一. HTML表单标签
相当于程序:main方法
<form>
<input>
<select>
<textarea>
表单相当于WEB程序的入口,作用:用来提交数据
1.标签:<form>

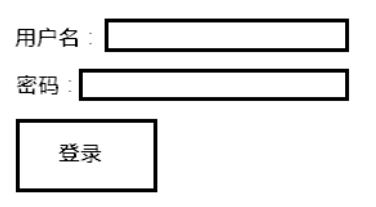
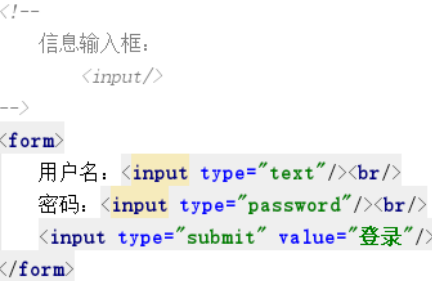
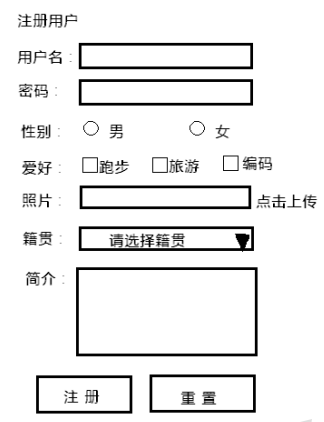
2.表单-案例

密码框:非明文。
<input />信息输入框
type:框体类型
text 文本框:正常输入。
password 密码框:非明文
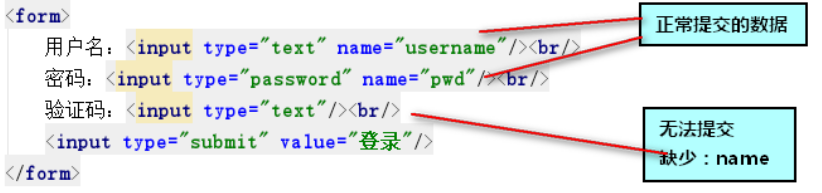
submit 提交按钮:把表单中所有信息输入框的数据提交给网站(服务器)
value:值
①给按钮设置按钮名称


建议:除了单选框和复选框以外,其他框体的name属性不能一致
3. 案例2
通过案例,快速学习表单知识

reset 重置按钮:把表单输入项恢复到默认状态。
代码实现:
<!--
所有的表单输入项,必须放在<form>:<input/> <select> <textarea>
用来输入信息。
所有的表单输入项,如果需要提交数据,必须需要name属性
input 中:
value属性:
①按钮名称
②赋予默认参数值
checked属性:
标记单选框/复选框 是否选中
checked="checked"
-->
<form>
用户名:<input type="text" name="username" value="zzzzz"/><br/>
密码:<input type="password" name="pwd"/><br/>
性别:<input type="radio" name="sex" value="man" checked="checked"/>男
<input type="radio" name="sex" value="woman"/>女<br/>
爱好:<input type="checkbox" name="hobby" value="run" checked="checked"/>跑步
<input type="checkbox" name="hobby" value="travel"/>旅游
<input type="checkbox" name="hobby" value="code" checked="checked"/>编码
<br/>
照片:<input type="file" name="photo" /><br/>
籍贯:<select name="city">
<option value="">请选择籍贯</option>
<option value="bj">北京</option>
<option value="js">江苏</option>
<option value="hlj">黑龙江</option>
<option value="hn">河南</option>
</select> <br/>
简介:<textarea name="info">xxxxxxxxx</textarea> <br/>
<input type="submit" value="注册"/>
<input type="reset" value="重置"/>
</form>
总结:
1、<input><select><textarea>统称为表单输入项,用来输入表单信息
2、表单输入项若需要提交数据,必须得有name属性(按钮除外)
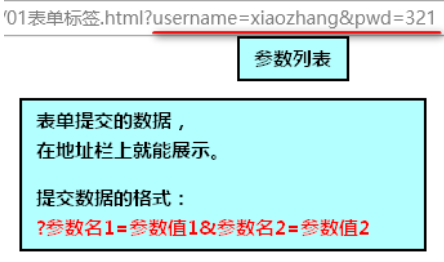
3、参数列表上:
name属性就是参数名 变量名
value属性就是参数值 变量值
<input type=”text” name=”username” value=”zzz”/>
String username = “zzz”;
4、所有的按钮必须给value,设置按钮名称
所有的单选框和复选框必须有value属性。
其他根据题意、需求看情况设置value
4. 表单输入项标签-<input>
| 属性 |
取值 |
描述 |
| type |
text |
文本框,单行的输入字段,用户可在其中输入纯文本。(默认) |
| password |
密码框。 内容为非明文 |
|
| radio
|
单选框。 在同一组内有单选效果
|
|
| checkbox |
复选框。 在同一组内有复选/多选效果
|
|
| submit |
提交按钮。用于控制表单提交数据。 该组件上不建议写name属性 |
|
| reset
|
重置按钮。 用于将所有的 表单输入项恢复到 默认状态 该组件上不建议写name属性 |
|
| file
|
附件框。用于文件上传。(后续文件上传会详细讲解) |
|
| hidden
|
隐藏域。一般用作提交服务器需要拿到,但用户不需要看到的数据。 该组件必须有name和value |
|
| button
|
普通按钮。需要和JavaScript事件一起用(后续JavaScript会详细讲解) |
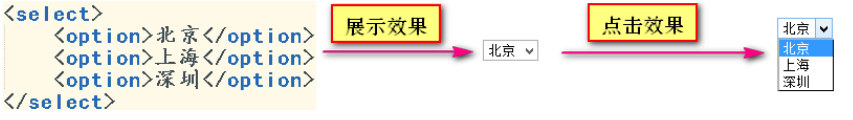
5. 选择框标签-<select>
- <select> 定义一个下拉列表。可以进行单选或多选。
- <option>定义一个下拉列表的列表项。

select属性:
| 属性名 |
属性说明 |
| name |
组件名。(必设置) 如果需要下拉选择框数据提交到服务器,必须提供name属性
|
| multiple |
设置该标签选项全部显示,并且可以进行多选提交。默认为单选。
不设置该属性,为单选
设置该属性 multiple= "multiple",为多选
|
option属性:
| 属性名 |
属性说明 |
| value |
设置需要提交的参数值。(必设置)
|
| selected |
设置某个列表项默认选中。 若列表中没有列表项有该属性,默认第一个列表项被选中
|
选择框必须有的属性:
<select>必须name属性
<option>建议必须有value属性,属性值建议不是中文。
选择框默认选中:<option selected=”selected”></option>
单选框/复选框默认选中:<input type=”radio” checked=”checked”/>
6. 文本域标签-<textarea>
- <textarea></textarea>标签
文本域标签,可支持用户输入并提交大量纯文字数据。
textarea属性:(没有value属性)
| 属性名 |
属性说明 |
| name |
组件名。(必设置) 如果需要下拉选择框数据提交到服务器,必须提供name属性
|
文本域和文本框区别:
- 文本框不能换行,文本域可以
- 文本框参数值是value属性,文本域参数值是标签的内容体
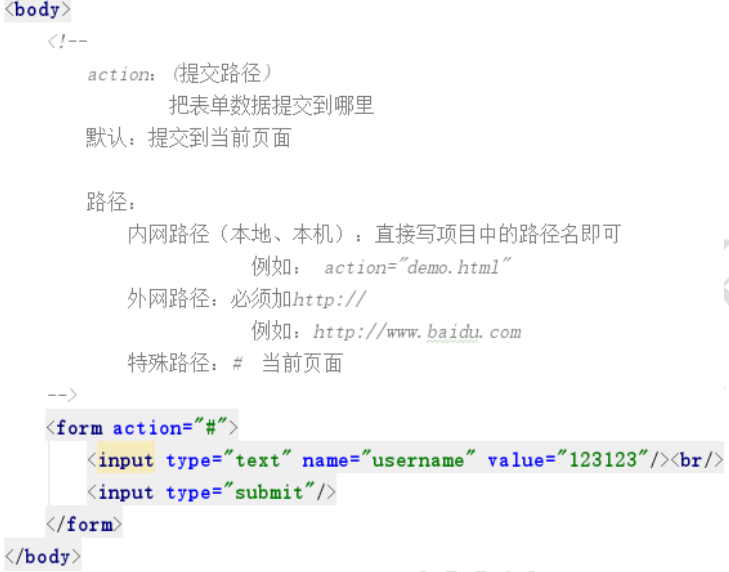
7. 表单标签<form>
所有的表单输入项,必须放在<form>标签之中,必须有name属性
| 属性名 |
属性说明 |
| action |
请求路径,确定表单提交到服务器的地址(路径)【必设置】 【将表单数据提交到何处】 默认把数据提交当前页面。
一般会将数据提交到服务器的程序上。(javaweb核心会详细讲解)
|
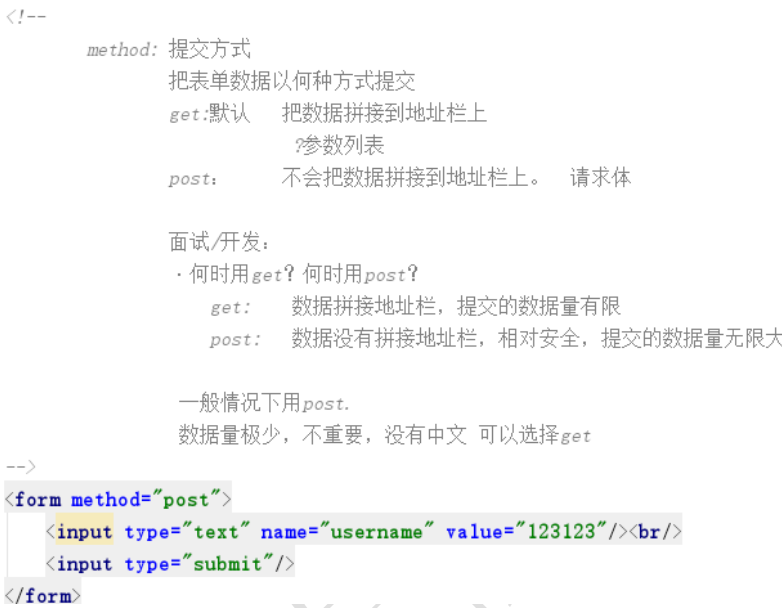
| method |
请求方式。常用的取值:GET、POST 【将数据以何种方式提交】 默认为:GET
get提交方式特点:把数据拼接到地址栏上 post提交方式特点:没有把提交数据拼接到地址栏上。请求体
|


今日总结:
Html表单:
<form>----表单标签(本体)
表单输入项:用来输入信息
<input>
<select>
<textarea>
- 所有的表单输入项必须被<form>标签包裹
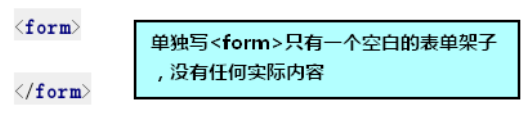
- <form>标签单独使用没有效果
<input>
<select>
<textarea>
看完恭喜你,又知道了一点点!!!
你知道的越多,不知道的越多!
~感谢志同道合的你阅读, 你的支持是我学习的最大动力 ! 加油 ,陌生人一起努力,共勉!!
来源:oschina
链接:https://my.oschina.net/ithuang/blog/4318951