前期准备
0.系统:Windows10
1.本地hosts文件配置(为了后面truffle download能够成功)
2.ganache安装(为了在truffle console中使用有ETHER的测试账户)
3.node环境配置
1-2教程请参考以下连接:以太坊truffle框架搭建基础请点此处
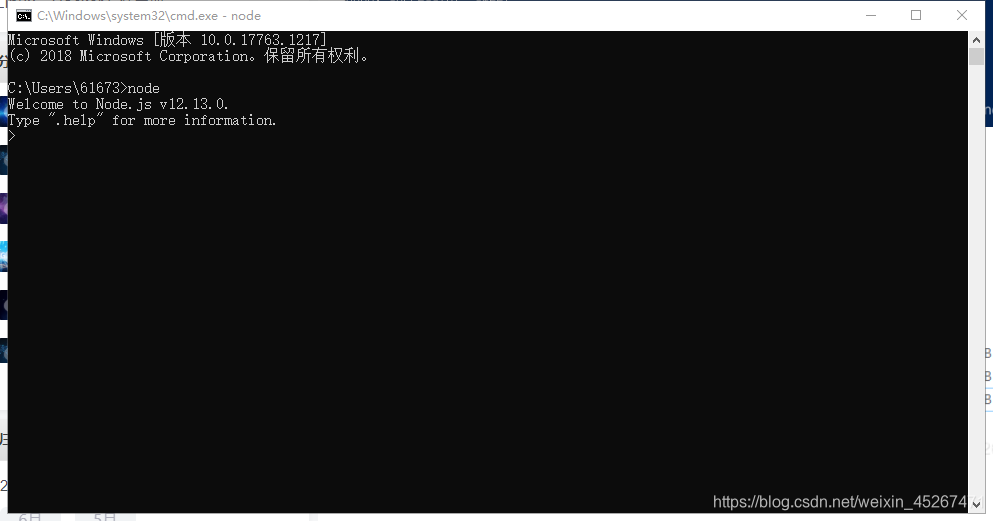
3教程请自行百度,检验本地是否有node环境:在cmd中输入node回车 如有则如下图所示👇
truffle + ganache 合约部署
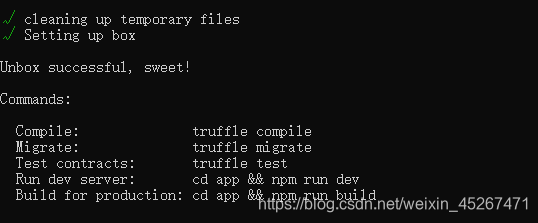
1.新建项目文件夹 并在cmd中cd进入 输入 truffle unbox webpack 出现如下图👇所示输出代表成功
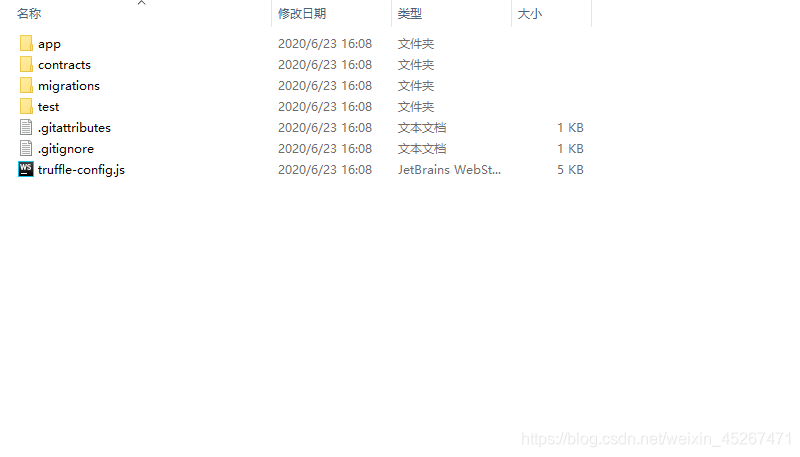
项目文件夹中自动生成下图👇目录,手动将编写好的合约复制粘贴到contracts目录 该目录中有几个自动产生的合约 可以不对他们做任何处理
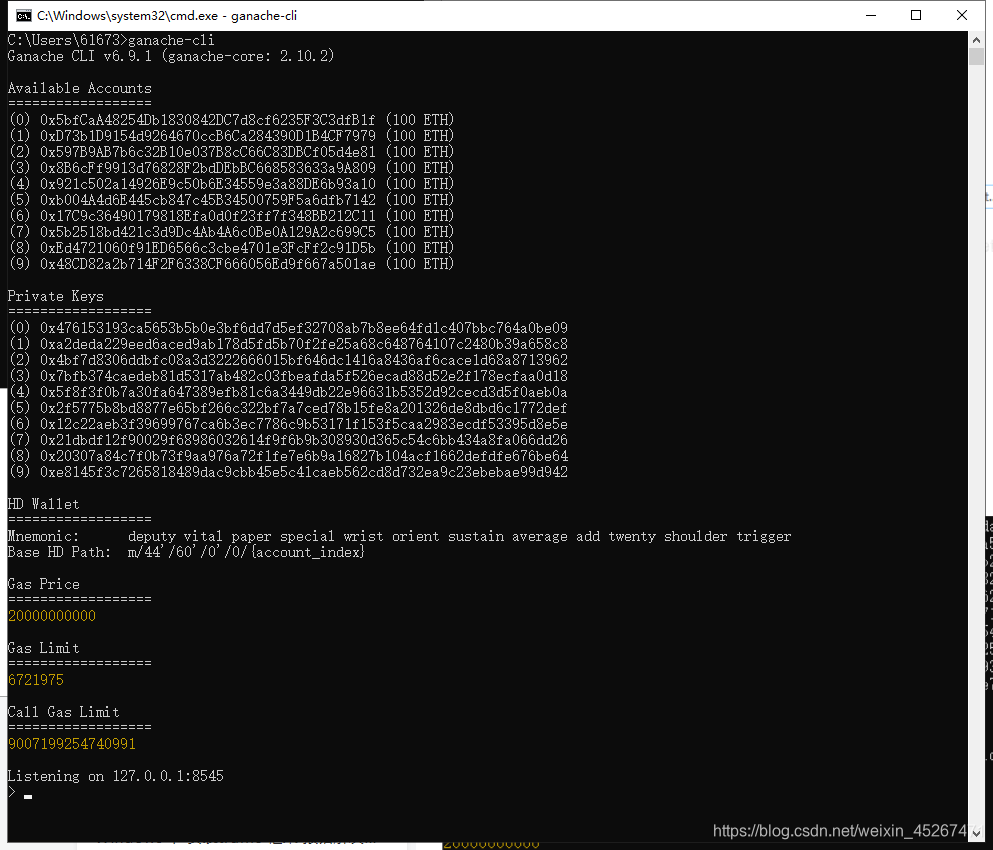
2.ganache开启 : 打开另一个cmd 输入 ganache-cli 出现如下图👇所示则表示ganache成功打开 可以看到 listening on 后面的主机为127.0.0.1,端口为8545
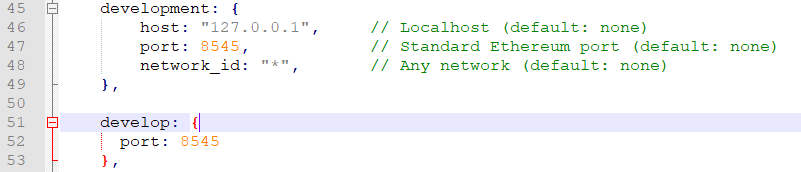
3.修改项目文件夹中的 truffle-config.js 文件 使其的host和port与ganache中 listening on 后面的主机号与端口号一致 如下图所示👇
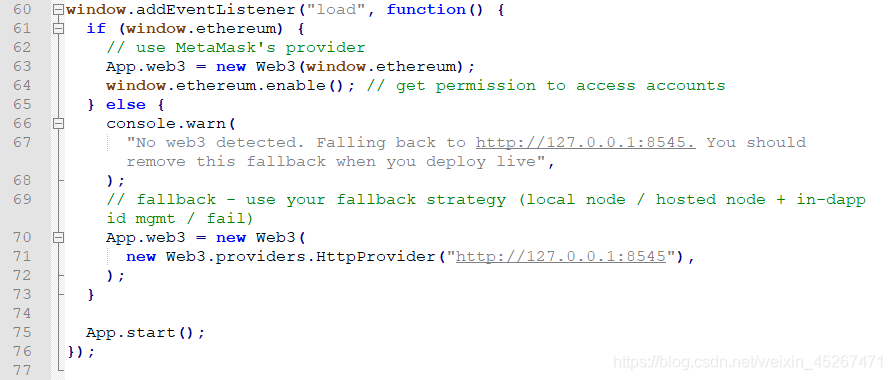
4.修改项目文件夹下app/src/index.js文件中 http:// 后面的主机号与端口号 使其与ganache中 listening on 后面的主机号与端口号一致 如下图所示👇
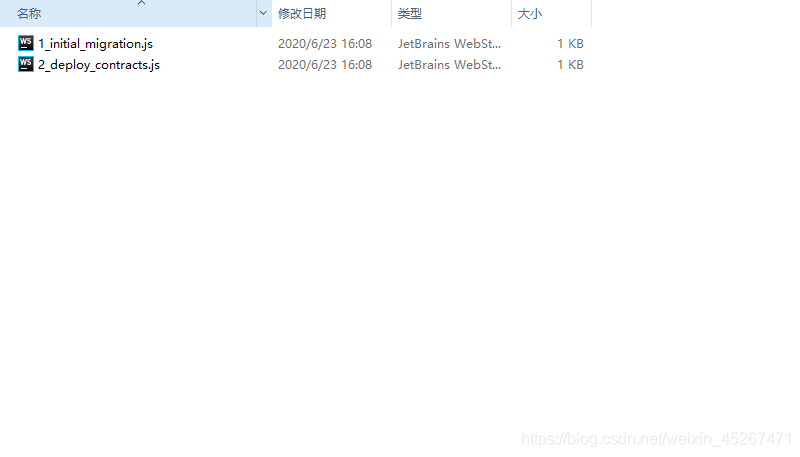
5.进入项目文件夹下的 migrations 目录 这里面有几个刚刚contracts文件夹中自动生成的合约的migration.js
仿造它,为我们的合约编写这些migrations.js
注意每个migration文件前面有序号 这个序号表示migration文件的执行顺序 我们编写的migration文件前面也依次添加上序号 如下图 👇 所示


migration.js代码解析如下👇
//case1:独立合约 不import其他合约文件 也不继承其他合约
//tell truffle which contract we want to interact with
const contractName = artifacts.require(“contractName”);
//exports a function that accepts an object called deployer as a parameter.
//This object acts as an interface between you (the developer) and Truffle's deployment engine
module.exports = function(deployer) {
//部署该合约
deployer.deploy(contractName);
}
//case2:import其他合约文件 或继承其他合约
//先写被import、被继承的合约
const importcontract1 = artifacts.require(“importcontract1”);
const importcontract2 = artifacts.require(“importcontract2”);
......
//最后写该合约
const contractName = artifacts.require(“contractName”);
//exports a function that accepts an object called deployer as a parameter.
//This object acts as an interface between you (the developer) and Truffle's deployment engine
module.exports = function(deployer) {
//先部署引入合约
deployer.deploy(importcontract1);
//再将引入合约与该合约链接
deployer.link(importcontract1, contractName);
//对所有引入、继承合约重复部署、链接操作
deployer.deploy(importcontract2);
deployer.link(importcontract2, contractName);
......
//最后部署该合约
deployer.deploy(contractName);
}
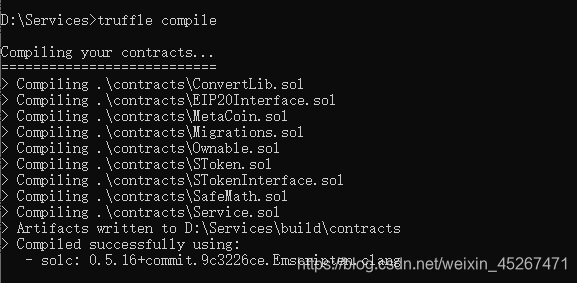
6.回到刚刚输入 truffle unbox webpack 的cmd,输入 ruffle compile 编译合约 如下图所示 👇 表示编译成功
此时项目文件夹中也生成了一个build目录 里面有一个contracts文件夹,每个合约在里面都有一个json文件,包含合约的contractName,abi,metadata,bytecode…等信息
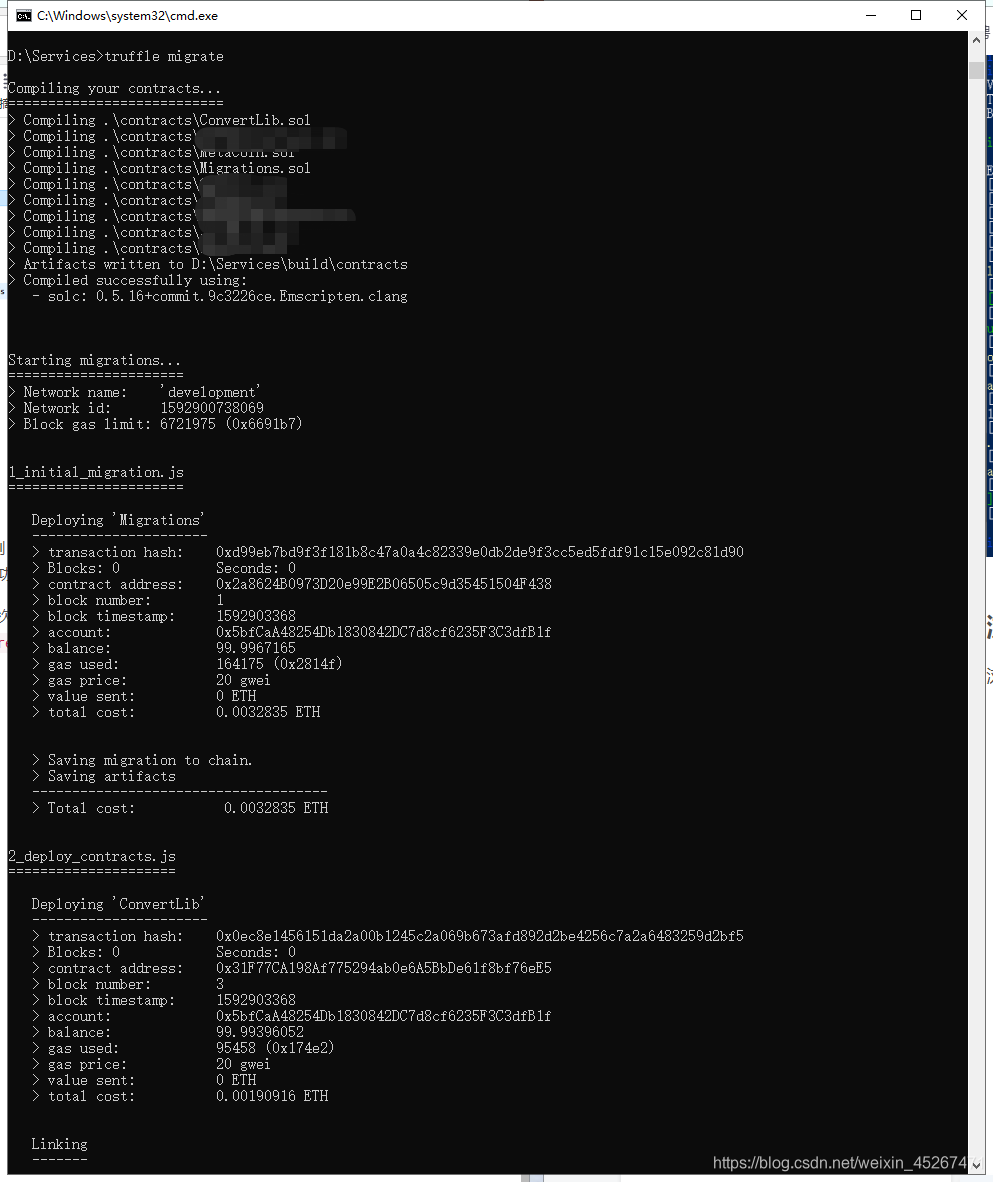
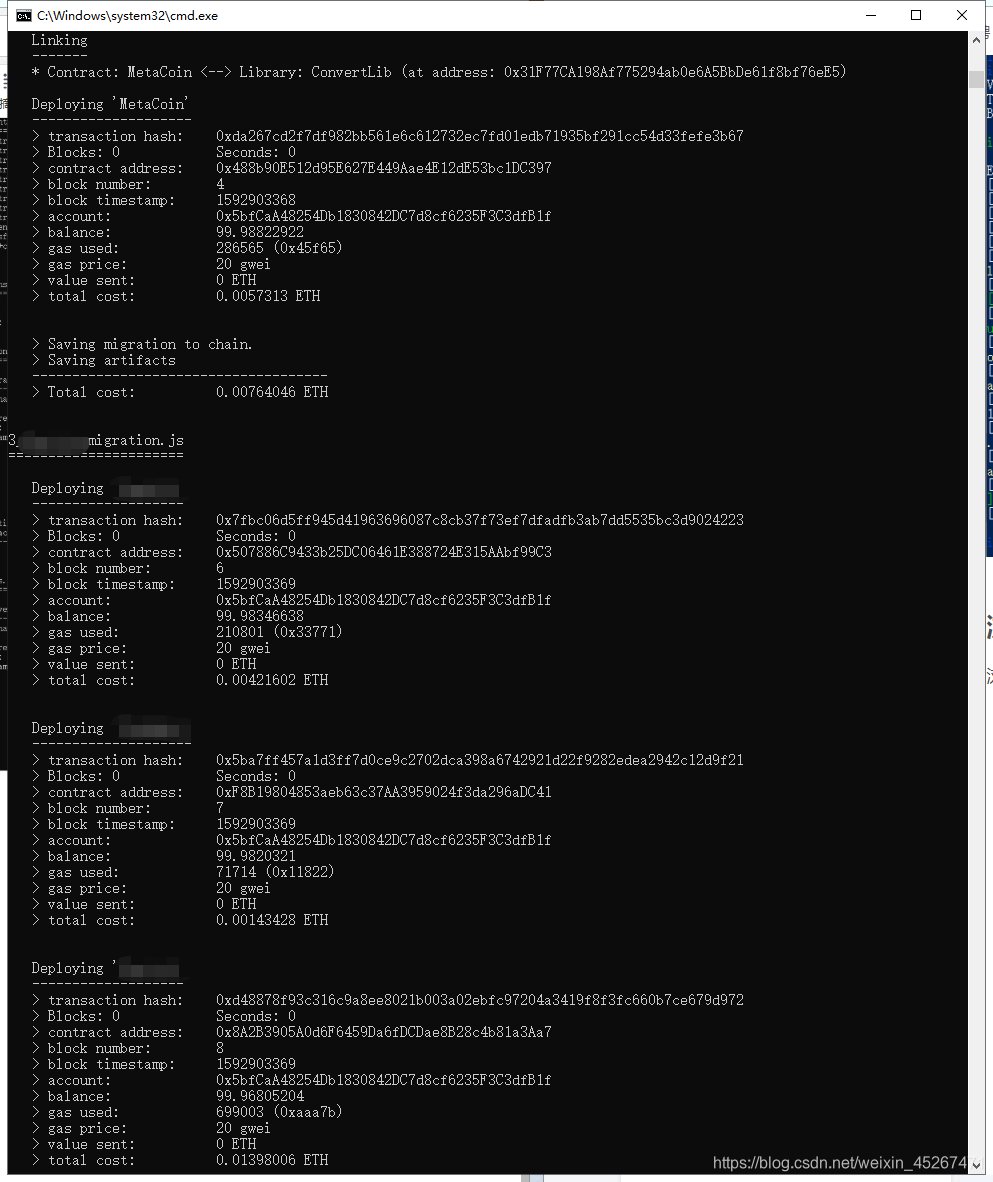
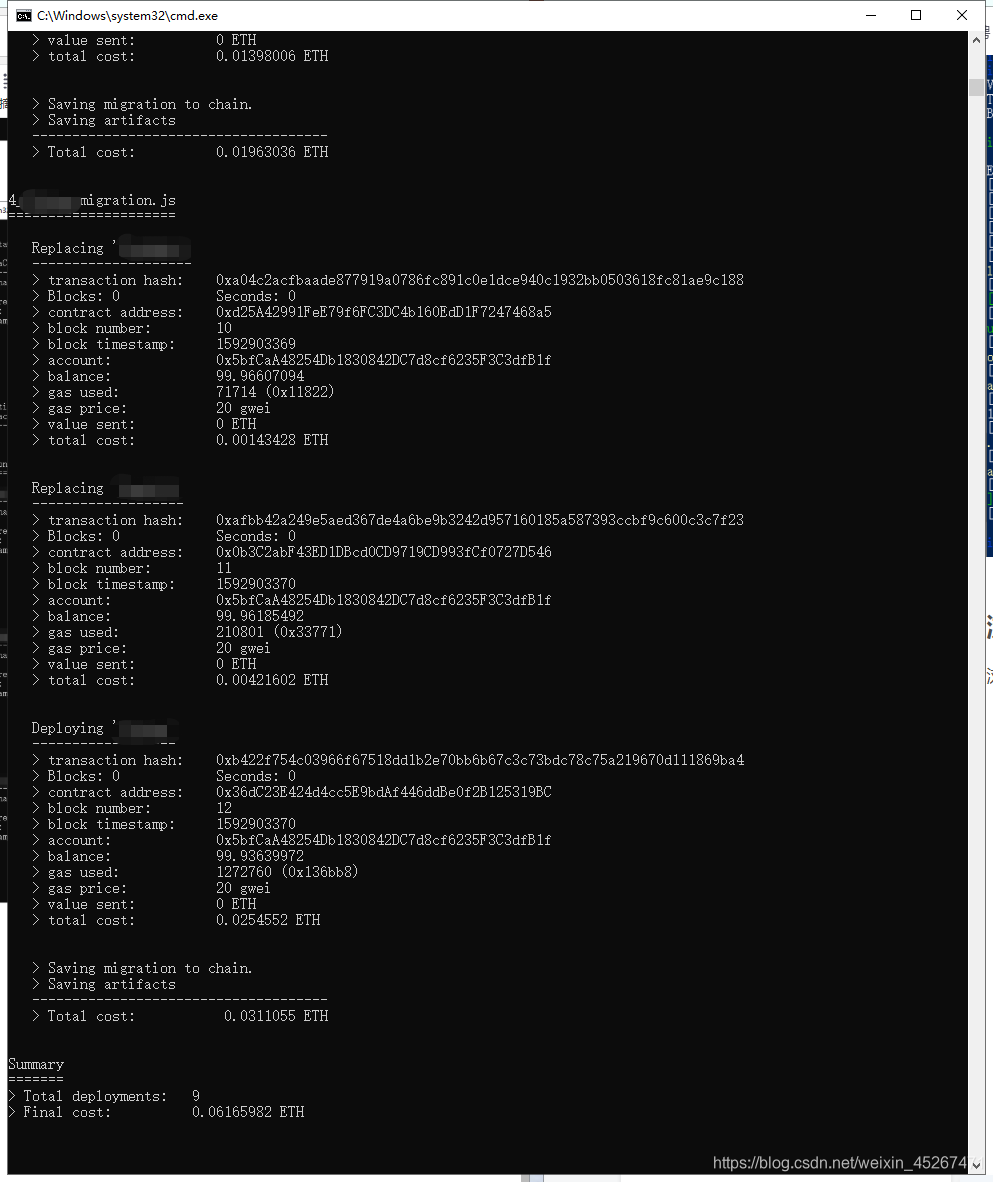
7.接着在刚刚 输入 ruffle compile 的cmd中输入 truffle migrate 如下图所示则说明migrate成功👇
注意 输入一次后如果回去对合约或者migrate.js进行修改 下次应该输入 truffle migrate --reset



至此合约部署完成 如想要在web3.js中监听合约中的event:
1.从这里的输出中复制合约地址
2.从 build/contracts 目录中对于的json文件里复制合约的abi 填入web3.js文件中的特定地方
详情请请接着往下看👇
web3.js监听合约event
1.以下是一个简单的web3.js代码 填入合约地址、abi、和要监听的事件名
var Web3 = require("web3")
var web3;
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.WebsocketProvider("ws://127.0.0.1:8545"));
}
var contractAbi = [];//copy and past contract's abi into []
var contractaAddress = "0x";//copy and past contract's address after 0x
MyContract = new web3.eth.Contract(contractAbi, contractaAddress);
//console.log(MyContract.events.orderlog);
var myEvent = MyContract.events.EventName({
filter:{},
fromBlock: 0
}, function(error, event){})
.on('data', function(event){
console.log(event); // same results as the optional callback above
})
.on('changed', function(event){
// remove event from local database
})
.on('error', console.error);
2.然后新开一个cmd 进入存放该web3.js的目录 输入 node web3.js' name 即可开始合约时间监听 如下图所示👇
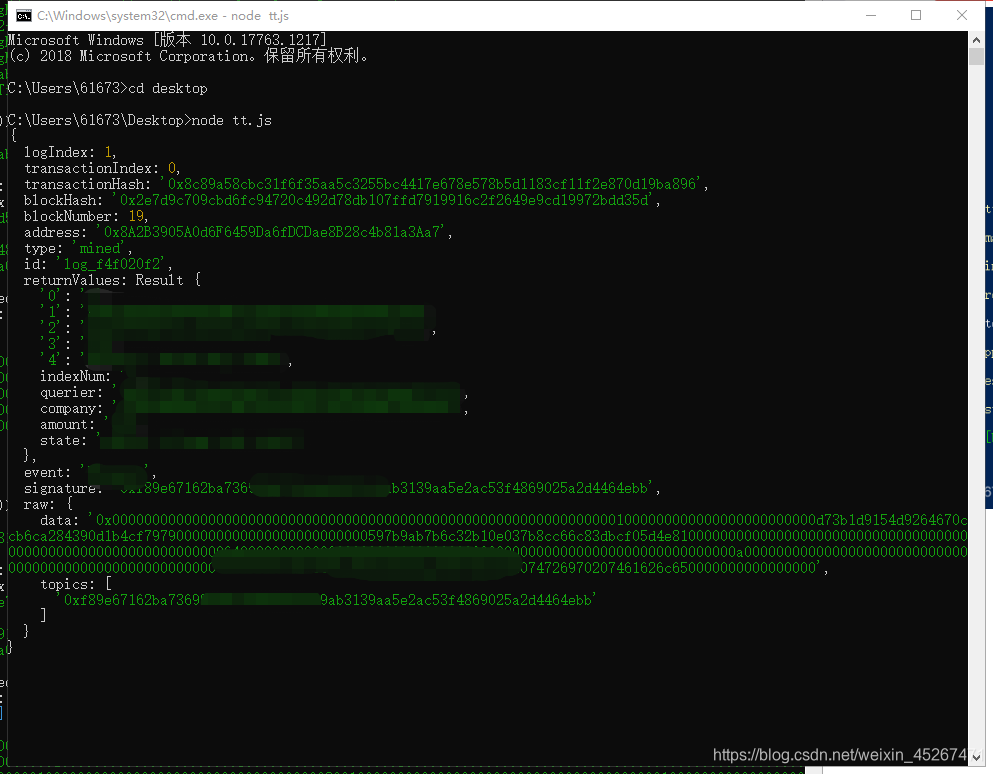
3.监听到event时将在控制台打印如下输出 👇
truffle 合约调试
1.在刚刚compile、migrate的cmd中输入 truffle console 进入控制台 如下图所示👇
2.这里使用一个erc20合约进行调试演示说明 部分调试代码如下所示 👇
//首先实例化部署合约合约
let instance1 = await SToken.deployed()
//获取测试用账户
let accounts = await web3.eth.getAccounts()
//owner默认是accounts[0] 也是默认调用函数的账户
//先用owner账户给账户1转一些token
instance.ownerMint(accounts[1],100000)
//查合约总供应和账户1的余额
instance.totalSupply()
instance.balanceOf(accounts[1])
//账户1调用转账函数将自己的token转给账户2
instance.transfer(accounts[2],500,{from:accounts[1]})
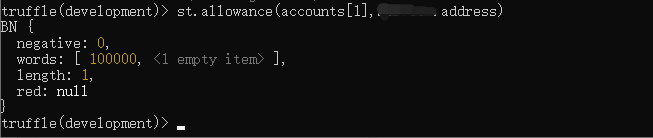
如需调用erc20的approve、allowance等其他函数,或者其他合约的函数,按照以上代码照葫芦画瓢即可
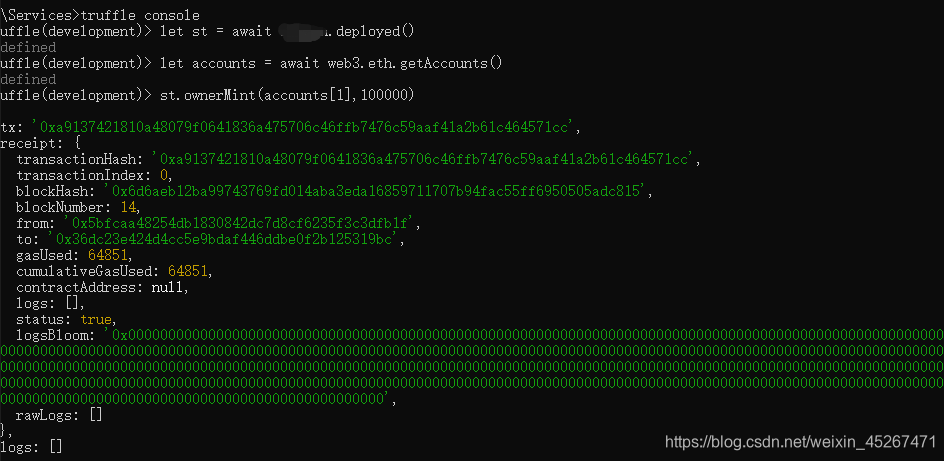
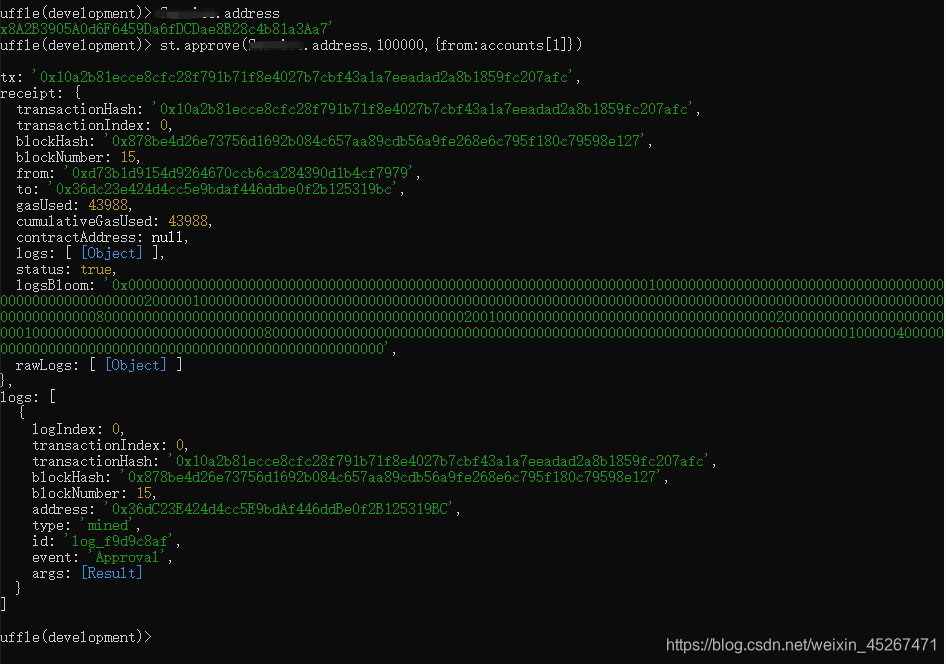
下面是部分成功调试的截图👇
【直接输入合约名能得到合约相关的信息哟 ~ 获取合约相关信息如地址 输入合约名.address即可】

来源:oschina
链接:https://my.oschina.net/u/4277087/blog/4325668