
else {
//current skin/palette is light
}
对于矢量皮肤,此方法还考虑了激活调色板。Bezier外观 — 对于默认调色板,IsDarkSkin方法返回“ true”,但是如果用户应用了一个调色板(例如“ Aquarelle”),则该方法返回“ false”。
覆盖表格作为停止屏幕
在v18.1中引入Overlay Forms - 初始屏幕,这些屏幕锁定了UI线程,并且不允许用户与基础表单进行交互。通常启动屏幕可帮助指示正在进行的操作,叠加表单的不同之处在于,它们使用自定义的绘画工具来完全重绘初始屏幕(甚至显示充当按钮的图像)。
您可以使用Overlay Forms来限制用户对特定应用程序屏幕的访问,在下面的动画中, Navigation Frame包括四个页面。只有具有"Premium Subscription"的用户才能访问最后一页,通过结合使用自定义文字绘画工具和两个图像绘画工具,您可以允许没有订阅的用户激活此标签 - 并立即使用包含升级优惠的透明屏幕"obfuscate"标签。
您可以简单地处理NavigationFrame.SelectedPageChanging事件,来在用户没有访问权限时取消用户导航。 Overlay Forms可以帮助添加独特的风格,并帮助您更好地与最终用户进行交互。
将Data Grid列绑定到嵌套属性
如果您过去曾经使用过WinForms Data Grid,则可能对GridColumn.FieldName很熟悉。 如果在代码中创建列,那么必须将此属性设置为数据源字段的名称。 如果您的数据类是简单的属性列表,则此属性的实现细节很简单。 在实际情况下,数据源类通常包括存储来自其他自定义类的对象的属性。 在下面的代码示例中,每个"Employee" 记录都包含一个具有两个嵌套属性的"Occupation"字段:"Department"和"Position”。
public class Employee {
public string FirstName { get; set; }
public string LastName { get; set; }
public Occupation Occupation { get; set; }
}
public class Occupation {
public DepartmentEnum Department { get; set; }
public string Position { get; set; }
}
public enum DepartmentEnum {
RnD = 1,
Support = 2,
Design = 3,
TW = 4,
Management = 5
}
要生成标准(非主从)网格并显示"Employee"实体,您需要添加四列并设置正确的FieldName属性。对于前两列很简单:FieldNames是“ FirstName”和“ LastName”,但是轻松设置其他两列可能并不容易(特别是对于DevExpress新手用户),与您在代码中访问属性相同的方式指定这些列 - 输入父属性名称、点字符(".")和子属性名称。
GridColumn colFirstName = new GridColumn() {
Caption = "First Name",
FieldName = "FirstName",
Visible = true
};
GridColumn colLastName = new GridColumn() {
Caption = "Last Name",
FieldName = "LastName",
Visible = true
};
GridColumn colDepartment = new GridColumn() {
Caption = "Department",
FieldName = "Occupation.Department",
Visible = true
};
GridColumn colPosition = new GridColumn() {
Caption = "Position",
FieldName = "Occupation.Position",
Visible = true
};
gridView1.Columns.AddRange(new GridColumn[] {
colFirstName, colLastName, colDepartment, colPosition
});
防止表格加载闪烁
默认的表单初始化引擎会在表单准备就绪后立即显示它,窗体已可见后,将加载子控件和外观位图。此操作 - Microsot和DevExpress表单共有的可能导致闪烁,子控件越大,加载所需的时间就越长(并且闪烁更加明显)。 如果您在应用程序中发现此问题,请覆盖表单的ShowMode属性:
protected override FormShowMode ShowMode {
get {
return FormShowMode.AfterInitialization;
}
}
AfterInitialization值将初始形式的不透明度设置为零,当表单及其子项准备就绪时,将恢复不透明度并同时显示整个表单。 请注意,此调整对子MDI表单没有影响,因为这些表单不支持不透明度。
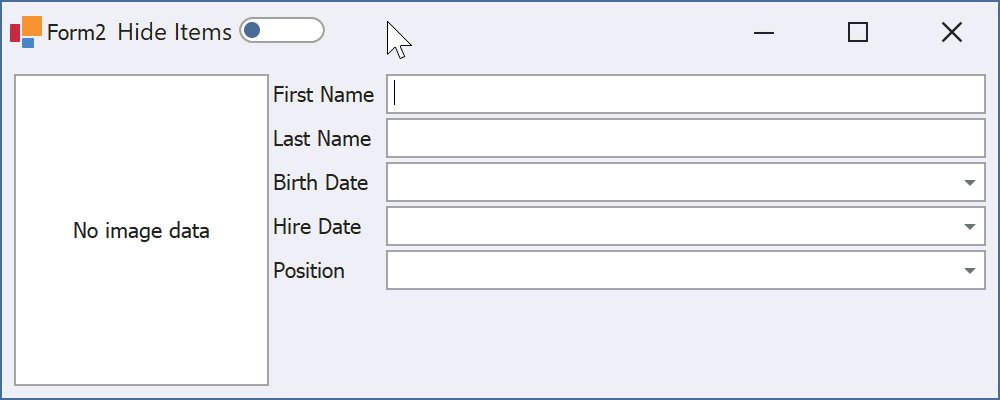
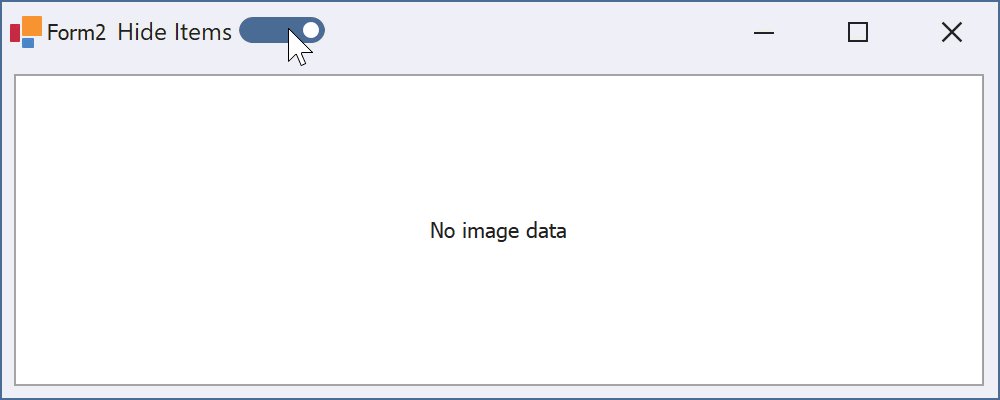
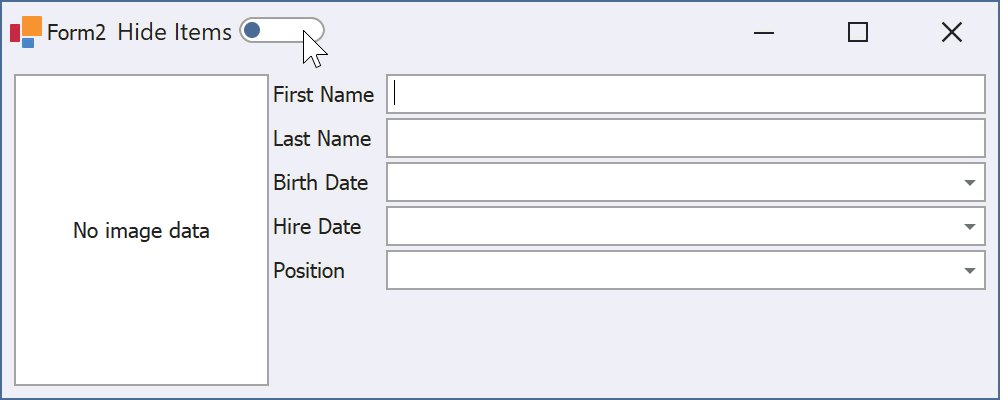
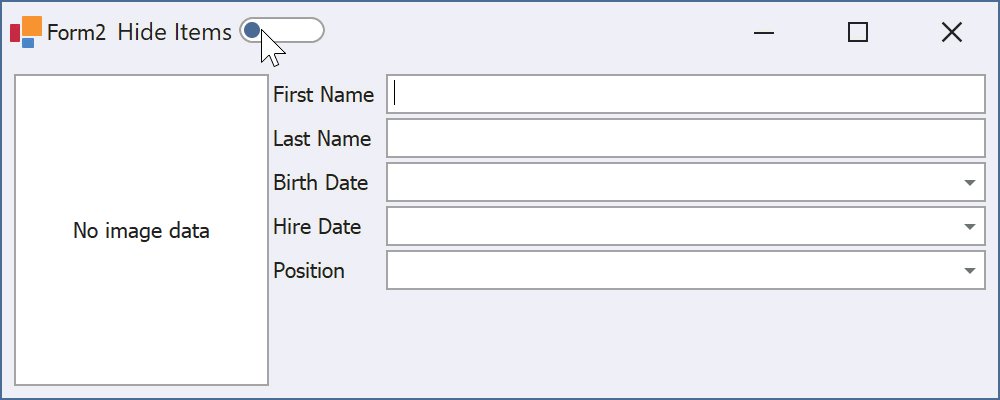
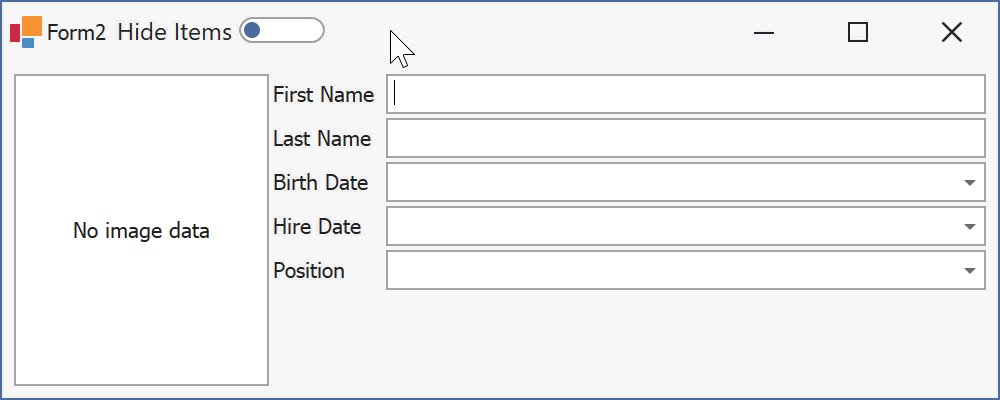
隐藏布局控件项
需要在代码中显示和隐藏布局控件项的开发人员经常使用BaseLayoutItem.Visibility属性,将此属性从Always更改为Never,剩余的布局项目会自动调整大小以占据可用空间。

如果您不希望Layout Control项自动调整大小,请改用Boolean ContentVisible属性。

DevExpress技术交流群2:775869749 欢迎一起进群讨论
来源:oschina
链接:https://my.oschina.net/u/3992677/blog/4299028