一、如何自定义博客园的各级标题样式
参考博客:https://www.cnblogs.com/maxiaodoubao/p/9854705.html
1.申请博客园JS修改权限
按照博客园系统提示申请即可;
2.设置方法
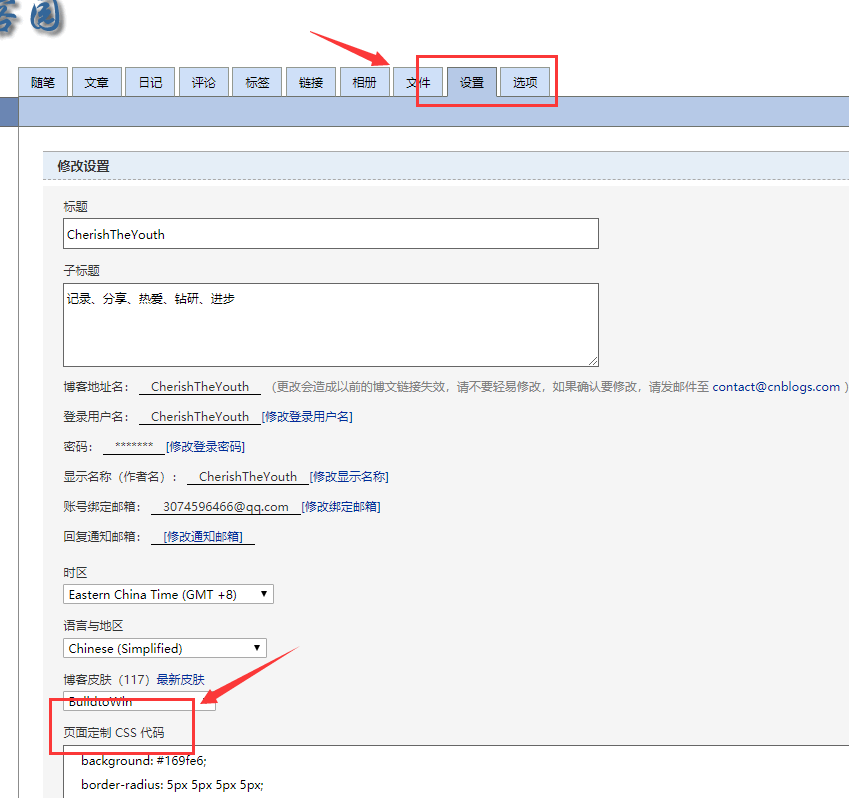
2.1 找到博客园 =>设置=>页面定制css代码

2.2 编辑代码
博客园的代码编辑区域的id为 cnblogs_post_body ,所以在编辑标题和文本样式时,只要记住这个 id ,然后按照写css代码时的写法去编辑就OK了,如下代码所示:
#cnblogs_post_body h1 {
background: #169fe6;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 24px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 8px 5px;
text-shadow: 2px 2px 3px #222222;
}
2.3 一段写好的样式代码
#cnblogs_post_body
{
color: black;
font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 15px;
}
#各个等级标题的颜色样式
#cnblogs_post_body h1 {
background: #169fe6;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 24px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 8px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #169fe6;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 8px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #36648B;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 0 30px;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h4{
background: #36648B;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 16px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 0 40px;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#页面中a标签鼠标位置
#cnblogs_post_body h2:a{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h2 a:hover{
color: rgb(255, 102, 0);
}
#页面中标题位置
#cnblogs_post_body h1{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h1:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h2{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h2:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h3{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h3:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h4{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h4:hover{
color: rgb(255, 102, 0);
}
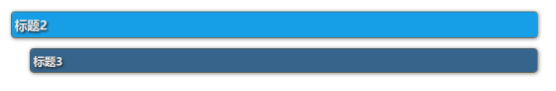
2.4 样式展示

暂时先记录这一个,后续的后面补充。
来源:oschina
链接:https://my.oschina.net/u/4257871/blog/4408144