有了之前OSS网页上传和断点续传(OSS配置篇)和(STSToken篇),其万事俱备只欠东风啦,此终结篇即将展示OSS上传文件及断点续传的无限魅力...
网络卡顿、延迟能续传吗?能!
关了浏览器,还能续传吗?能!!
关了电脑,还能续传吗?能!!!
关了电脑、跑到异地去,还能续传吗?能!!!!
这么屌?就是这么屌!下面就看看是不是这么屌!

1、下载OSS的BrowserJS-SDK文件aliyun-oss-sdk-5.2.0.min.js,在此引用5.2.0版本
下载地址:https://github.com/ali-sdk/ali-oss/tree/release/5.2.0
引用aliyun-oss-sdk-5.2.0.min.js和jquery文件即可
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Res/aliyun-upload-sdk-1.4.0/aliyun-oss-sdk-5.2.0.min.js"></script>2、HTML代码
<div id="up_wrap"></div>
<div class="form-group">
<input type="file" id="file" multiple="multiple" />
</div>
<div class="form-group">
<input type="button" class="btn btn-primary" id="file-button" value="Upload" />
<input type="button" class="btn btn-primary" id="Continue-button" value="Continue" />
</div>3、文件上传和断点续传代码
<script type="text/javascript">
var appServer = 'http://localhost:87/STS/Token';
var bucket = 'cactus-open';
var region = 'oss-cn-hangzhou';
var uid = 'x';//用户标识
var urllib = OSS.urllib;
var Buffer = OSS.Buffer;
var OSS = OSS.Wrapper;
//获取授权STSToken,并初始化client
var applyTokenDo = function (func) {
var url = appServer;
return urllib.request(url, {
method: 'GET'
}).then(function (result) {
var creds = JSON.parse(result.data);
var client = new OSS({
region: region,
accessKeyId: creds.AccessKeyId,
accessKeySecret: creds.AccessKeySecret,
stsToken: creds.SecurityToken,
bucket: bucket
});
return func(client);
});
};
//上传文件
var uploadFile = function (client) {
if (upfiles.length < 1)
return;
upfile = upfiles[0];
var file = upfile.file;
var key = upfile.name;
var objkey = key + "_" + uid + ".json";
return client.multipartUpload(key, file, {
progress: function (p, cpt, res) {
console.log("p:", p);
console.log("cpt:", cpt);
if (cpt != undefined) {
var content = JSON.stringify(cpt);
client.put(objkey, new Buffer(content));
}
return function (done) {
var bar = document.getElementById('progress-bar_' + upfile.num);
bar.style.width = Math.floor(p * 100) + '%';
bar.innerHTML = Math.floor(p * 100) + '%';
done();
}
}
}).then(function (res) {
console.log('upload success: ', res);
upfiles.shift();
client.delete(objkey);
applyTokenDo(uploadFile);
});
};
//断点续传文件
var reUploadFile = function (client) {
if (upfiles.length < 1)
return;
upfile = upfiles[0];
var file = upfile.file;
var key = upfile.name;
var objkey = key + "_" + uid + ".json";
return client.get(objkey).then(function (res) {
var data = JSON.parse(res.content);
data.file = file;
return client.multipartUpload(key, file, {
checkpoint: data,
progress: function (p, cpt, res) {
console.log("p:", p);
console.log("cpt:", cpt);
if (cpt != undefined) {
var content = JSON.stringify(cpt);
store.put(objkey, new Buffer(content));
}
return function (done) {
var bar = document.getElementById('progress-bar_' + upfile.num);
bar.style.width = Math.floor(p * 100) + '%';
bar.innerHTML = Math.floor(p * 100) + '%';
done();
}
}
}).then(function (ret) {
console.log('upload success:', ret);
upfiles.shift();
client.delete(objkey);
applyTokenDo(uploadFile);
});
});
};
//文件上传队列
var upfiles = [];
$(function () {
//初始化文件上传队列
$("#file").change(function (e) {
var ufiles = $(this).prop('files');
var htm = "";
for (var i = 0; i < ufiles.length; i++) {
htm += "<dl><dt>" + ufiles[i].name + "</dt><dd><div class=\"progress\"><div id=\"progress-bar_" + i + "\" class=\"progress-bar\" role=\"progressbar\" aria-valuenow=\"0\" aria-valuemin=\"0\" aria-valuemax=\"100\" style=\"min-width: 2em;\">0%</div></div></dd></dl>";
upfiles.push({
num: i,
name: ufiles[i].name,
file: ufiles[i]
})
}
console.log('upfiles:', upfiles);
$("#up_wrap").html(htm);
})
//上传
$("#file-button").click(function () {
applyTokenDo(uploadFile);
})
//续传
$("#Continue-button").click(function () {
applyTokenDo(reUploadFile);
})
})
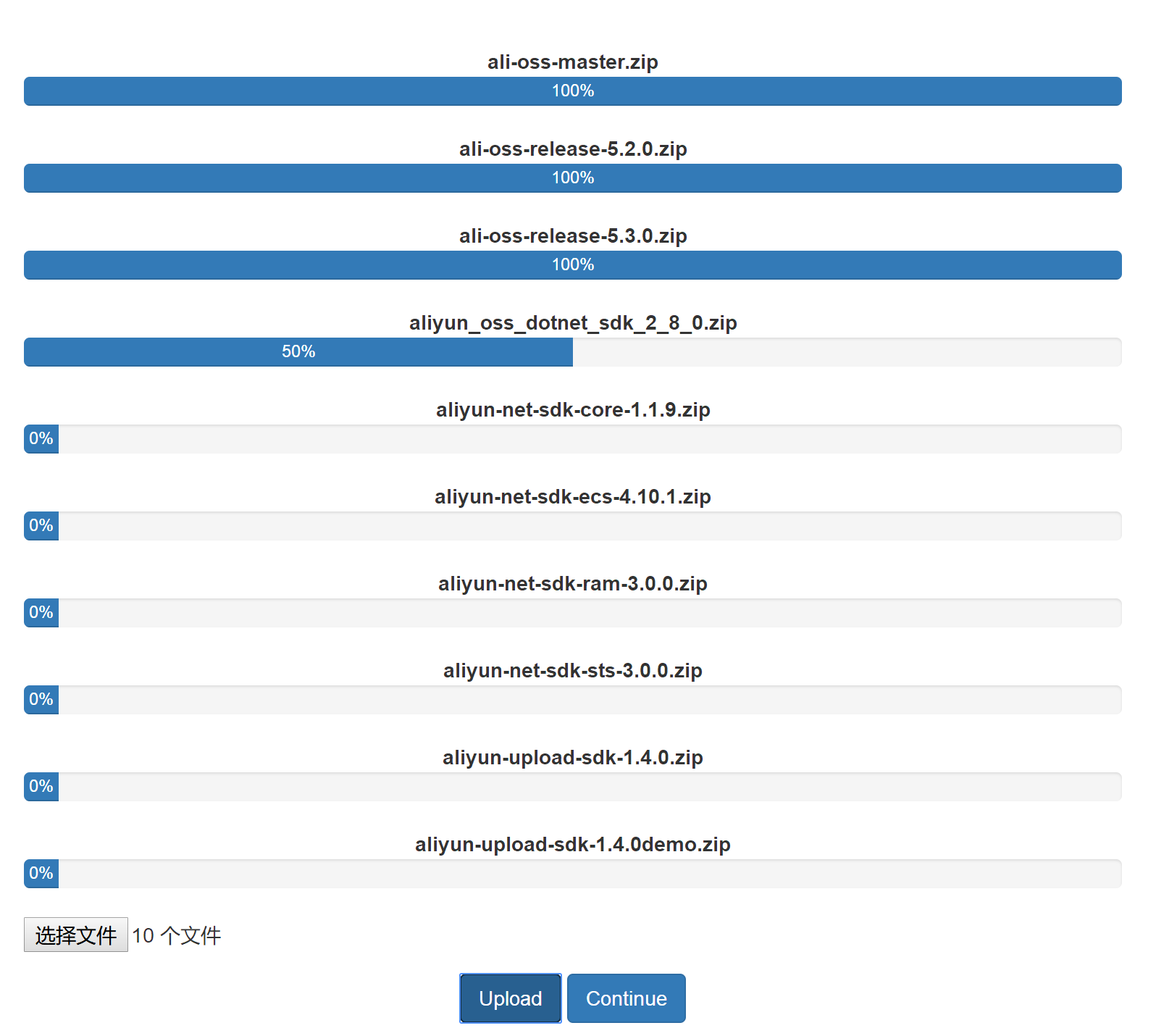
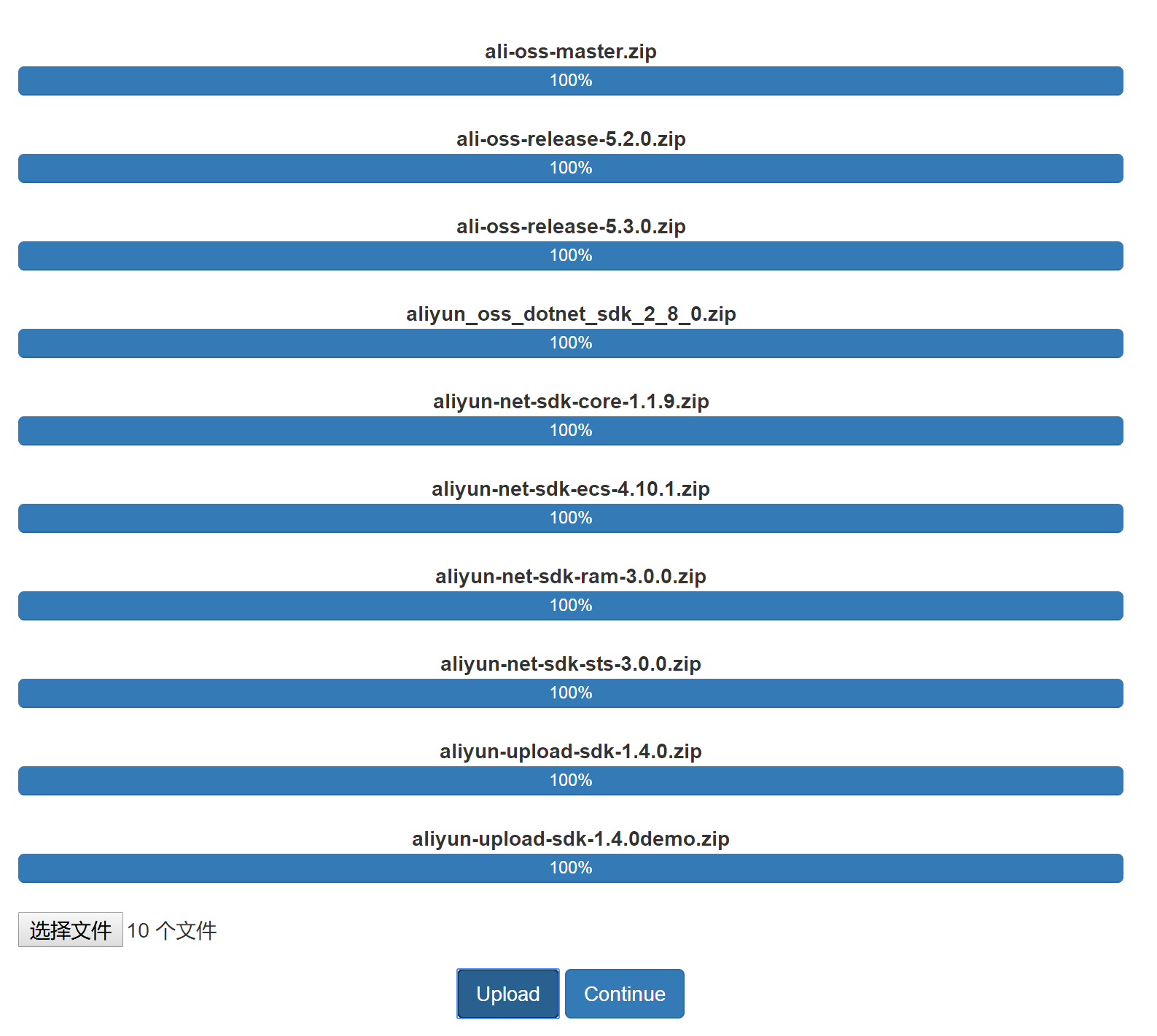
</script>^_^^_^!代码这么少,效果这么好,原来这么屌!上图:

单个文件、多个文件,小文件、大文件,随便来!!
原理很简单,把上传断点保存在OSS中,不管怎么断网、关浏览器、关电脑.....。统统不管,都能上传。当上传完毕后,会自动删掉保存断点的文件。
来源:oschina
链接:https://my.oschina.net/u/4331670/blog/4312974