- 入门:https://uniapp.dcloud.io/quickstart
- 开发工具:HBuilderX ,HX是轻量编辑器和强大IDE的完美结合体。敏捷的性能,清爽的界面,强大的功能和于一身。
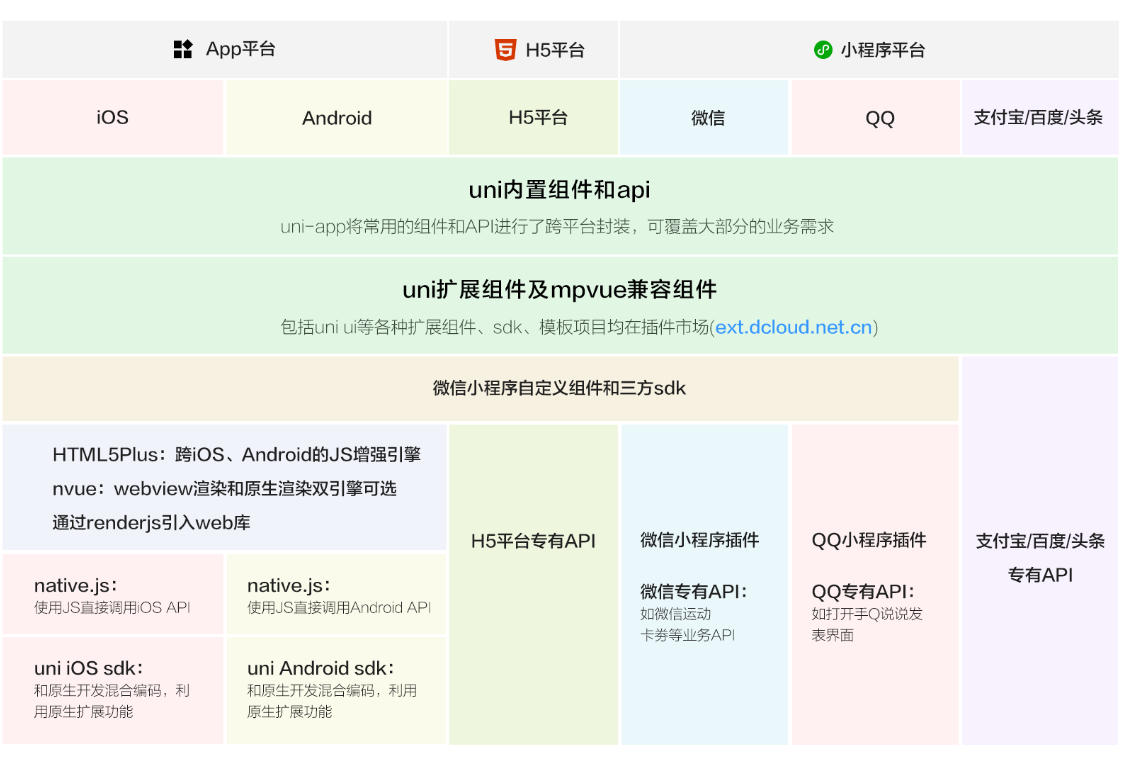
- uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。 优势:跨平台,一套代码,多端发行;运行体验更好,兼容weex原生渲染;通用技术,学习成本低,上手快;开放生态,组件更丰富

4.具体知识点
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。

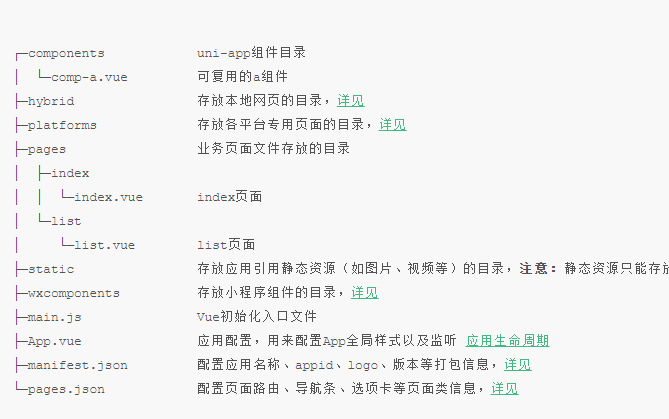
pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。
参考资源 :
https://github.com/aben1188/awesome-uni-app
uni-app 保持登录状态 https://www.wandouip.com/t5i413547/
来源:oschina
链接:https://my.oschina.net/pengchanghua/blog/4280012